Tengo este html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="contenedor">
<!-- header -->
<div class="header">
<h1>Header</h1>
</div>
<!-- contenido -->
<div class="items">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
</div>
<!-- footer -->
<div class="footer">
<h1>Footer</h1>
</div>
</div>
</body>
</html>
Y tengo este css:
.contenedor{
display: grid;
grid-template-columns: repeat(auto-fit,minmax(20vh,1fr));
/* grid-template-columns: repeat(3,1fr); */
grid-template-areas:"header header header header header header"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"items items items items items items"
"footer footer footer footer footer footer";
gap: 1vh;
}
.header{
grid-area: header;
background-color: bisque;
}
.items{
background-color: aqua;
grid-area: items;
}
.footer{
background-color: blue;
grid-area: footer;
}
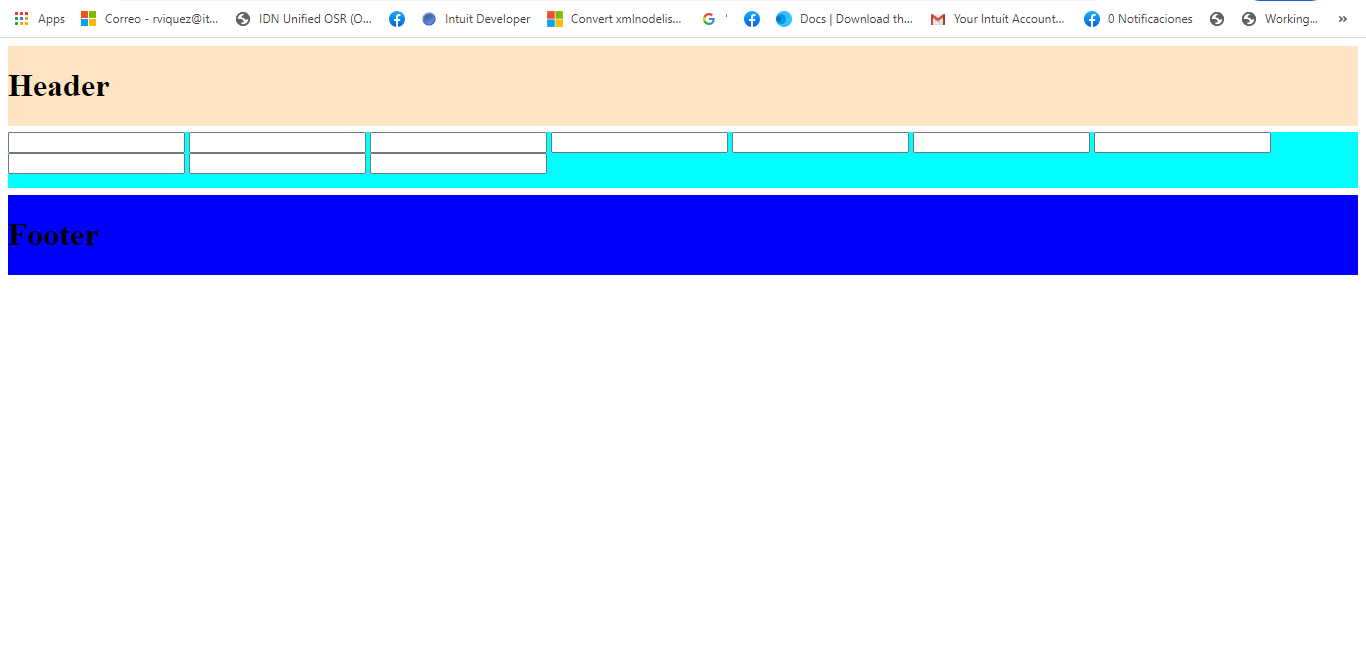
Yo lo que quiero es un header arriba y un footer abajo y que los items o input abarquen 10 filas. Como logro eso?