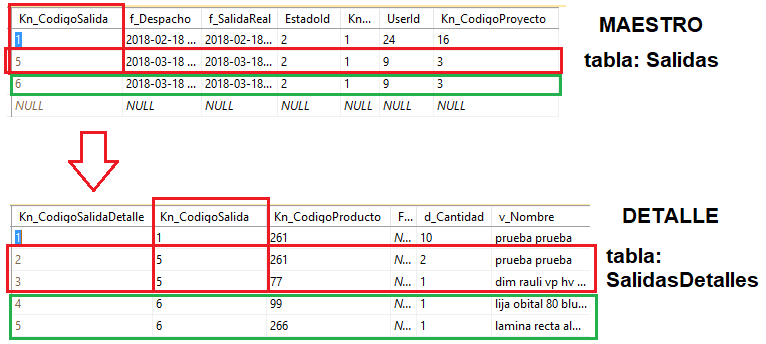
Se desea mostrar todos los detalles de un determinado proyecto, para ello se tienen las siguientes tablas
en la tabla Salidas se guardan los encabezados (proyectos) y en la tabla SalidasDetalles se guardan los detalles (lista de productos de distintos proyectos)
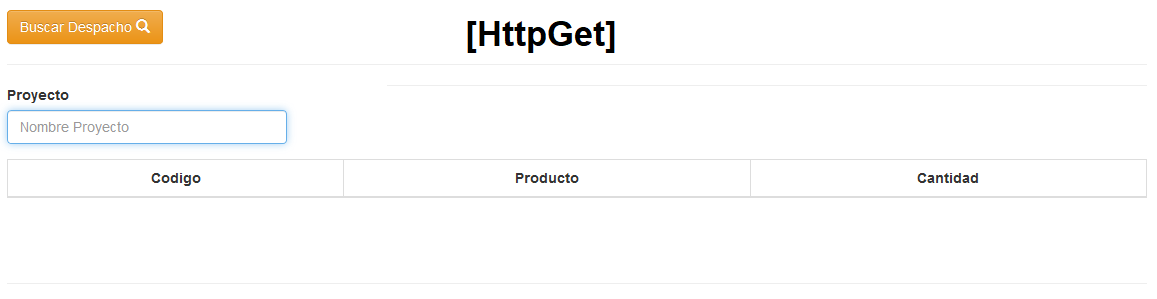
Se tiene la siguiente vista para que el usuario ingrese el nombre del proyecto y se despleguen los distintos detalles para ese proyecto haciendo click en el boton
com puedo pasarle una lista de SalidasDetalles a mi vista "CierreProyecto.cshtml"? por ejemplo en la primera imagen si el usuario ingresa el proyecto Kn_CodigoProyecto = 3, se me tienen que desplegar los detalles Kn_CodigoSalidaDetalle = 2,3,4,5
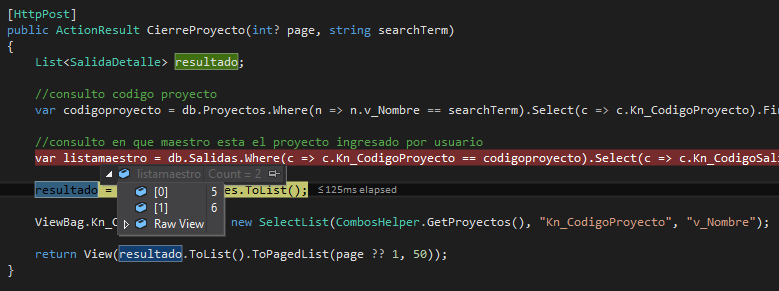
Si bien obtengo los ID´S de la tabla Salida como se muestra en al siguiente figura
Como puedo buscar esos ID´S en mi tabla SalidasDetalles y mostrarlos en mi vista?
Mis ActionResults:
[HttpGet]
public ActionResult CierreProyecto(int? page)
{
ViewBag.Kn_CodigoProyecto = new SelectList(CombosHelper.GetProyectos(), "Kn_CodigoProyecto", "v_Nombre");
var view = db.SalidaDetalles.ToList();
view.Clear();
return View(view.ToPagedList(page ?? 1, 50));
}
[HttpPost]
public ActionResult CierreProyecto(int? page, string searchTerm)
{
List<SalidaDetalle> resultado;
//consulto codigo proyecto
var codigoproyecto = db.Proyectos.Where(n => n.v_Nombre == searchTerm).Select(c => c.Kn_CodigoProyecto).FirstOrDefault();
//consulto en que maestro esta el proyecto ingresado por usuario
var listamaestro = db.Salidas.Where(c => c.Kn_CodigoProyecto == codigoproyecto).Select(c => c.Kn_CodigoSalida).ToList();
foreach(var item in listamaestro)
{
resultado = db.SalidaDetalles.Where(c => c.Kn_CodigoSalida == listamaestro).ToList();
}
ViewBag.Kn_CodigoProyecto = new SelectList(CombosHelper.GetProyectos(), "Kn_CodigoProyecto", "v_Nombre");
return View(resultado.ToList().ToPagedList(page ?? 1, 50));
}
View:
@using PagedList;
@using PagedList.Mvc;
@model IPagedList<SistemaBodega.Models.SalidaDetalle>
<h2>Cerrar Proyecto</h2>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@using (Html.BeginForm("CierreProyecto", "Salidas", FormMethod.Post))
{
<div class="form-horizontal">
<hr />
<div class="col-md-4">
<div class="form-group">
<label>Proyecto</label>
@Html.TextBox("searchTerm", null, new { @class = "form-control", id = "txtSearch", placeholder = "Nombre Proyecto" })
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<button class="btn btn-warning" id="mybtn" type="submit">
Buscar Proyecto
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
</div>
</div>
}
<hr />
<table class="table table-hover table-bordered table-responsive">
<thead>
<tr>
<th style="text-align:center">Codigo</th>
<th style="text-align:center">Producto</th>
<th style="text-align:center">Cantidad</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<th style="text-align:center">@item.Kn_CodigoProducto </th>
<th style="text-align:center">@item.v_Nombre</th>
<th style="text-align:center">@item.d_Cantidad</th>
</tr>
}
</tbody>
</table>
</body>
</html>
Se que el foreach esta haciendo algo mal, Como puedo mostrar al usuario la lista de productos de un determinado proyecto? Alguna ayuda para mi?