Estoy tratando de enviar los datos que cargo del formulario de producto hacia una grilla con los detalles del producto para después enviarlo a la base de datos, pero no puedo insertar los datos en la grilla estuve viendo algunos métodos en la web y no me llena los datos ya que la mayoría de los ejemplos que he visto los datos son tomados para listar desde la base de datos las grillas y yo lo que necesito es cargar los datos de mi formulario
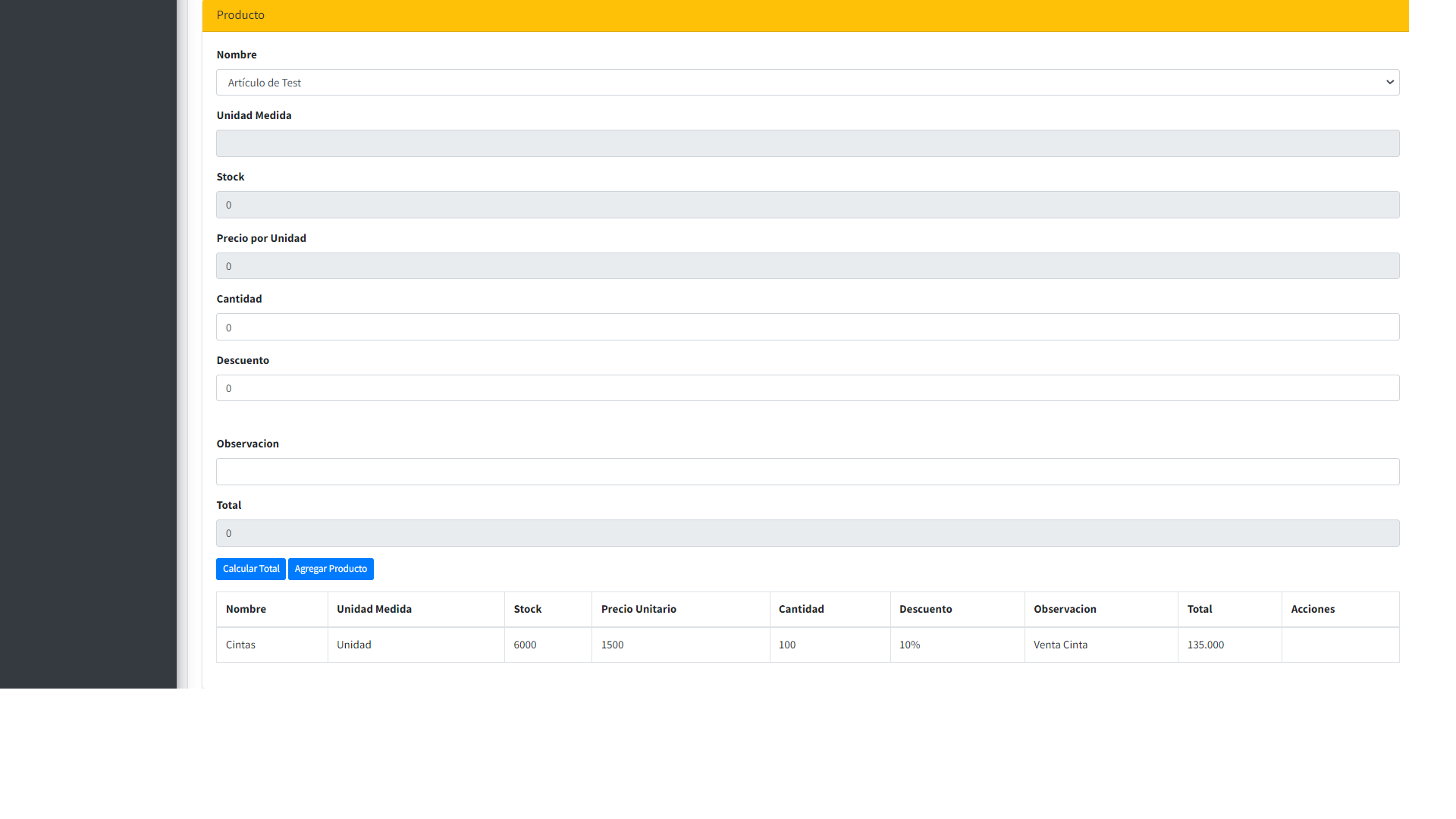
Como se ve en la imagen los datos los pongo yo donde obtengo datos desde un servidor de SAP los cuales son el nombre, unidad de medida, Stock y precio por Unidad el total se obtiene a través de un calculo con el botón calcular total donde yo ingreso la cantidad, el descuento y la observacion del formulario. Estos datos los envió después al controlador que hace las consultas para guardar los datos en la base de datos. Esta es la estructura de la vista para obtener los datos y enviarlos al controlador
<div class="card card-warning">
<div class="card-header">
<h3 class="card-title">Producto</h3>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label>Nombre</label>
@Html.DropDownList("Nomb", Model.CargaItem(), new { @class = "form-control", maxlength = "100", id = "drpItem" })
@Html.TextBox("Nombre", Model.NombrePedProducto, new { @class = "form-control", maxlength = "500", id = "txtNombrePedido", style = "float:right; margin-top: 25px; display:none" })
@Html.ValidationMessage("Nombre")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Unidad Medida</label>
@Html.TextBox("Unidad", Model.UnidadMedida, new { @class = "form-control", maxlength = "100", id = "txtUnidad", ReadOnly = true })
@Html.TextBox("UnidadMedida", Model.UnidadMedida, new { @class = "form-control", maxlength = "500", id = "txtUMedida", style = "float:right; margin-top: 25px; display:none" })
@Html.ValidationMessage("UnidadMedida")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Stock</label>
@Html.TextBox("Stock", Model.Stock, new { @class = "form-control", maxlength = "100", id = "txtStock", ReadOnly = true })
@Html.ValidationMessage("Stock")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Precio por Unidad</label>
@Html.TextBox("Precio", Model.Precio, new { @class = "form-control", maxlength = "100", id = "txtPrecio", ReadOnly = true })
@Html.ValidationMessage("Precio")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Cantidad</label>
@Html.TextBox("Cantidad", Model.Cantidad, new { @class = "form-control", maxlength = "100", id = "txtCantidad" })
@Html.ValidationMessage("Cantidad")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Descuento</label>
@Html.TextBox("Descuento", Model.Descuento, new { @class = "form-control", maxlength = "100", id = "txtDescuento" })
@Html.ValidationMessage("Descuento")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
@Html.TextBox("CodigoSAP", Model.CodigoSAP, new { @class = "form-control", id = "txtCodigoItem", ReadOnly = true, style = "float:right; margin-top: 25px; display:none" })
@Html.ValidationMessage("CodigoSAP")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
@Html.TextBox("Codigo", Model.Codigo, new { @class = "form-control", id = "txtCodigo", ReadOnly = true, style = "float:right; margin-top: 25px; display:none" })
@Html.ValidationMessage("Codigo")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Observacion</label>
@Html.TextBox("Observacion", Model.Observacion, new { @class = "form-control", maxlength = "500", id = "txtObservacion" })
