se desea aplicar hasta donde dice 3,0%
1 respuesta
Tal como el OP confirma en los comentarios, la solución ha sido aplicar un atributo nuevo a su columna <th>.
En este caso, al tratarse de filas, el atributo aplicado ha sido rowspan, el cual, segun esta documentación permite elegir varias filas en una tabla, al igual que colspan permite elegir varias columnas. En esta otra documentación se explica más detalladamente (en inglés).
Por lo tanto, para ocupar dos filas más, la solución ha sido:
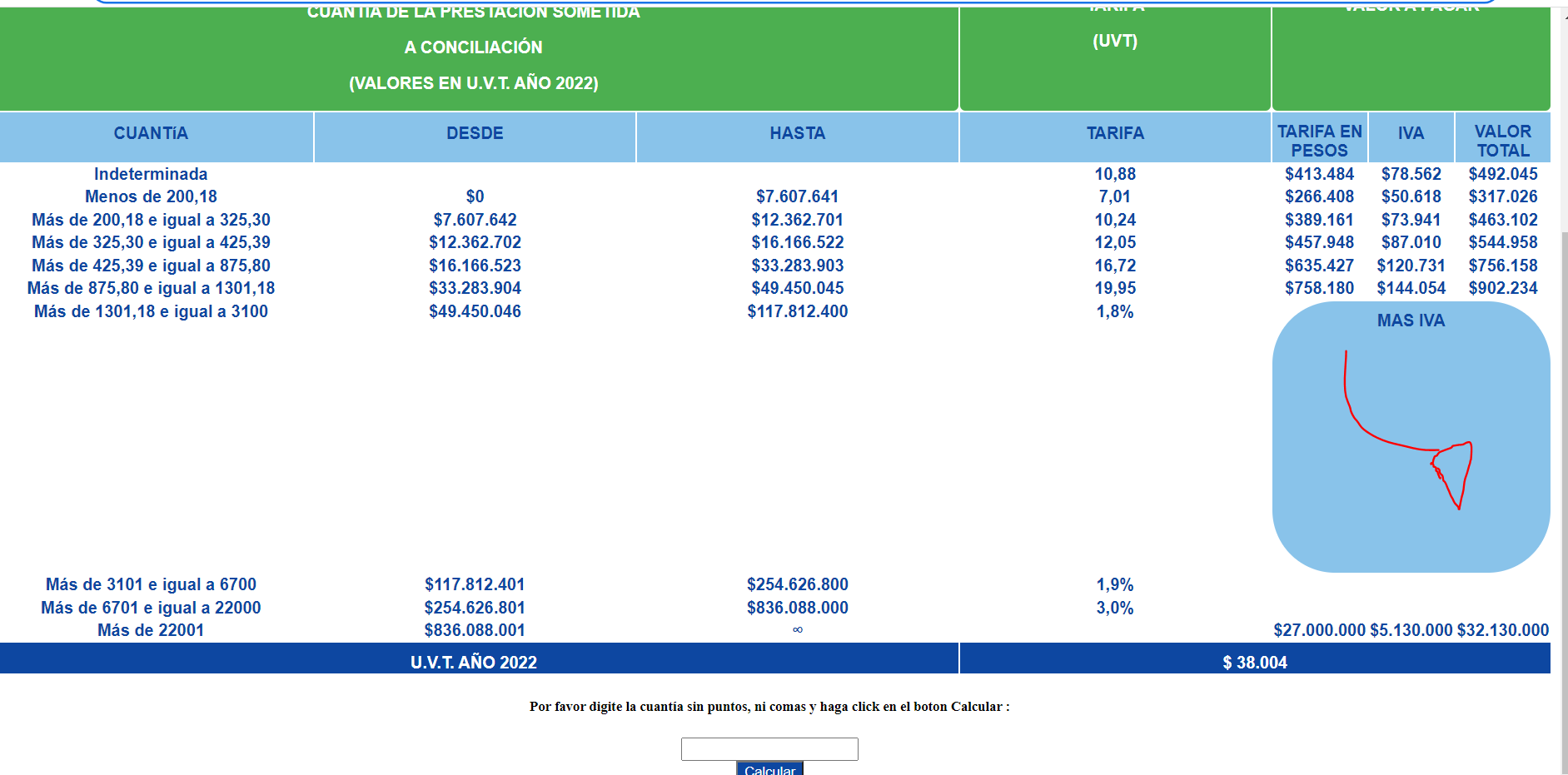
<th class="ampliar" colspan="3" rowspan="3">MAS IVA</th>
Hay que tener en cuenta que, aunque se quería expandir 2 filas, el valor de este atributo ha de ser de 3 porque también se cuenta la fila actual.
Es HTML básico, pero posteo esta respuesta para que no quede pendiente para siempre.

<th class="ampliar" colspan="3" rowspan="3">