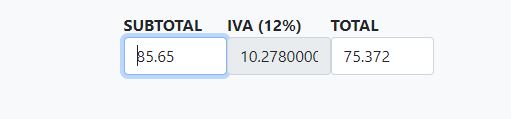
Estoy calculando el IVA de un valor y cuando ingreso el numero en decimales me arroja como ressultado muchos decimales tanto en el IVA como en el input total y quiero limitarlo para que solo pueda ser hasta 2.
<tfoot>
<div class="form-group col-md-2">
<label class="text-center" for=""> <b>SUBTOTAL</b></label>
<input type="text" id="subtotal" class="form-control" onkeyup="calculoIva();">
</div>
<div class="form-group col-md-2">
<label class="text-center" for=""> <b>IVA (12%)</b></label>
<input type="text" id="iva" class="form-control" disabled>
</div>
<div class="form-group col-md-2">
<label class="text-center" for=""> <b>TOTAL</b></label>
<input id="totalfact" type="text" class="form-control">
</div>
</tfoot>
Codigo js:
function calculoIva() {
var tasaIva = 12;
var monto = document.getElementById("subtotal").value;
var iva = (monto * tasaIva) / 100;
$("#iva").val(iva);
$("#totalfact").val(parseFloat(monto) - parseFloat(iva));
};

<input type="number" id="subtotal" step="0.01">