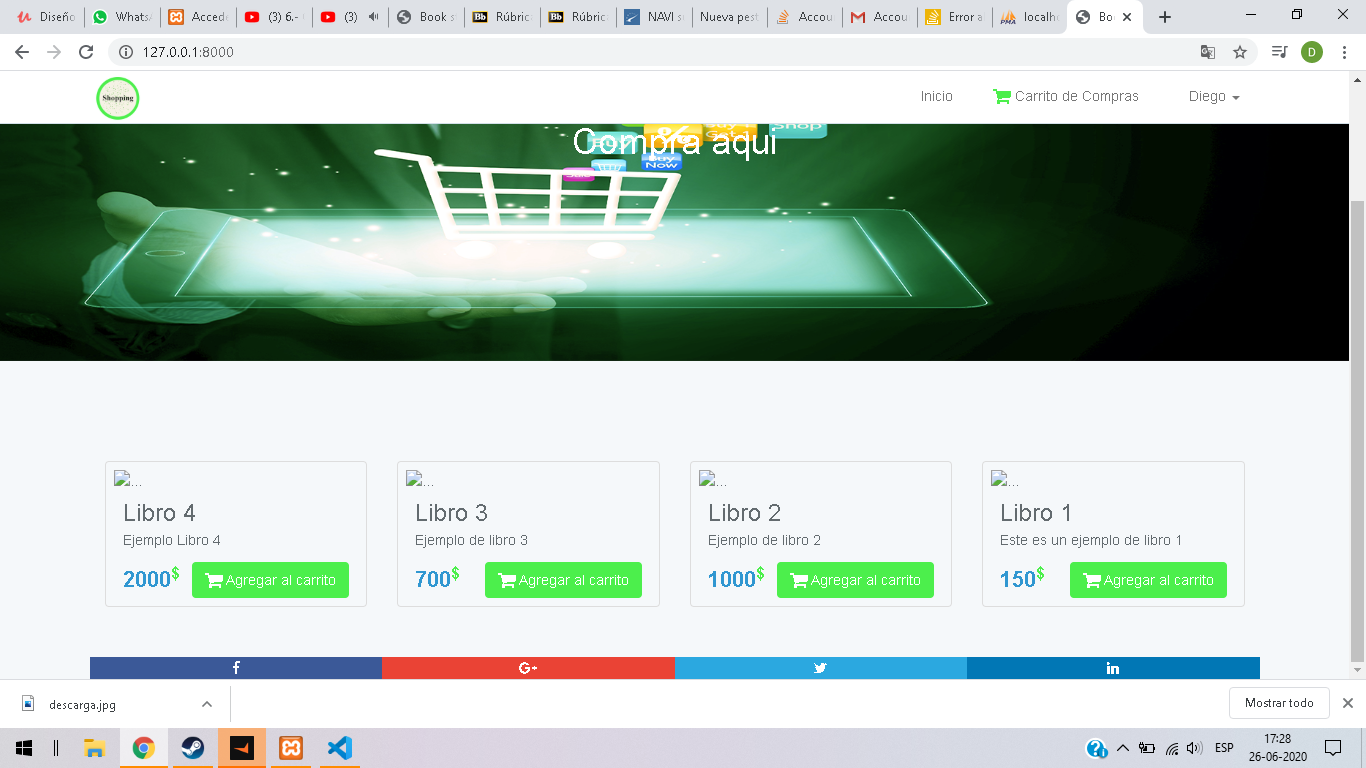
hola tengo una duda en mi programa de carrito no muestra las fotos de los libros
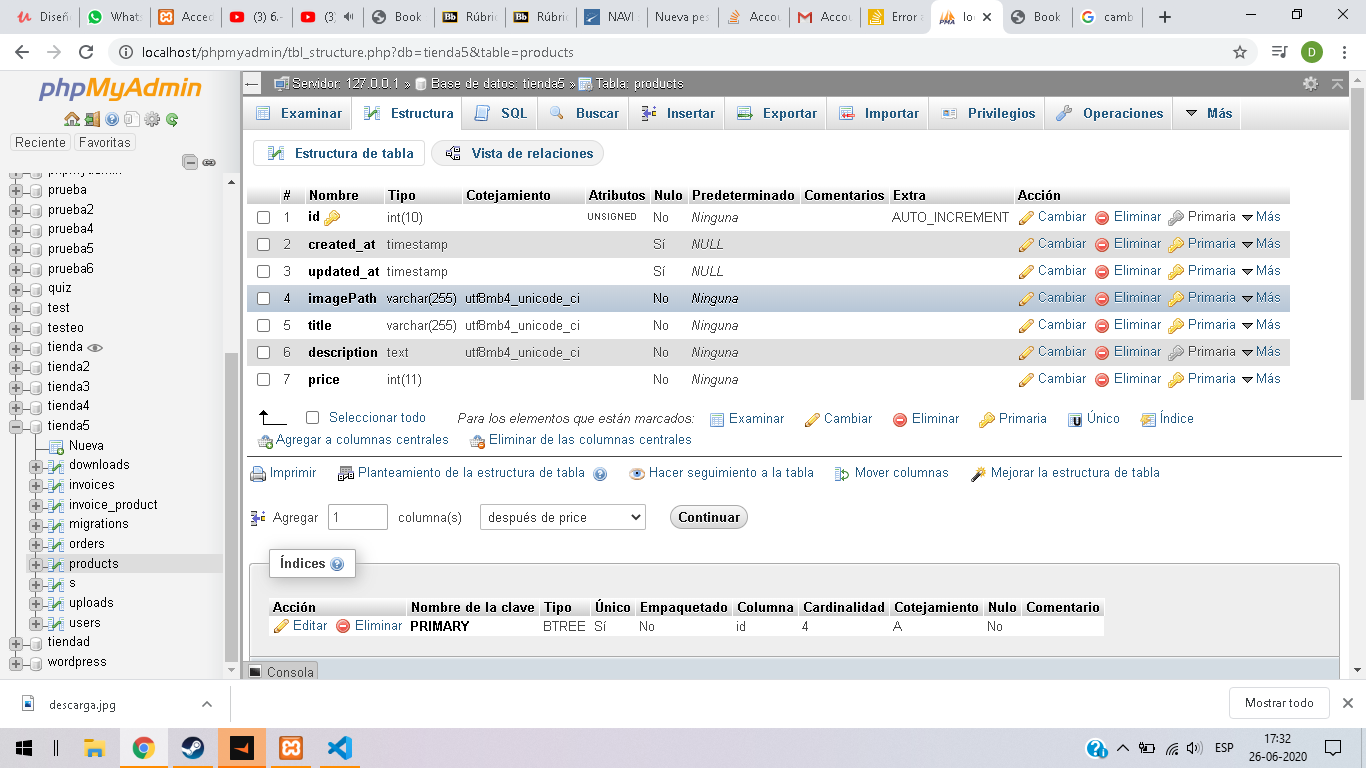
lo que no se que en la tabla de los productos la imagen esta como string
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
$table->string('imagePath');
$table->string('title');
$table->text('description');
$table->integer('price');
});
}
en la bd el campo foto esta como varchar

cuando le pongo links de jpg no me muestra las fotos.
