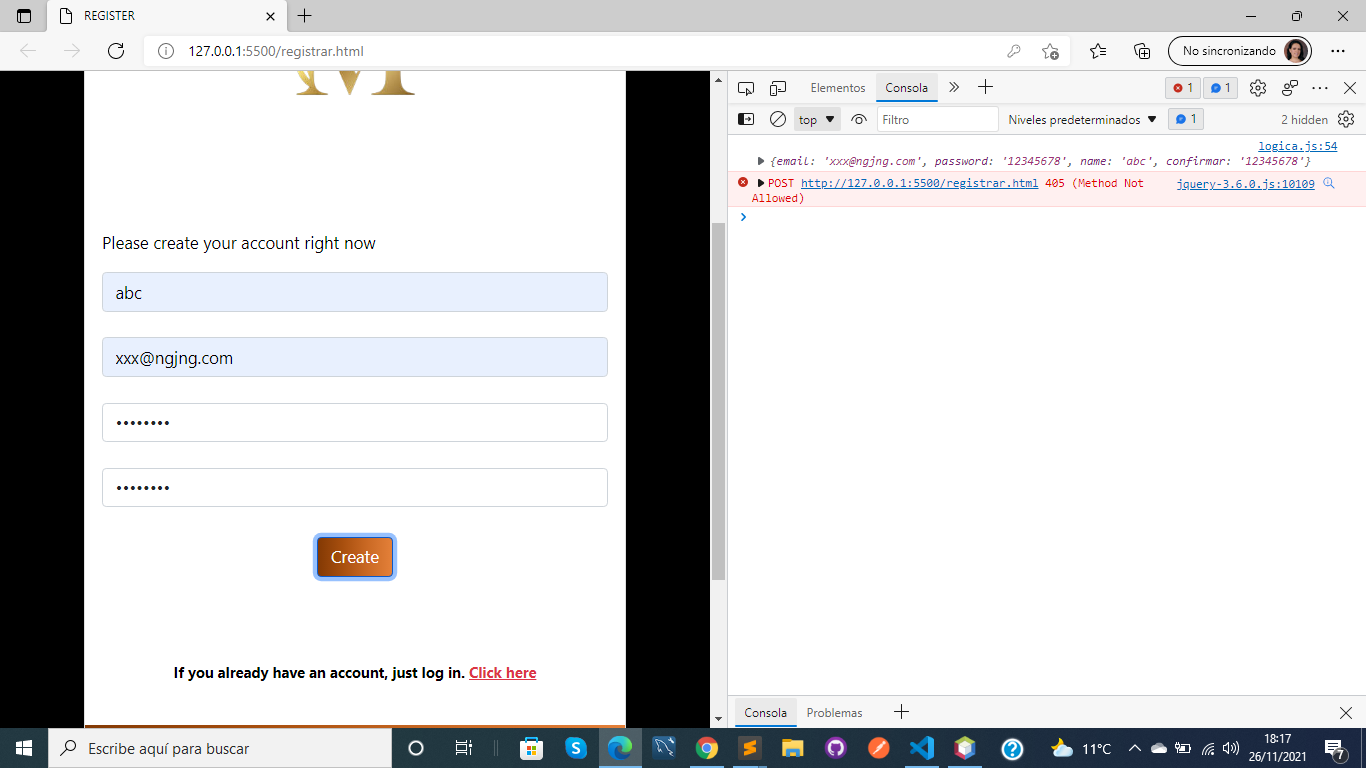
Estoy desarrollando una WEB API, hice las pruebas en postman y el backend funciona correctamente tanto en el post, como en el get pero cuando lo ejecuto en el servidor, me aparece Error 405: Method not allowed.
Este el codigo en mi VCS:
/** Formulario para el registro de un nuevo usuario */
$.ajax ({
type: 'POST',
//ContentType: "application/json; charset=utf-8",
dataType: 'JSON',
headers: {
"ContentType": "application/json; charset=utf-8"
},
data: JSON.stringify(datos),
URL: "http://localhost:8080/api/user/new",
statusCode: function (response) {
$("#txtName").val("");
$("#txtEmail").val("");
$("#txtPassword").val("");
console.log(response);
console.log("Created User");
alert("Successfully register");
window.location.reload()
},
error: function (jqXHR, textStatus, errorThrown) {
window.location.reload()
alert("It wasn't possible to create the account!");
}
});
}