Gente, buenas!!
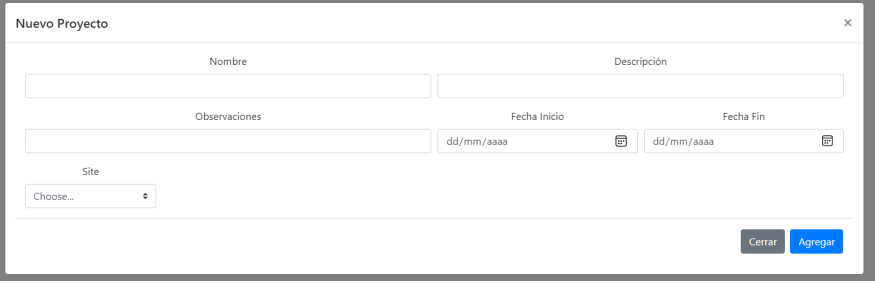
Estoy intentando realizar una ventana modal con el siguiente formato con bootstrap 4.6:
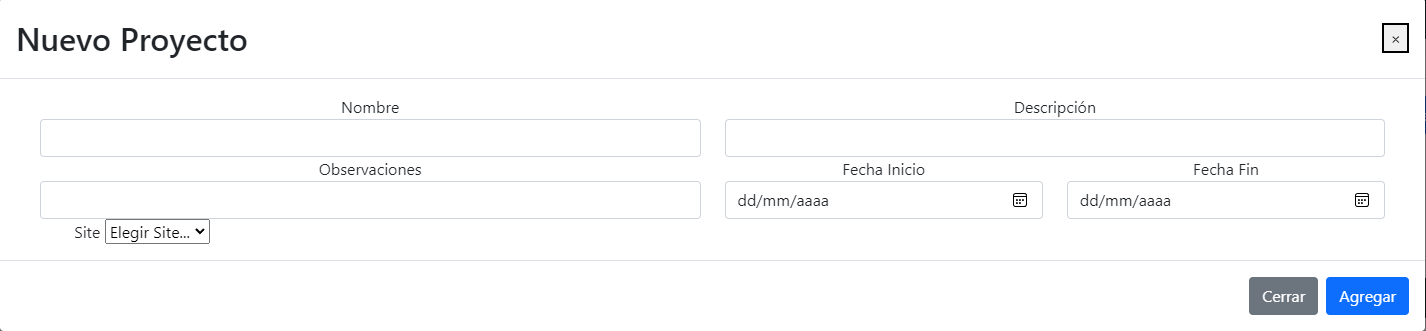
Pero al realizar el código, la ventana se muestra de la siguiente manera y no entiendo por que:
Por ejemplo la X de cerrar la ventana no queda con formato, las rows quedan todas juntas sin espacios...
Me podrán ayudar?
El código es el siguiente:
<!-- Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#trackerModal">
<i class="fa fa-plus"></i> Proyecto
</button>
<div class="modal fade" id="trackerModal" tabindex="-1" aria-labelledby="nuevoProyecto" aria-hidden="true">
<div class="modal-dialog" style="min-width: 75%;">
<!--Con el min-width manejo el ancho del modal -->
<div class="modal-content">
<div class="modal-header">
<h2 class="modal-title" id="nuevoProyecto">Nuevo Proyecto</h2>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span>×</span>
</button>
</div>
<div class="modal-body">
<div class="container-fluid">
<form>
<div class="row">
<div class="form-group col-md-6">
<label for="nombre">Nombre</label>
<input type="text" class="form-control" id="nombre" required>
</div>
<div class="form-group col-md-6">
<label for="descripcion">Descripción</label>
<input type="text" class="form-control" id="descripcion" required>
</div>
</div>
<div class="row">
<div class="form-group col-md-6">
<label for="observaciones">Observaciones</label>
<input type="text" class="form-control" id="observaciones">
</div>
<div class="form-group col-md-3">
<label for="fecha_ini">Fecha Inicio</label>
<input type="date" class="form-control" id="fecha_ini" required>
</div>
<div class="form-group col-md-3">
<label for="fecha_fin">Fecha Fin</label>
<input type="date" class="form-control" id="fecha_fin">
</div>
</div>
<div class="row">
<div class="form-group col-md-2">
<label for="site">Site</label>
<select class="custom-select mr-sm-2" id="site" required>
<option selected>Elegir Site...</option>
<option value=""></option>
</select>
</div>
</div>
</form>
</div>
</div>
<!--.modal-body-->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-primary">Agregar</button>
</div>
</div>
<!--.modal-content-->
</div>
<!--.modal-dialog-->
</div>
<!--.modal-->