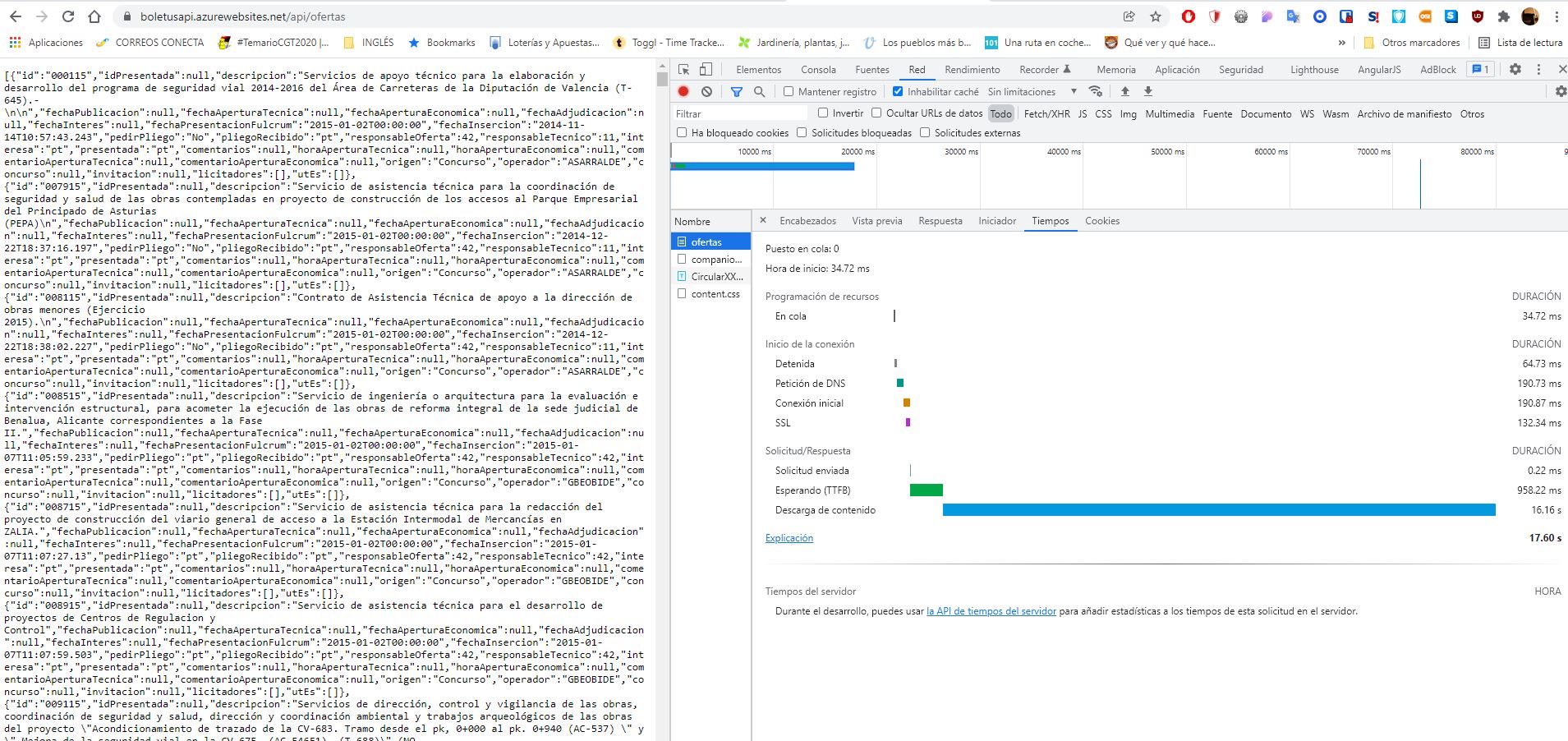
Estoy intentando mostrar un listado de 7675 registros obtenido de este web API: https://boletusapi.azurewebsites.net/api/ofertas
que tarda unos 17 segundos en devolver los resultados
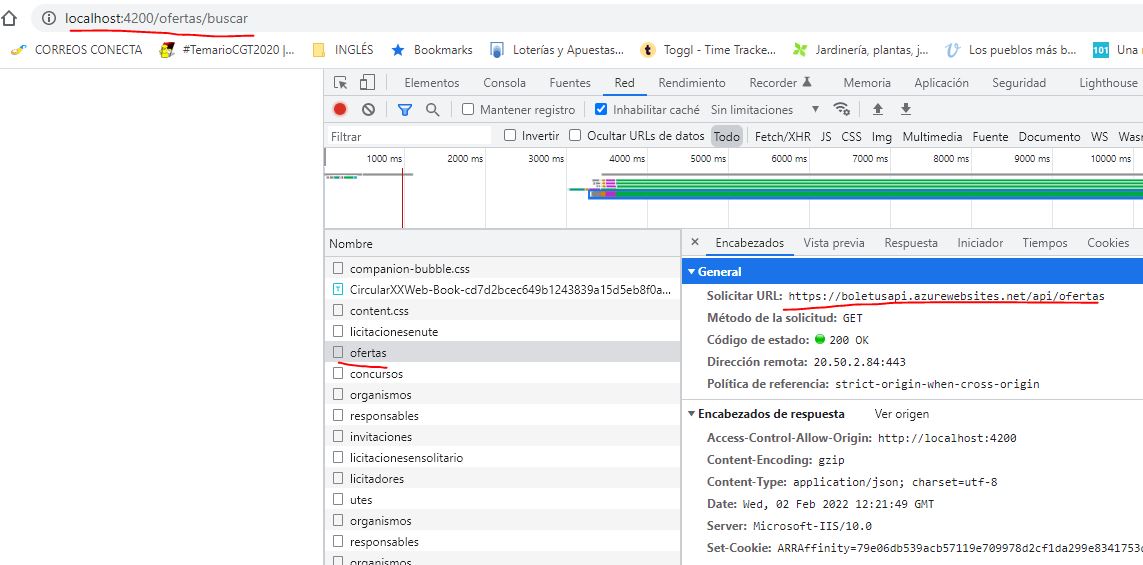
Pero cuando consulto este mismo web API desde mi front de angular en local
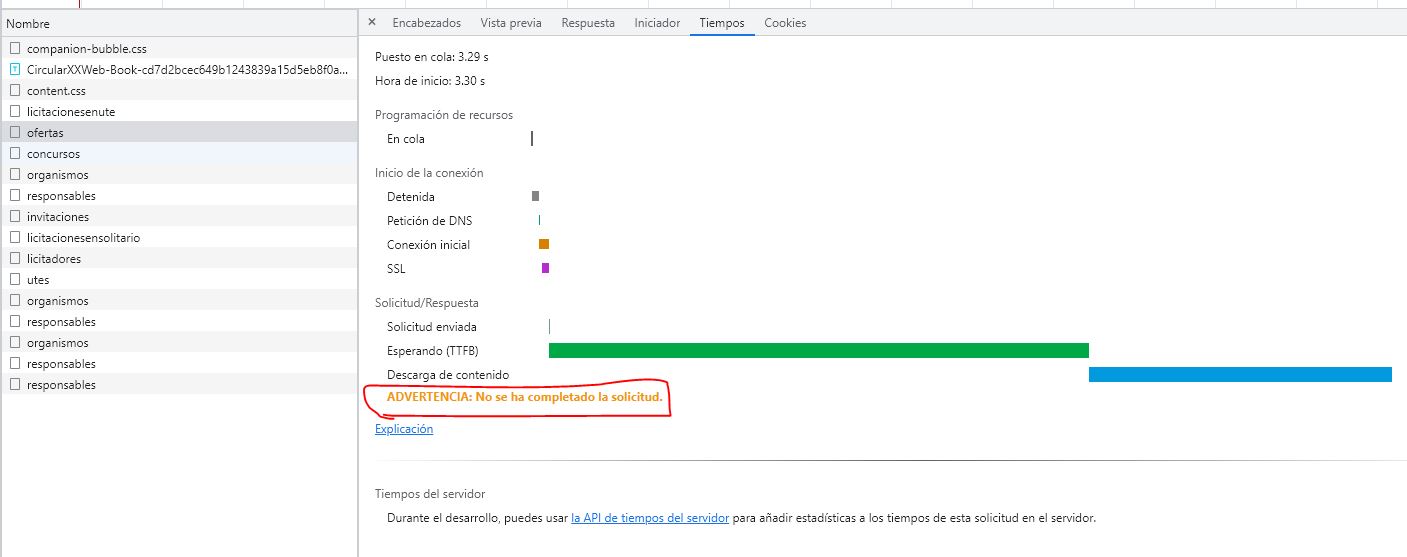
Se queda aqui eternamente y no recibo nada
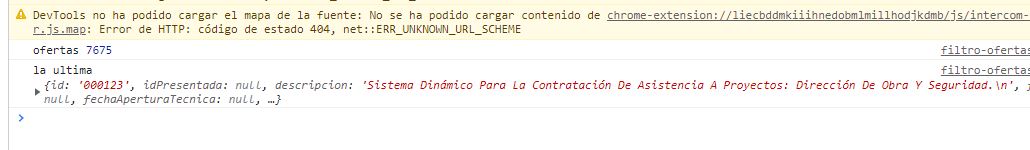
Se que recupera de alguna manera los registros por que tengo esto por consola
ngOnInit(): void {
this.allOfertasConPropiedadesMapadas$
.subscribe(
data => {
this.ofertas = data;
}
, err => console.error(err)
, () => {
console.log('ofertas', this.ofertas.length);
console.log('la ultima', this.ofertas[this.ofertas.length-1]);
}
);
Pero en mis templates los valores no se rellenan y cuando usaba datos de prueba con solo unas decenas de registros no tenia ningún problema así que asumo que está relacionado con el numero de resultados a devolver pero como veo que si que se ha rellenado this.ofertas no lo entiendo la verdad
Alguna idea por favor?
Salu2