Estoy tratando de guardar una estructura en firestore con react native. La estructura es la siguiente colección/documento/colección/documento/datos
logro hacer el set con el siguiente código:
submit(){
let ruta = firebase.firestore().collection('vehicles').doc('9876543').collection('XXX000').doc('data');
ruta.set({
servicio: 'privado',
numero_interno: '0123456'
}).then(() => {
console.log('guardó');
});
}
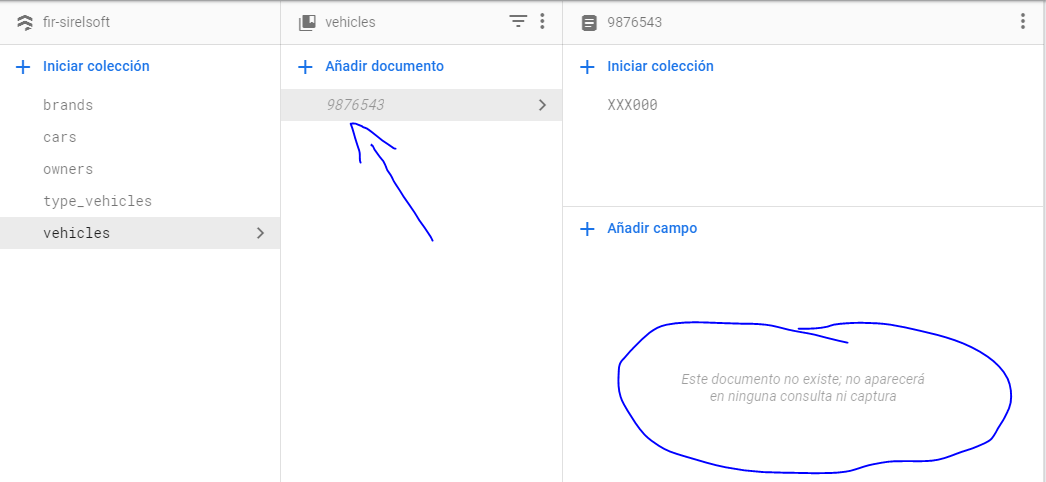
Al final guarda pero en firestore no se refleja el cambio en tiempo real y me toca actualizar la pestaña de firetore para que se muestre el registro. Además se ve reflejado en cursiva el nombre del primer documento, como lo podemos ver en la siguiente imagen:
como se dan cuenta tambien pone el texto "Este documento no existe; no aparecerá en ninguna consulta ni captura".
Esto solo pasa cuando trato de hacer el set con subcolecciones pero cuando solo creo la estructura de colección/documento funciona perfectamente.
Agradezco su ayuda!!!