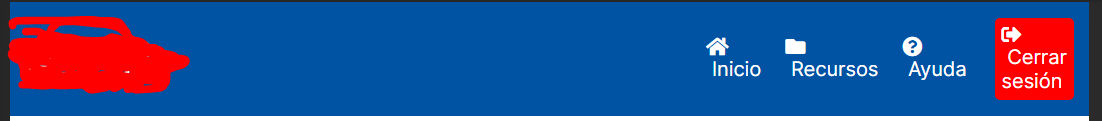
Tengo un navbar en mi sitio. Pero el problema es que los elementos del navbar se caen hacia abajo. Osea, el icono se queda arriba y el texto abajo.
He preguntado hace unas horas aquí en StackOverFlow como hacer que el menú hamburguesa en moviles se centre a la derecha. Antes de hacerles esas adaptaciones funcionaba bien. Ahora ya no, como les comentaba.
¡OJO!: Eso solo pasa en la versión de escritorio, por lo que stackoverflow no va a poder mostrar el bug que quiero solucionar. Creo que tendrán que copiar y pegar el código en sus navegadores.
Acá el código:
body {
margin: 0;
padding: 0;
font-family: 'Inter', arial;
}
.divform {
height: 96.7vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.lin_logo{
width:100%;
display:flex;
}
.nav .nav_togglebars {
display: none;
}
.form {
background: rgb(255, 255, 255, 0.7);
border-radius: 10px;
padding: 40px;
justify-content: center;
}
.wlogo {
width: 300px;
}
.form input {
font-size: 170%;
border: 1px solid #c9c9c9;
border-radius: 7px;
padding: 7px;
outline: none;
width: 300px;
font-family: 'Inter', arial;
opacity: 1;
}
.form button[type=submit] {
font-size: 140%;
padding: 5px;
padding-left: 89px;
padding-right: 89px;
background: #0092d2;
border: none;
border-radius: 7px;
color: white;
margin-top: 8px;
text-align: center;
font-family: 'Inter', arial;
}
.wlogo button[type=submit] {
font-size: 140%;
padding: 5px;
width: 185px;
background: #0092d2;
border: none;
border-radius: 7px;
color: white;
margin-top: 8px;
text-align: center;
font-family: 'Inter', arial;
}
.select {
font-size: 120%;
font-family: 'Inter', arial;
}
.pgbutton {
background: #007ad6;
padding: 5px;
padding-left: 15px;
padding-right: 15px;
font-family: 'Inter', arial;
border-radius: 5px;
border: none;
color: white;
}
.msg {
color: white;
display: flex;
align-items: center;
height: 1.8rem;
padding-left: 10px;
animation-duration: 1.5s;
animation-name: msgslidein;
}
.page .text-center {
margin-left: 170px;
margin-right: 170px;
}
.search-filterby {
color: #006ec2;
}
@keyframes msgslidein {
from {
margin-top: -30px;
}
to {
margin-top: 0;
}
}
.nav {
display: flex;
justify-content: space-between;
align-items: center;
background: #0052a3;
z-index: 1;
}
.nav .logo {
margin: 0 0 0 .45em;
}
.nav .logo a {
color: white;
}
.nav .logo, .navigation {
list-style: none;
}
.nav .logo a, .navigation a {
text-decoration: none;
}
.nav .navigation {
display: flex;
align-items: center;
margin-right: 15px;
width: auto;
flex-wrap: nowrap;
}
.nav .navigation a {
font-size: 20px;
display: block;
flex-wrap: nowrap;
margin-left: 22px;
color: white;
transition: 0.4s;
}
.nav .navigation a:hover {
color: #f0f0f0;
}
.nav .navigation .button {
color: white;
border-radius: 5px;
padding: 7px;
}
.footer {
background: #0071e0;
color: white;
height: 40px;
margin-top: -17px;
display: flex;
align-items: center;
padding-left: 15px;
}
/* *********** media queries *********** */
@media all and (max-width: 990px) {
.nav {
flex-direction: column;
}
.nav .logo {
margin: 0;
}
.nav .navigation {
width: 100%;
justify-content: space-around;
}
}
/* ****** ****** */
@media all and (max-width: 600px) {
.nav .logo {
margin: .30em 0;
align-self: left; /* align the logo to the left side of 'flex-container' */
margin-bottom: 0;
}
.nav .navigation {
flex-direction: column;
}
.nav .navigation a {
text-align: center;
padding: 8px;
border-top: 1px solid rgba(255,255,255,0.2);
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.nav .navigation li:last-of-type a {
border-bottom: none;
}
}
.search-filterby {
margin-top: 4px;
}
.search-filterby select {
background: #e6e6e6;
border: 0.5px solid gray;
border-radius: 4px;
}
@media only screen and (min-width: 150px) and (max-width: 321px) {
.wlogo {
width:55%;
}
.nav {
height: 8%;
}
.nav .nav_togglebars {
display: block;
padding: 0;
align-self: flex-end;
color: white;
margin-right: 1em;
}
.recursosdisp {
grid-template-columns: repeat(2, 1fr) !important;
grid-gap: 5px;
grid-auto-rows: minmax(100px, auto);
}
.page {
font-size: 65%;
}
.nav .logo {
margin-left: 0.5em;
width: auto;
}
.nav .navigation {
display: none;
margin-left: -3em;
}
.form {
padding: 30px;
}
.form input {
font-size: 140%;
padding: 5px;
width: 100%;
}
.footer {
height: 52px;
margin-top: -17px;
padding-left: 15px;
font-size: 87%;
}
#loginbdy .divform {
height: 95.1vh !important;
}
.wlogo button[type=submit] {
font-size: 110%;
padding: 5px;
width: 105%;
border-radius: 7px;
margin-top: 8px;
}
#recursos_bdy .page {
height: 150vh !important;
}
.search-filterby {
margin-top: 3px;
}
.search-filterby select {
border: 0.3px solid gray;
border-radius: 3px;
}
.page .text-center {
margin-left: 15%;
margin-right: 15%;
}
#ayuda_bdy .page {
height: 290vh !important;
}
}
@media only screen and (min-width: 322px) and (max-width: 549px) {
.wlogo {
width: 100px;
}
}<link href="https://fonts.googleapis.com/css2?family=Inter:wght@200;300;400;500&display=swap?ppp" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css">
<div class="nav" style="">
<div class="lin_logo">
<h1 class="logo"><a href="#"><img src="files/audiov-logo.svg" style="filter: invert(100%);" width="24%">Logo</a></h1>
<span class="nav_togglebars">menu<i class="fas fa-bars"></i></span>
</div>
<ul class="navigation">
<li><a href="#"><i class="fas fa-home"></i> Inicio</a></li>
<li><a href="recursos"><i class="fas fa-folder"></i> Recursos</a></li>
<li><a href="ayuda" style="margin-right: 4px"><i class="fas fa-question-circle"></i> Ayuda</a></li>
<li><a class="button" style="background: red;" href="process/cerrarsesion"><i class="fas fa-sign-out-alt"></i> Cerrar sesión</a></li>
</ul>
</div>No copié el código completo por lo que Stackoverflow tal vez no lo interprete correctamente. Adjunto imagen de como se ve el bug en mi sitio (pueden darle a ejecutar en pantalla completa, así si funciona)