En esta aplicacion: https://stackblitz.com/edit/angular-ivy-byvfjy?file=src/app/avales/formulario-avales/formulario-avales.component.ts
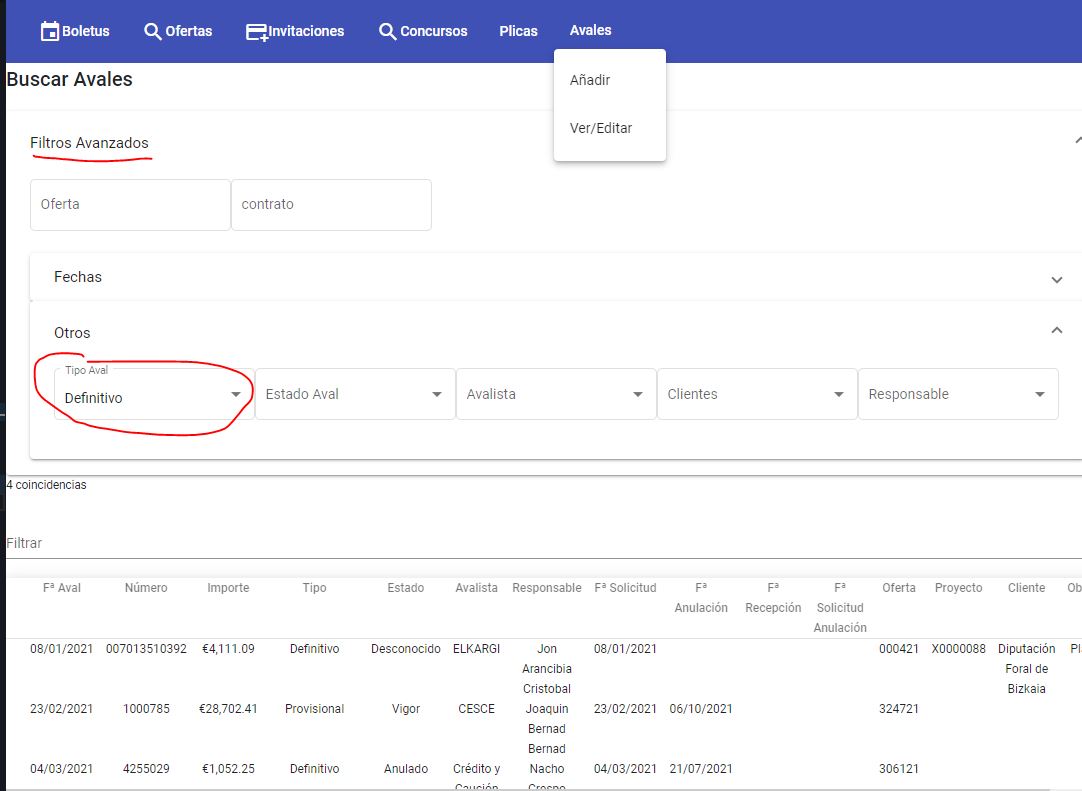
Si accedes al menu Avales>ver/Editar accedes a un listado de Avales que intento filtrar usando un formulario
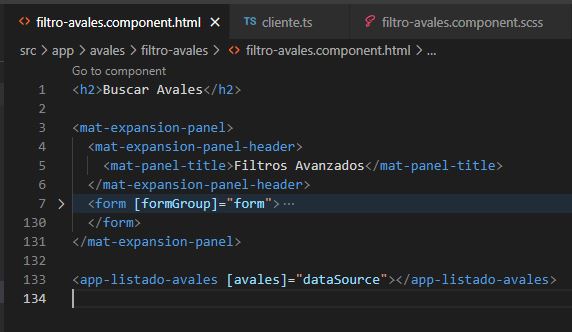
En el componente que se abre en esa ruta "filtro-avales.component" monto lo siguiente
Es decir, tengo un formulario con los elementos que usaré para filtrar el dataSource que mando al componente que muestra el listado en si
Al configurar el formulario
private inicializarFormulario(){
this.form = this.formBuilder.group(this.formularioOriginal);
this.form.valueChanges
.subscribe(
valores => {
this.dataSource = this.dataSourceOriginal;
this.buscar(valores);
}
);
}
En la funcion Buscar hago lo siguiente
private buscar(valores: any) {
....
