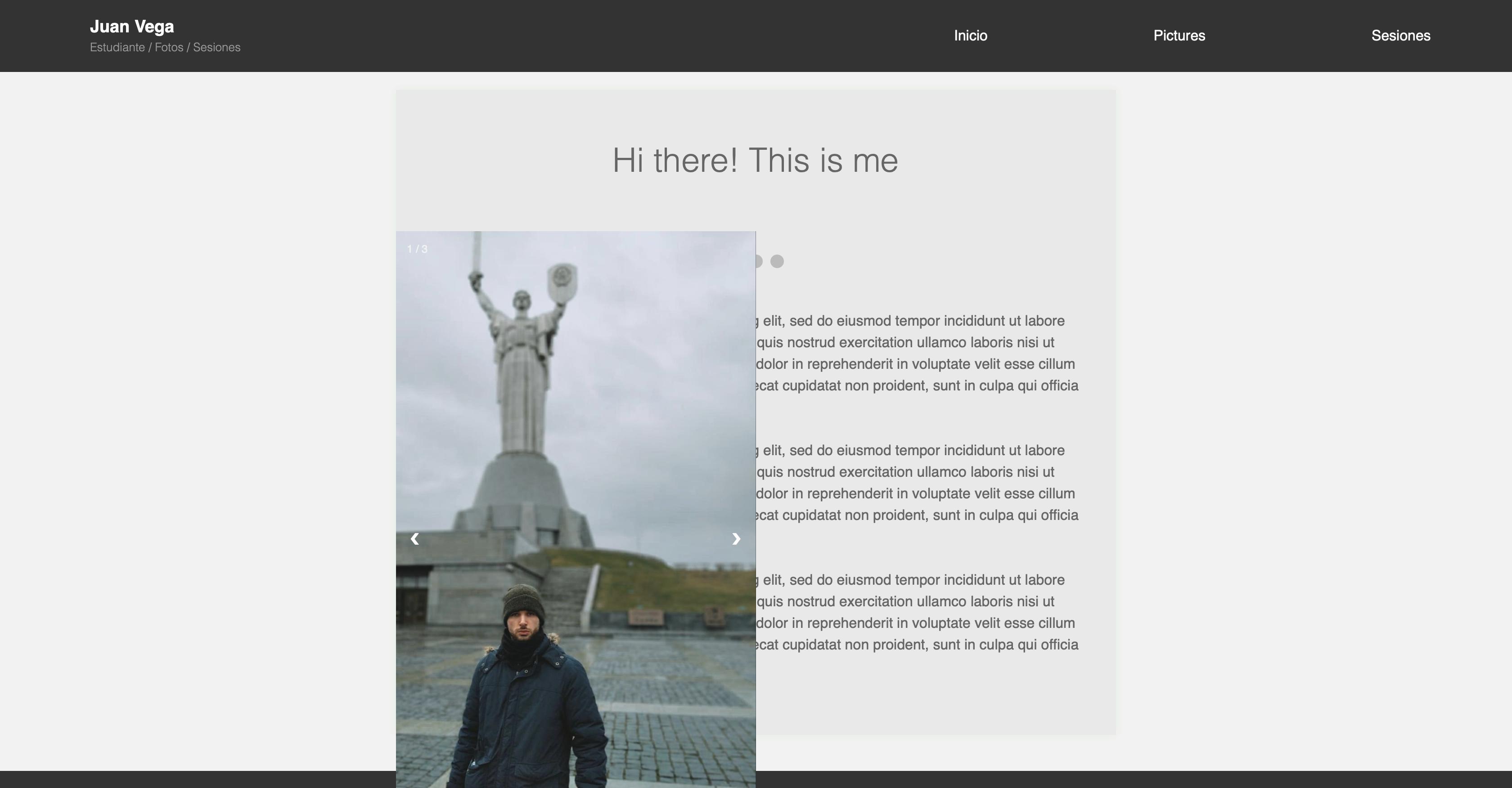
He introducido un slider sacado de la página w3schools el problema es que cuando hago scroll hacia abajo el slider queda sobrepuesto sobre la cabecera como muestro en la foto, hay alguna forma de que se quede en una posición fija sin sobreponerse a nada?

este es el código del html del slider donde coloco las fotos y los botones y los puntos.
<div class="slideshow-container">
<!-- Full-width images with number and caption text -->
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="/html/MadrePatria.jpeg" style="width:100%" alt="hola holitaaa">
<div class="text">Caption holaaaa</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="/html/wuhan-coronavirus-meme-8-186x300.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="img3.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<!-- Next and previous buttons -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<!-- The dots/circles -->
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
y este es el código css que no he tocado:
/* Slideshow container */
.slideshow-container {
max-width: 400px;
position: relative;
margin: auto;
}
supongo que esta es la clase que debería editar "slideshow container", sin embargo al poner position: absolute
el slider se descentra y queda así: