Buenas tardes compañeros, tengo un problema al obtener un array que almacene en el localstorage, el array es de tipo clase que lo uso como modelo para tipar unos productos que van en el carrito de compras. Lo que intento hacer es almacenar el listado de productos que esta en el carrito de compras en el localstorage para que se mantengan aun cargando la pagina. Este es el código no se si algún estimado me pudiera ayudar.
Este es el array donde estan almacenados los productos del carrito:
cartItems:CartItemModel[]= []
Estos son los metodos para establecer el carrito de compras en el local y storage y para capturarlos desde allí:
//Metodo para almacenar el carrito de compras en el localstorage:
setCart(cart: CartItemModel[]): void {
//Almacenamos el carrito en el localstorage:
//El primer parámetro es el nombre de la variable donde va ir el carrito con los productos:
//y el segundo parámetro es el valor como tal osea el carrito con los productos añadidos, este valor tiene que estar como String o en formato Json:
localStorage.setItem('cart', JSON.stringify(cart));
}
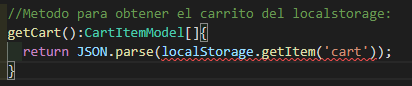
//Metodo para obtener el carrito del localstorage:
getCart():CartItemModel[]{
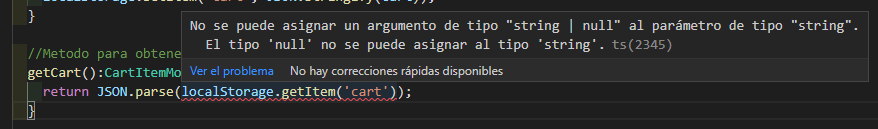
return JSON.parse(localStorage.getItem('cart'));
}
El error me aparece en el metodo get:
Este es la clase que uso como modelo para tipar los productos del carrito:
export class CartItemModel {
productId: number;
productName: string;
productPrice: number;
quantity:number
constructor(product: ProductModel){
this.productId= product.id
this.productName= product.name;
this.productPrice= product.price;
this.quantity= 1;
}
}
No entiendo que me quiere decir :(, que podría estar haciendo mal?