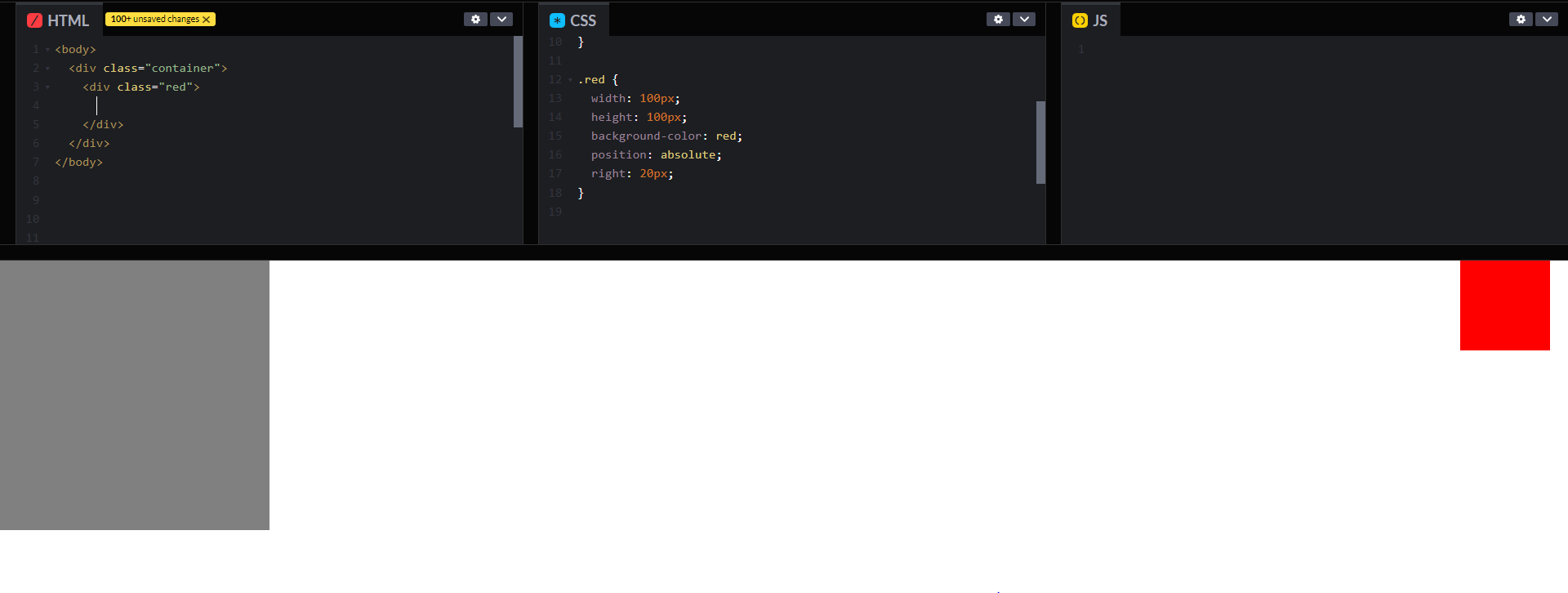
Tenía entendido que el posicionamiento absoluto en CSS aplicado a un elemento hijo, hace que se posicione de manera respecto al elemento padre. Pero, haciendo pruebas en CodePen, me he encontrado esto lo cual veo que posiciona al elemento hijo red respecto del elemento body y no del elemento padre que sería el container. ¿Alguien me puede explicar por qué sucede esto? Gracias.
HTML:
<body>
<div class="container">
<div class="red">
</div>
</div>
</body>
CSS:
body {
margin: 0px;
padding: 0px;
}
.container {
width: 300px;
height: 300px;
background-color: grey;
}
.red {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 20px;
}