Desconozco si lo que voy a preguntar existe la posibilidad o es una aberración. Estoy usando bootstrap 4.1.0.
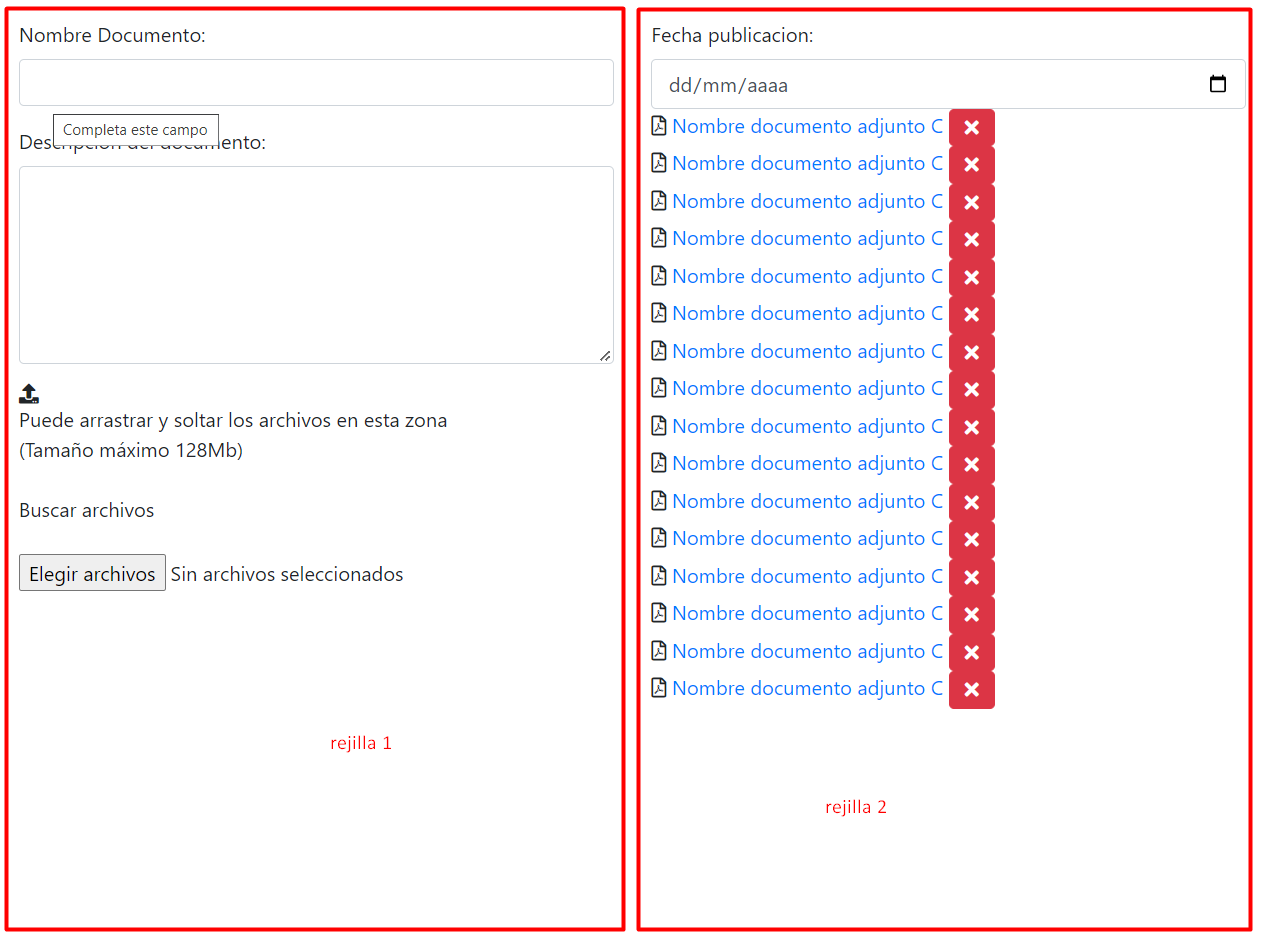
Teniendo el formulario que muestro a continuación, la lista de documentos (en el div derecho) es dinámica, es decir que el usuario puede añadir tantos como necesite. El tema es que cuando la lista alcanza la zona del botón de selección y zona drag and drop de archivos (div izquierda), comienza a desplazar (el div y su contenido) hacia abajo, cosa que he tratado de evitar. Lo que quisiera es que la lista al alcanzar a la zona de selección de archivos la lista continuara creciendo pero sin desplazar el div que contiene la selección de archivos.
Gracias.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet"/>
<form role="form" class="formulario-principal" name="edDoc" id="edDoc" method="post">
<!-- ENTRADA PARA EL TITULO -->
<div class="form-group">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<label for="edNombreDoc">Nombre Documento:</label>
<input type="text" class="form-control input-lg titulo datosDocumentos" name="edNombreDoc" id="edNombreDoc" autofocus required>
<input type="hidden" name="idLiniaSel" id="idLineaSel">
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<label for="edFechaPubDoc">Fecha publicacion:</label>
<input type="date" class="form-control" name="edFechaPubDoc" id="edFechaPubDoc">
</div>
</div>
</div>
<!-- ENTRADA PARA DESCRIPCIÓN Y MOSTRAR ARCHIVOS ADJUNTOS-->
<div class="form-group">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<label for="edTextoDoc">Descripcion del documento:</label>
<textarea rows="6" class="form-control textarea texto datosDocumentos" name="edTextoDoc" id="edTextoDoc"></textarea>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 edListaDocumentos " id="edListaDocumentos" style="list-style-type: none;">
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto A</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto B</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto C</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto D</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto E</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto F</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
<li>
<div>
<i class="far fa-file-pdf"></i>
<a href="#" class="edDocumento" idLinea="" edNombreDoc="">Nombre documento adjunto N</a>
<span class="clearfix">
<!-- <span>`+archivo['size']+` Bytes</span> -->
<button type="button" class="btn btn-danger btn-xs pull-right edQuitarDocumento" temporal title="Eliminar documento adjunto"><i class="fas fa-times"></i></button>
</span>
</div>
</li>
</div>
</div>
</div>
<!-- BUSCAR O SUBIR ARCHIVOS -->
<div class="form-group">
<div class="row">
<div class=" col-lg-6 col-md-6 col-sm-12 col-xs-12" id="edDropzone">
<p> <i class="fas fa-upload"></i></br>
Puede arrastrar y soltar los archivos en esta zona</br>(Tamaño máximo 128Mb)</br></br><label for="edArchivos">Buscar archivos</label></p>
<input type="file" class="edArchivos" id="edArchivos" multiple>
<input type="hidden" name="edAdjuntos" id="edAdjuntos" class="edDocumentosTemporales">
</div>
</div>
</div>
</form>
overflow:scroll;en eldivo "contenedor" padre de tu contenido, de esta forma el contenido puede crecer sin romper la maquetacion de la pagina, te recomiendo que si usas esta propiedad usesmax-heigthtambien.