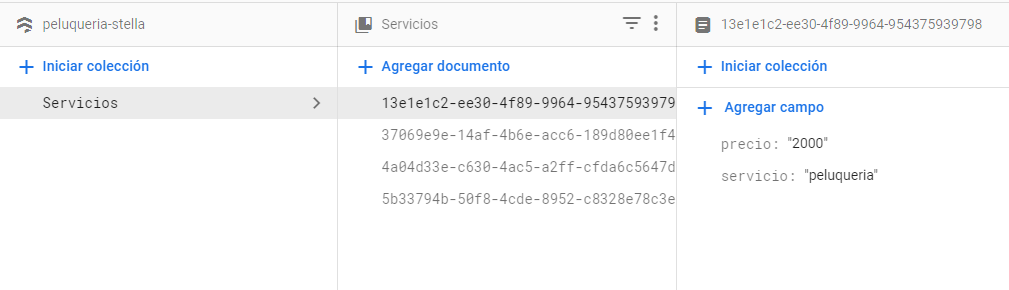
Buenas estoy haciendo un pequeño proyecto con firebase y firestore, pero no logro poder eliminar documentos de firestore. Puedo añadir y ver los documentos que agregue, pero no borrarlos. Adjunto foto de como esta mi base de datos.
funcion para borrar
const borrarServicio = async (id) => {
const updatedServices = services.filter((service) => service.id !== id);
setServices(updatedServices);
const borrarFirestore = async (service) => {
await deleteDoc(doc(db, "Servicios", service.id));
};
borrarFirestore();
};
return (
<div className="peluqueria">
<h2 className="subtitulos">{categoria}</h2>
<ServicioForm onSubmit={agregarServicio} />
<div>
{services.map((service) => (
<ServicioSolo
key={service.id}
id={service.id}
texto={service.servicio}
precio={service.precio}
agregarServicio={agregarServicio}
borrarServicio={borrarServicio}
/>
))}
</div>
</div>
);
si cambio manualmente el service.id por el id del documento se borra exitosamente, osea que la funcion funciona. Al ejecutar mi codigo me tira este error ServiciosLista.js:51 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'id')
Espero que me puedan ayudar. muchas gracias!!
Copmponente ServicioSolo :
const ServicioSolo = ({ texto, precio, id, borrarServicio }) => {
return (
<div>
<ol className=" list-group">
<li className="list-group-item d-flex justify-content-between align-items-start">
<div className="ms-2 me-auto">
<div className="fw-bold">{texto}</div>
</div>
<span className="badge bg-dark rounded-pill precios">{precio}</span>
<span
className="badge bg-warning rounded-pill eliminar "
onClick={() => borrarServicio(id)}
>
Eliminar
</span>
</li>
</ol>
</div>
);
};
export default ServicioSolo;