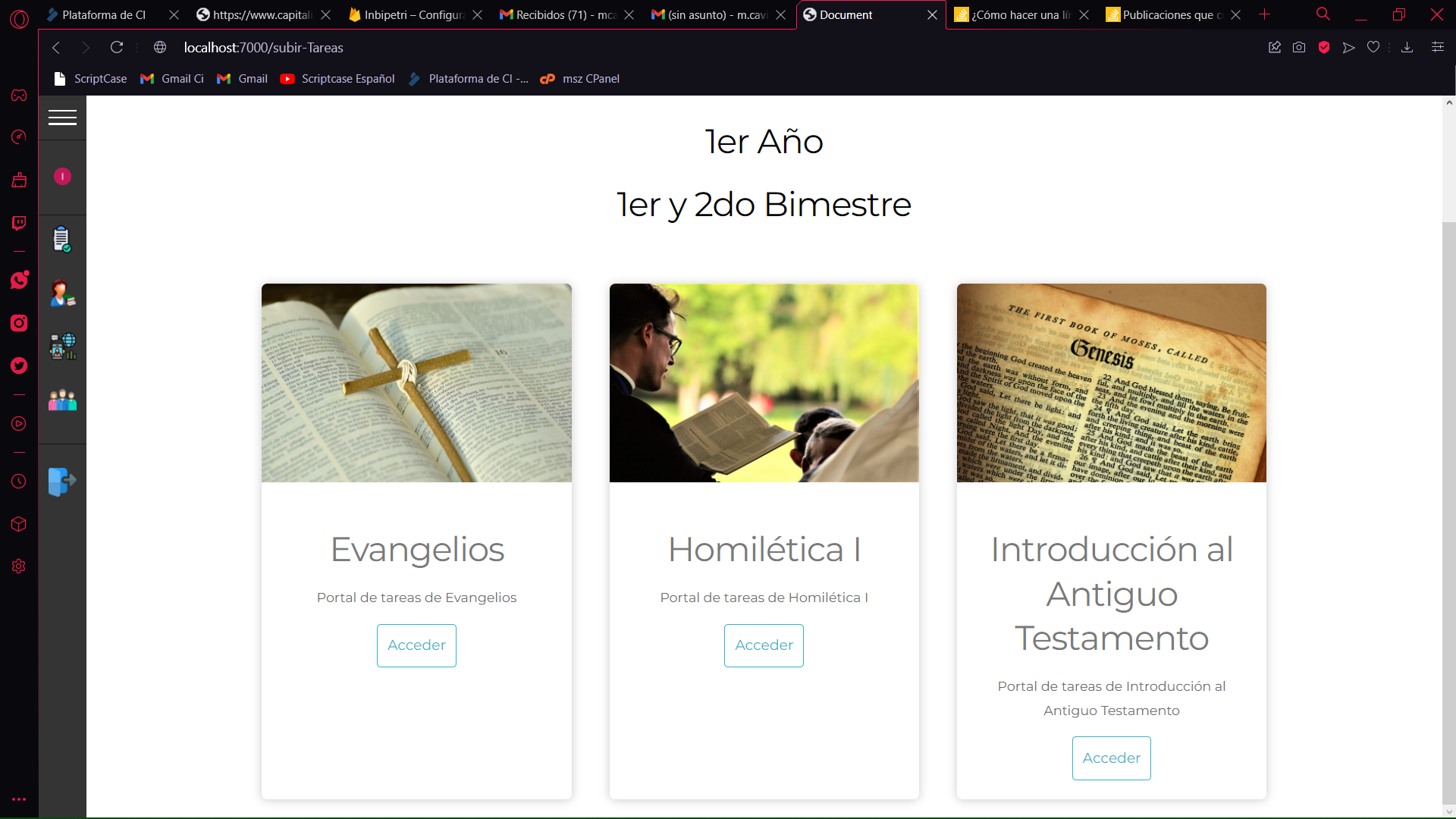
Tengo 3 tarjetas alineadas de forma horizontal, y quiero agregar otras 3, el problema es que se agregan las 3 justo al lado de las 3 anteriores, quedando 6 en la misma línea, como puedo hacer para tener 2 líneas horizontales con 3 tarjetas cada línea? Me recomendaron usar bootstrap grid, pero en este caso no sabría cómo implementarlo. Adjunto código y fotos.
Index:
<div class="title-cards">
<h2>Selecciona una asignatura</h2>
</div>
<div class="title-cards">
<h3>1er Año</h3>
<h3>1er y 2do Bimestre</h3>
</div>
<div class="container-card">
<div class="card">
<figure>
<img src="images/Evangelios.jpg">
</figure>
<div class="contenido-card">
<h3>Evangelios</h3>
<p>Portal de tareas de Evangelios</p>
<a href="#">Acceder</a>
</div>
</div>
<div class="card">
<figure>
<img src="images/Homilética.jpg">
</figure>
<div class="contenido-card">
<h3>Homilética I</h3>
<p>Portal de tareas de Homilética I</p>
<a href="#">Acceder</a>
</div>
</div>
<div class="card">
<figure>
<img src="images/Testamento.jpg">
</figure>
<div class="contenido-card col-4">
<h3>Introducción al Antiguo Testamento</h3>
<p>Portal de tareas de Introducción al Antiguo Testamento</p>
<a href="#">Acceder</a>
</div>
</div>
CSS:
@import url('https://fonts.googleapis.com/css?family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
/*Cards*/
.container-card{
width: 100%;
display: flex;
max-width: 1100px;
margin: auto;
}
.title-cards{
width: 100%;
max-width: 1080px;
margin: auto;
padding: 20px;
margin-top: 20px;
text-align: center;
color: black;
}
.card{
width: 100%;
margin: 20px;
border-radius: 6px;
overflow: hidden;
background:#fff;
box-shadow: 0px 1px 10px rgba(0,0,0,0.2);
transition: all 400ms ease-out;
cursor: default;
}
.card:hover{
box-shadow: 5px 5px 20px rgba(0,0,0,0.4);
transform: translateY(-3%);
}
.card img{
width: 100%;
height: 210px;
}
.card .contenido-card{
padding: 15px;
text-align: center;
}
.card .contenido-card h3{
margin-bottom: 15px;
color: #7a7a7a;
}
.card .contenido-card p{
line-height: 1.8;
color: #6a6a6a;
font-size: 14px;
margin-bottom: 5px;
}
.card .contenido-card a{
display: inline-block;
padding: 10px;
margin-top: 10px;
text-decoration: none;
color: #2fb4cc;
border: 1px solid #2fb4cc;
border-radius: 4px;
transition: all 400ms ease;
margin-bottom: 5px;
}
.card .contenido-card a:hover{
background: #2fb4cc;
color: #fff;
}
.flex-container {
flex-wrap: wrap;
}
@media only screen and (min-width:320px) and (max-width:768px){
.container-card1{
flex-wrap: wrap;
}
.card1{
margin: 15px;
}
}
/*Fin-Cards*/