Respuesta 1:
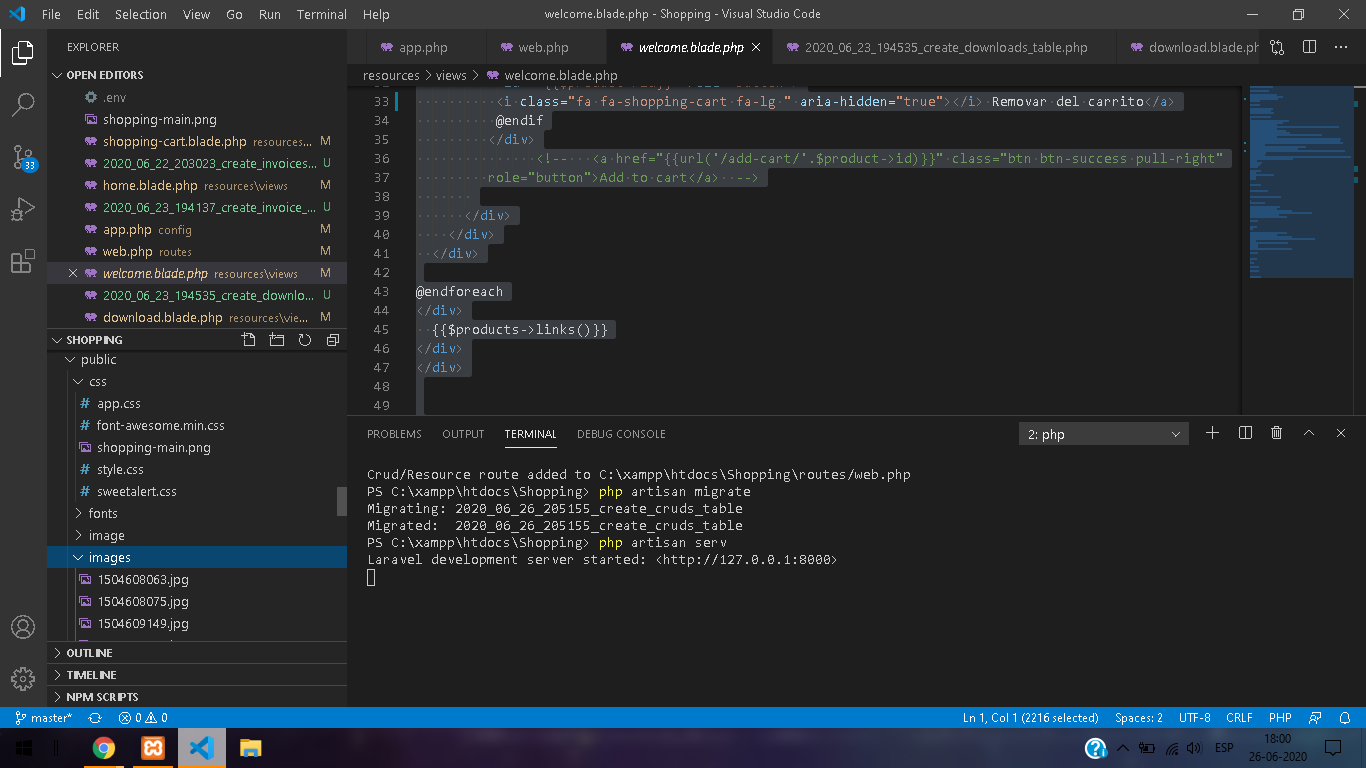
codigo html
@extends('layouts.app')
@section('content')
<section class="header">
<div class="container-fluid">
<h1>Compra aqui</h1>
</div>
</section>
<div class="container">
<div id="item-lists">
{{$products->links()}}
<div class="row">
@foreach($products as $product)
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="{{url('/image/'.$product->imagePath)}}" class="img-responsive" alt="...">
<div class="caption">
<h3>{{$product->title}}</h3>
<p>{{$product->description}}</p>
<a class="pull-left"><b>{{$product->price}}<sup>$</sup></b></a>
<div id="product">
@if(array_search($product->id , explode(',' , Cookie::get('product'))) === false )
<a class="btn btn-success pull-right id " id ="{{$product->id}}" role="button">
<i class="fa fa-shopping-cart fa-lg" aria-hidden="true"></i> Agregar al carrito</a>
@else
<a class="btn btn-success pull-right remove"
id ="{{$product->id}}" role="button">
<i class="fa fa-shopping-cart fa-lg " aria-hidden="true"></i> Removar del carrito</a>
@endif
</div>
<!-- <a href="{{url('/add-cart/'.$product->id)}}" class="btn btn-success pull-right"
role="button">Add to cart</a> -->
</div>
</div>
</div>
@endforeach
</div>
{{$products->links()}}
</div>
</div>
@endsection
@section('footer')
y las fotos estan guardadas en public image
como podria llamar las imagenes guardadas en la carpeta public/images a la base de datos probe insertandole links pero no me sirvio.