valores.tipoAval==0
? this.dataSource=this.dataSourceOriginal
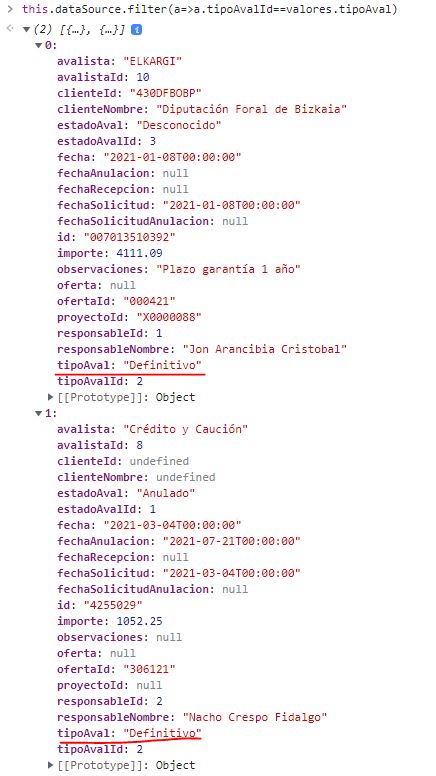
: this.dataSource=this.dataSource.filter(a=>a.tipoAvalId==valores.tipoAval)
....
}
Si depuro veo que pasa por aqui y que el método filter funciona
Pero luego no veo el listado filtrado
Y lo curioso del tema es que ha habido ejecuciones en las que si ha funcionado y otras en las que no. No se si tiene algo que ver con el asincronismo de los observables.
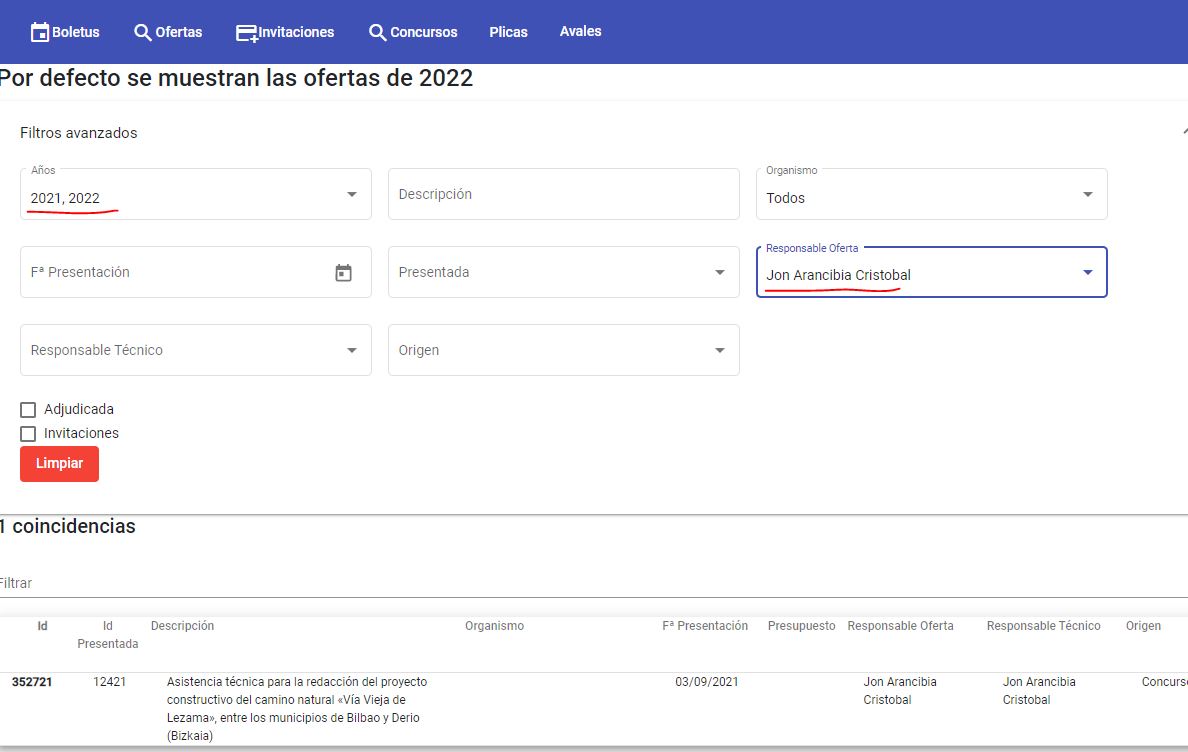
Esto mismo lo hago en Ofertas y aqui me funciona siempre
Alguna idea, por favor?
Salu2