Cordial saludo.
Me estoy adentrando al mundo del frontend (HTML+Js+CSS+Bootstrap+Jquery)
Y tengo el siguiente codigo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>LoQueSeaMi</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="FelipedelosH" />
<!-- Incluir Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- Incluir Bootstrap JS y dependencias de Popper.js -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="banner">
<div class="row">
<img class="img-fluid" src="https://github.com/felipedelosh/AFE-PORTFOLIO/raw/main/assets/img/banner/banner.jpg" alt="img relleno">
</div>
</div>
<div class="navbar bg-danger text-white">
<p class="h2">Esto es un navbar</p>
</div>
<div class="content">
<p class="h1 text_insert">$</p>
<script>
for (var i = 0; i < 20; i++) {
$('.text_insert').append("<p>Texto</p><br>");
}
</script>
</div>
<div class="footer bg-dark text-white">
<p class="h1">Esto es el fooer</p>
</div>
<!-- core -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</body>
</html>
Y tengo la siguiente duda (No tengo ni la mínima idea de como hacerlo):
Si yo tengo un menu navbar que va después de una imagen de portada como hago para que se quede pegado en la parte superior de la pantalla una vez que este fue tocado por la parte superior de la pantalla, y que al momento de seguir haciendo scroll este siga pegado a la parte superior?
- Nota: si yo vuelvo a subir el navbar no sube hasta la cima de la pagina.
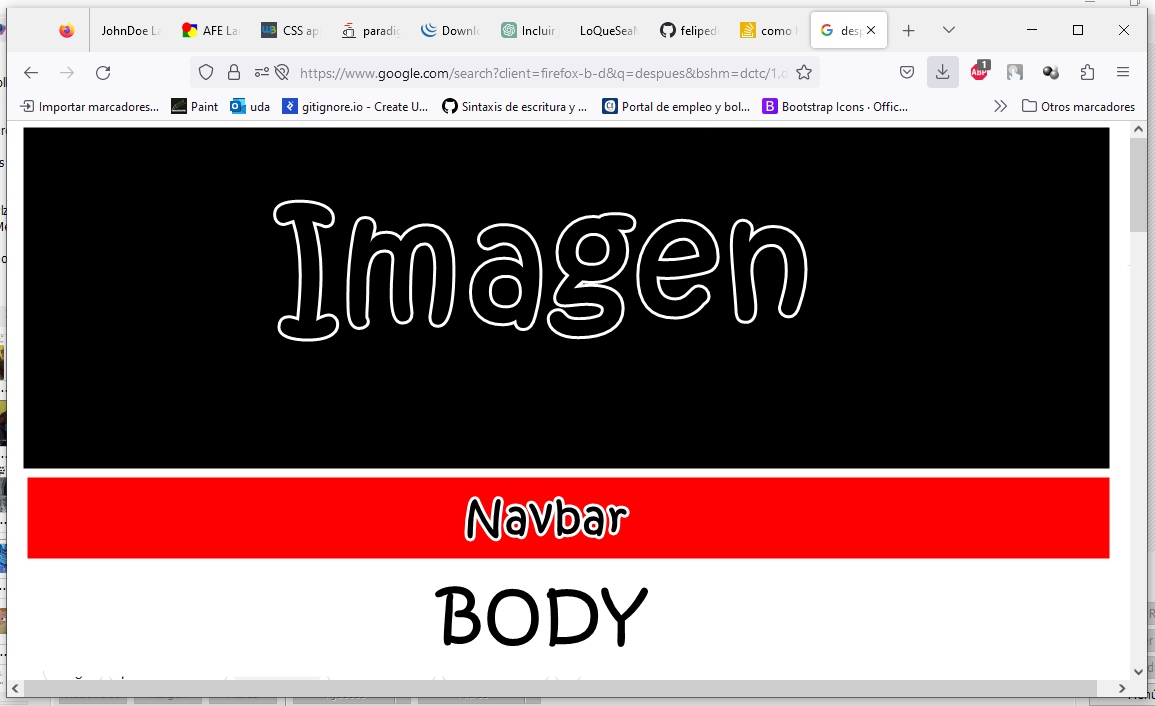
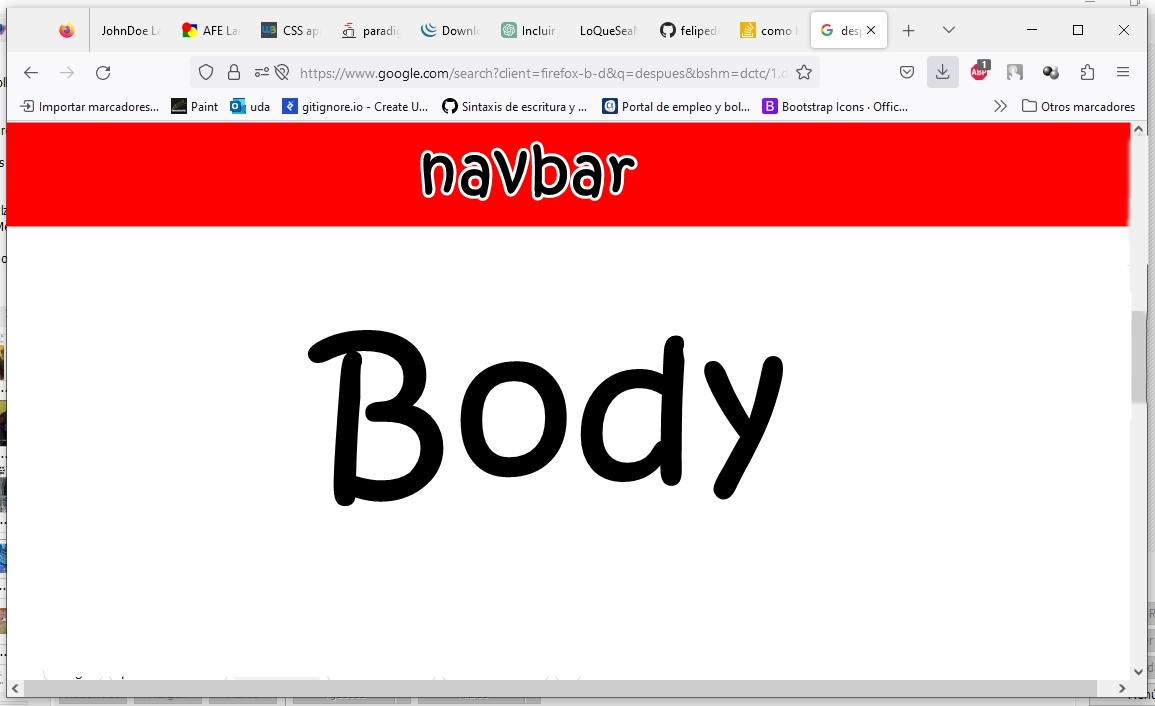
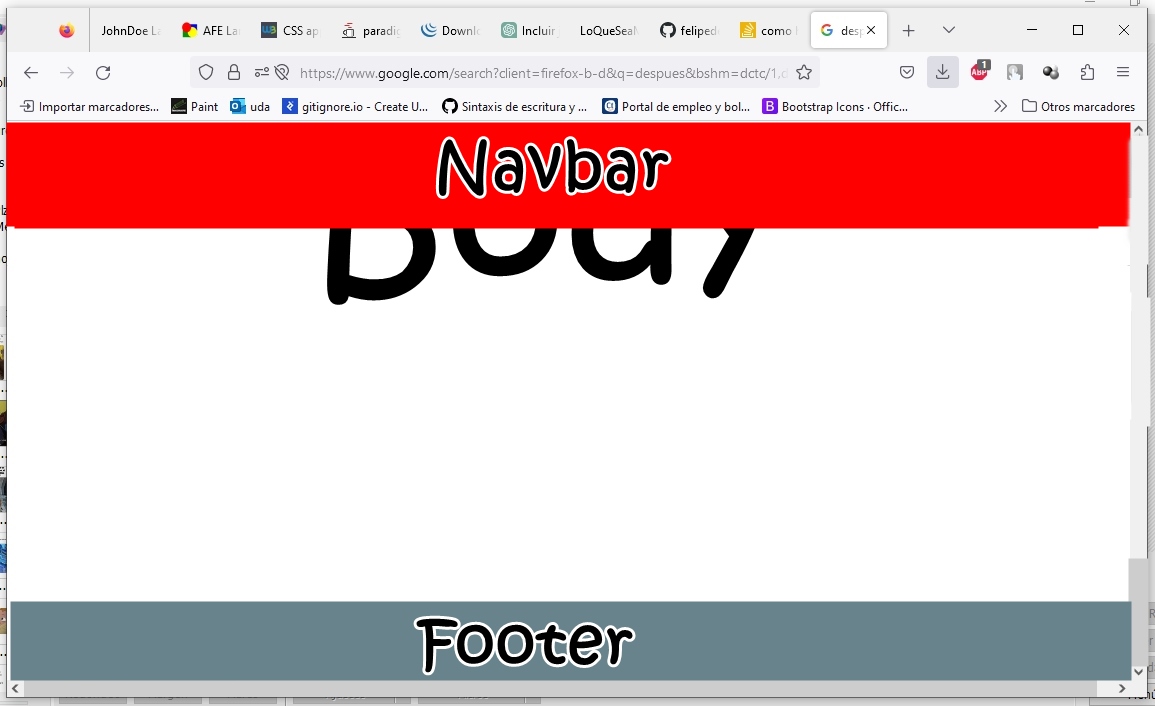
Estos son los mockups de ejemplo:
Esta es la plantilla de ejemplo:
Alguien podría ayudarme a hacerlo?
1 -> Eso se hace con jquery (o con otra cosa)? y con que método?
2 -> Como se detectan esos eventos de que un div tocó la parte superior de la pantalla?
3 -> Alguien me podría regalar el codigo?
Muchas gracias... agradecería que alguien me ayude.