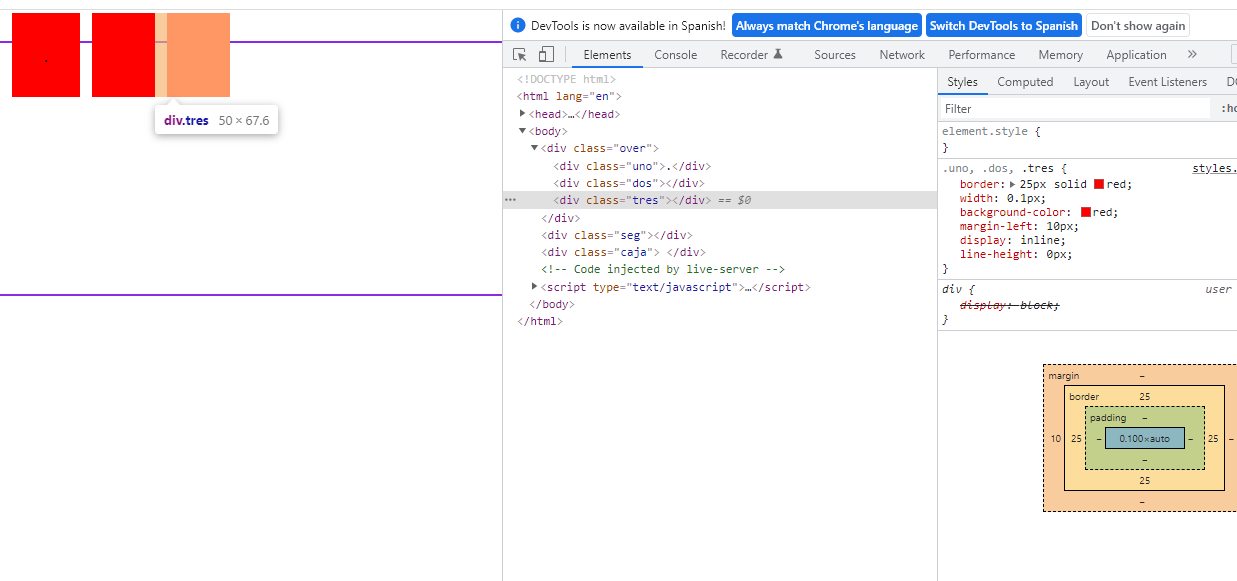
ayuda por favor! como puedo hacer que el borde y/o padding de un elemento inline respete los limites de la caja del elemento padre o algun contenedor? resulta que me tope con este caso y comence a experimentar de distintas formas y no consigo hacer que el margen de los elementos inline de mi contenedor se limiten a las dimensiones del mismo, aparte de que les di a las cajas hijas (inline) bordes de 25px en todos los lados, la caja me termina midiendo "50x67" cuando debería ser 50x50 pero me esta agregando unos 17px mas de alto, no se porque ni de donde salen, si alguien pudiera aclararme esa parte tambien se lo agradeceria mucho, aqui el codigo y la imagen...
body{
margin: 25px 0 0 0;
padding: 0;
}
.uno, .dos, .tres {
border: 25px solid red;
width: 0.1px;
background-color: red;
margin-left: 10px;
display: inline;
line-height: 0px;
}
.over {
border-top: 2px solid blueviolet;
border-bottom: 2px solid blueviolet;
border-left: 2px solid blueviolet;
height: 200px
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="over">
<div class="uno">.</div>
<div class="dos"></div>
<div class="tres"></div>
</div>
</body>
</html>cabe destacar que tuve que darle un poco de magin-top al body para que se pueda mirar bien como el borde del hijo sobrepasa hacia arriba, el limite de la caja padre ...