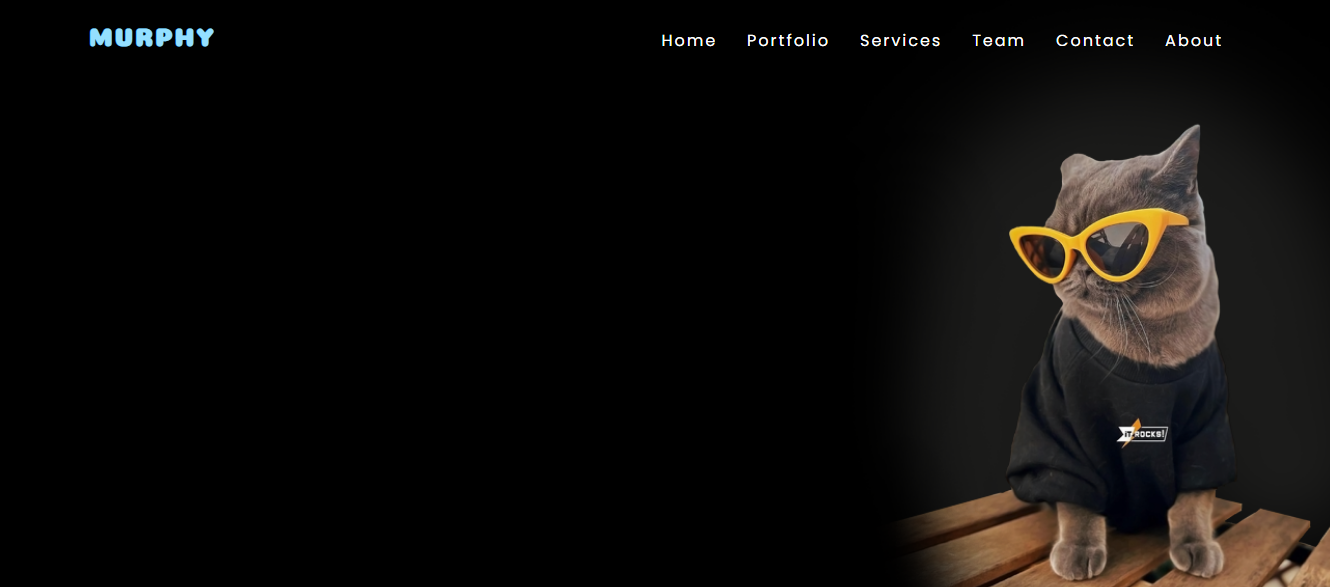
tengo un problema que no se si puedan ayudarme a resolver. Tengo el banner principal de mi pagina, es una imagen que ocupa toda la pantalla, el detalle es que el banner tiene una imagen de fondo.
Como ven, la imagen es toda negra excepto por el gato, el problema es que al hacer la ventana mas pequeña el gato sale de la ventana pues esta se encoje de derecha a izquierda. Hay alguna forma de hacer que la ventana se encoja en sentido contrario?
.banner {
position: relative;
width: 100%;
height: 100vh;
background-image: url(https://png.pngtree.com/thumb_back/fw800/background/20210902/pngtree-animal-pet-cat-green-cartoon-background-image_784008.jpg);
background-size: cover;
}<section class="banner">
</section>Por ahora lo estoy controlando con un @media screen pero para cada tamaño de pantalla ocupo una nueva imagen, hay alguna forma de hacerlo distinto?