Me encuentro diseñando un menú y deseo saber que propiedad le puedo dar a una lista para que cuando se posicione el mouse por encima de su contenedor esta se muestre.
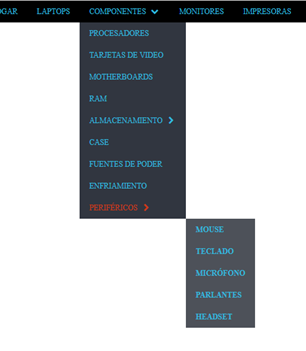
Por el momento esto es el resultado de lo que tengo momentáneamente.

Como se puede ver la lista se superpone al contenedor que la esta almacenando.
<nav class="menu">
<ul class="nivel1">
<li><a href="#">equipos de hogar</a></li>
<li><a href="#">laptops</a></li>
<li><a class="desplegable">componentes<span class="icon-down-open"></span></a>
<ul class="submenu nivel2">
<li><a href="#">procesadores</a></li>
<li><a href="#">tarjetas de video</a></li>
<li><a href="#">motherboards</a></li>
<li><a href="#">ram</a></li>
<li><a class="desplegable">almacenamiento<span class="icon-right-open cambioFlecha"></span></a>
<ul class="submenu nivel3">
<li><a href="#"><b>ssd</b></a></li>
<li><a href="#"><b>hdd</b></a></li>
<li><a href="#"><b>externo</b></a></li>
</ul>
</li>
<li><a href="#">case</a></li>
<li><a href="#">fuentes de poder</a></li>
<li><a href="#">enfriamiento</a></li>
<li><a class="desplegable">periféricos<span class="icon-right-open cambioFlecha"></span></a>
<ul class="submenu nivel3">
<li><a href="#"><b>mouse</b></a></li>
<li><a href="#"><b>teclado</b></a></li>
<li><a href="#"><b>micrófono</b></a></li>
<li><a href="#"><b>parlantes</b></a></li>
<li><a href="#"><b>headset</b></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">monitores</a></li>
<li><a href="#">impresoras</a></li>
</ul>
</nav>
.menu {
margin: auto;
background: #000;
color: #31B9DD;
font-size: 0.7500em;
text-transform: uppercase;
display: flex;
align-items: center;
}
.menu ul {
list-style: none;
display: flex;
}
.menu a {
display: block;
text-decoration: none;
padding: 0 15px;
color: #31B9DD;
cursor: pointer;
}
.menu a:hover {
color: #CC3914;
}
.menu a span {
margin-left: 5px;
cursor: pointer;
}
.menu ul ul {
display: none;
}
.menu ul li:hover ul {
display: block;
position: absolute;
transform: translateY(-33px);
top: auto;
}
.menu ul ul ul li{
display: none;
}
.menu ul ul li:hover ul li {
display: block;
position: relative;
}
.submenu{
display: none;
}
¿Quisiera saber si hay forma de hacer que se visualice por la parte inferior del supuesto borde de abajo que tiene el menú?
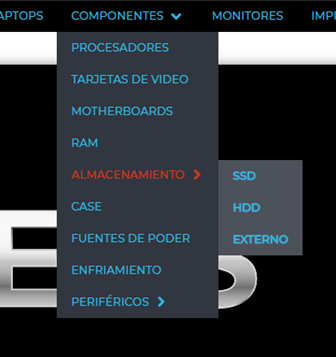
Ya que quitando la popiedad transform: translateY(-33px) de .menu ul li:hover ul si empieza al finalizar pero la sublista de nivel 3 igualmente empieza más abajo de lo que debería, como se puede ver en la siguiente imagen.