estoy teniendo un problema tratando de enviar informacion desde JS a un API de php
Estoy usando el localstorage que es el que voy a enviar a el archivo php, en el html presiono enviar y activa lo siguiente
console.log(JSON.stringify(localStorage));
if (val) {
confirmacion = confirm("Revisa tu infomacion que si intentas regresar, se borrara! :c");
//gen id y realizar post a php
idGen();
toPHP();
}
//console.log(localStorage);
function toPHP(){
fetch('base.php',{
method: 'POST',
body: JSON.stringify(localStorage)
})
.then(res => res.json())
.then(data => {
console.log(data);
})
}
function idGen(){
let id = '';
for(let i =0 ; i < 5 ; i++){
id += Math.floor(Math.random()*9);
}
localStorage.setItem("id",id);
}
Y mi archivo de php es el siguiente:
<?php
header("Access-Control-Allow-Origin:*");
$db = new mysqli('localhost','root','','pruebal');
$db->query("SET NAMES utf8");
$id = $_POST['id'];
$name = $_POST['name'];
$lastName = $_POST['lastName'];
$grade = $_POST['grade'];
$group = $_POST['group'];
$age = $_POST['age'];
$mail = $_POST['mail'];
$sql = "INSERT INTO general VALUES(
'{$id}','{$name}','{$lastName}',
'{$grade}','{$group}','{$age}','{$mail}');";
$save = $db->query($sql);
if($save){
echo json_encode('Exito!');
}else{
echo json_encode('Error!');
}
?>
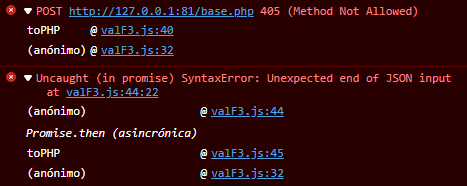
El error que recibo es este:
por si las dudas, esto lo estoy trabajando en la carpeta htdocs y con xampp ya con apache y mysql activos, y la aplicación la corro con Live Server en VSCode, me puse a investigar, pero no recibo nada contundente o a lo mejor no entiendo del todo, pero ya intenté de mil formas