 Buenas tardes, Me gustarias guardar este componente en el localStorage claro esta con toda su informacion pintada, intente
guardarla con: localStorage.setItem("accessToken", JSON.stringify( data.data )), me la guarda pero se pierde el componente no se como hacer.
Buenas tardes, Me gustarias guardar este componente en el localStorage claro esta con toda su informacion pintada, intente
guardarla con: localStorage.setItem("accessToken", JSON.stringify( data.data )), me la guarda pero se pierde el componente no se como hacer.
const onClickModal = (item) => {
const exists = carrito.filter(i => i.product_id === item.product_id).length > 0
if (!exists) {
saveCarrito(carrito.concat({...item, quantity: 1, data}))
setData([])
}
}
const modifyQuantity = (product_id, qty) => {
const newCart = carrito.map(i => {
if (i.product_id === product_id) {
return { ...i, quantity: i.quantity + qty }
}
return i;
})
const cartWithoutZeros = newCart.filter(i => i.quantity !== 0)
saveCarrito(cartWithoutZeros)
}
Cada ves que hago un onlClick filtro primero que exista esa orden para que no la pinte luego la mando al Hook de carrito y la concateno con el parametro quantity, para modificarlo con la otra funcion que esta ahi, quisiera saber como hacer persistir esos componentes iterados, aqui esta cuando los pinto
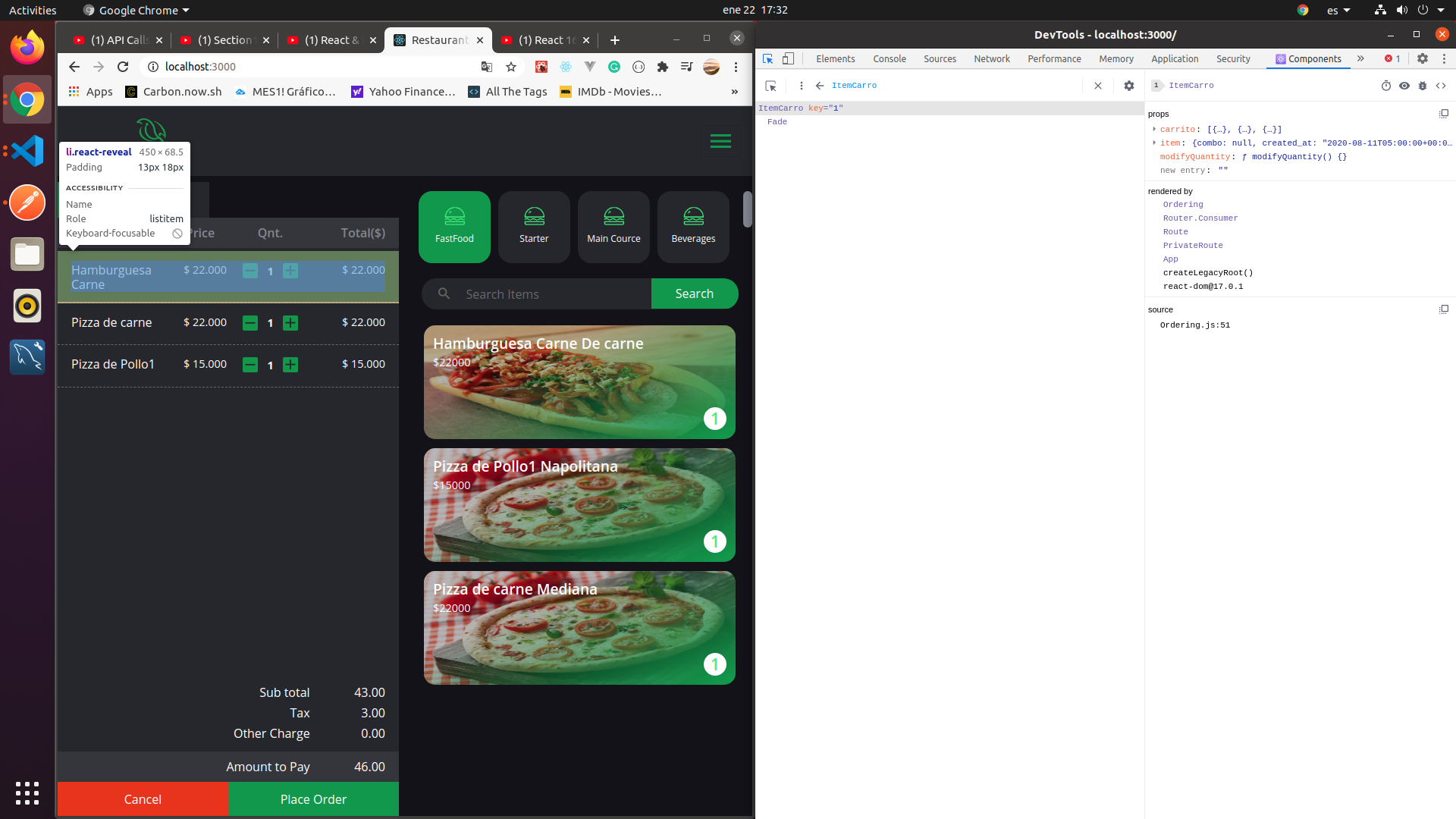
const itemsCarro = carrito.map((itemcarrito) => {
return (
<ItemCarro
key={itemcarrito.product_id}
item={itemcarrito}
modifyQuantity={modifyQuantity}
carrito={carrito}
/>
)
})