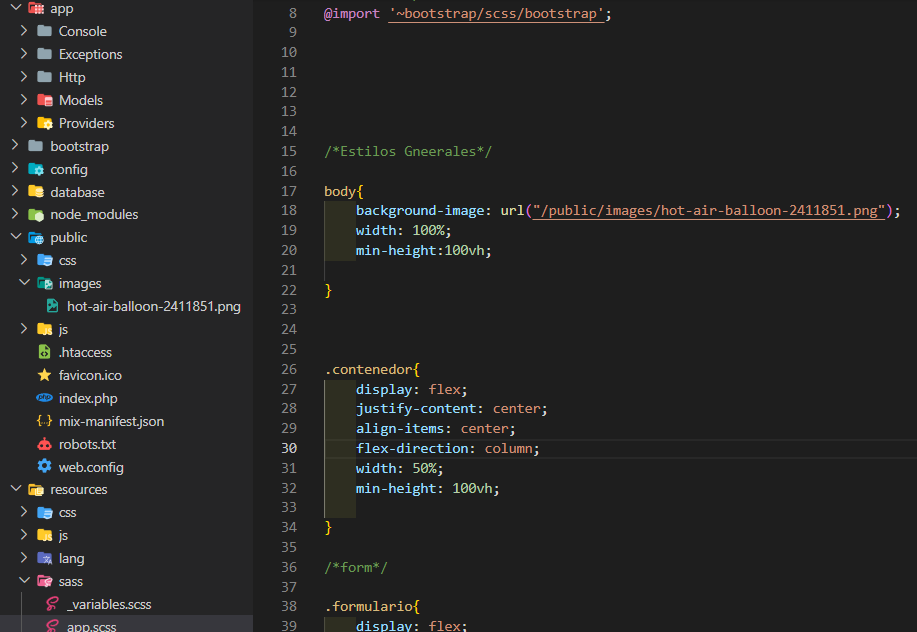
resulta que quiero colocar una imagen de fondo a una pagina web , y estoy usando laravel, resulta que al colocar el codigo de "background-image" , no me carga la imagen o probablemente no lo encuentra, tengo la carpeta "images" dentro de la carpeta public , y desde hay lo llamo , pero no me produce nada , de antemano muchas gracias, adjuntare el codigo e imagenes de referencia de directorio:
code css:
body{
background-image: url("/public/images/hot-air-balloon-2411851.png");
width: 100%;
min-height:100vh;
}Imagenes de referencia directorio :