@Html.ValidationMessage("Observacion")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Total</label>
@Html.TextBox("Total", Model.Total, new { @class = "form-control", maxlength = "100", id = "txtTotal", ReadOnly = true })
@Html.ValidationMessage("Total")
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<input type="button" value="Calcular Total" class="btn btn-primary btn-sm" id="btnCalcular" style="margin:auto">
<input type="button" value="Agregar Producto" class="btn btn-primary btn-sm" id="btnAgregar" style="margin:auto">
@*<button class="btn btn-secondary" type="button" data-target="#modal_detalle_seccion" data-toggle="modal"
data-backdrop="static" data-keyboard="false" onclick="obtenerdetalle();">
<span class="fa-glass">Agregar Producto</span>
</button>*@
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<table id="tbpedidos" class="table table-bordered table-hover" style="width:100%">
<thead>
<tr>
<th>Nombre</th>
<th>Unidad Medida</th>
<th>Stock</th>
<th>Precio Unitario</th>
<th>Cantidad</th>
<th>Descuento</th>
<th>Observacion</th>
<th>Total</th>
<th>Acciones</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cintas</td>
<td>Unidad</td>
<td>6000</td>
<td>1500</td>
<td>100</td>
<td>10%</td>
<td>Venta Cinta</td>
<td>135.000</td>
<td>
@*<button class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Editar"> <i class="fa fa-edit"></i></button>
<button class="btn btn-default btnEliminar" data-toggle="tooltip" data-placement="top" title="Eliminar"><i class="fas fa-trash"></i></button>*@
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Lo que pasa es que estuve probando un script para realizar la inserción de los datos a la grilla pero no me ha funcionado ya que he ido haciendo las pruebas en la consola y obtengo los datos desde el controlador para obtener un json y ir poniendo los datos en la grilla de la tabla
<script>
$('#btnAgregar').click(function () {
$("#tableResult").html('');
var nombre = $("#drpItem").val();
var unidad = $("#txtUnidad").val();
var precio = $("#txtPrecio").val();
var stock = $("#txtStock").val();
var cantidad = $("#txtCantidad").val();
var descuento = $("#txtDescuento").val();
var observacion = $("#txtObservacion").val();
var totalPed = $("#txtTotal").val();
var params = {
nombrePedido: nombre,
unidadPedido: unidad,
precioPedido: precio,
stockPedido: stock,
cantidadPedido: cantidad,
descuentoPedido: descuento,
observacionPedido: observacion,
totalPedido: totalPed
}
$.ajax({
url: '/Pedido/Detalle',
data: params,
type: 'GET',
dataType: 'json',
success: function (response) {
if (response.IsSuccess == true) {
console.log(response);
var body = '';
body += '<tbody style="text-align: center">';
'<tr class="c-table__row">' +
'<td class="c-table__cell">' + response.nombrePedido + '</td>' +
'</tr>' +
'</tbody>';
}
$("#tableResult").html(body);
},
});
})
[HttpGet]
public JsonResult Detalle(string nombrePedido, string unidadPedido, int
precioPedido, double stockPedido,int cantidadPedido, int descuentoPedido, string
observacionPedido, double totalPedido)
{
PedidoViewModel pedidos = new PedidoViewModel();
pedidos.NombrePedProducto = nombrePedido;
pedidos.UnidadMedida = unidadPedido;
pedidos.Precio = precioPedido;
pedidos.Stock = stockPedido;
pedidos.Cantidad = cantidadPedido;
pedidos.Descuento = descuentoPedido;
pedidos.Observacion = observacionPedido;
pedidos.Total = totalPedido;
return Json(new { nombrePedido }, JsonRequestBehavior.AllowGet);
}
He tratado con varios ejemplos que he visto por la web pero no puedo salir de este problema si alguien me pudiera dar una solucion a este problema