Me solicitaron crear una página web muy sencilla, plana. Es sólo para presentar una vez. Me pidieron que si el menú podría tener un estilo que no sé cómo realizarlo: Quieren que los bordes izquierdo y derecho parezca una flecha.
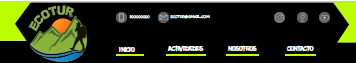
Así me lo están solicitando:
Como pueden ver, tiene "flechas" en los costados.
Así estoy trabajando el menú en este momento:
* {
color: #FFFFFF;
padding: 0;
margin: 0;
}
body {
background-color: #000000;
font-family: "Futura Condensed BQ";
color: #FFFFFF;
}
#manual {
position: absolute;
right: 5%;
max-width: 60px;
}
.franja_verde {
background-color: #ADEF1D;
}
.franja_negra {
background-color: #000000;
}
#primera_franja {
min-width: 100%;
max-width: 100%;
min-height: 100px;
max-height: 100px;
}
#segunda_franja {
min-width: 100%;
max-width: 100%;
min-height: 60px;
max-height: 60px;
}
#pie {
position: relative;
bottom: 0;
color: #FFFFFF;
min-width: 100%;
max-width: 100%;
background-color: #ADEF1D;
text-align: center;
}
.caja_aventura {
position: relative;
left: 25%;
max-width: 250px;
font-family: "BlowBrush";
transform: rotateX(-30deg) rotateY(30deg);
background-color: #000000;
}
.bloque_pregunta {
padding: .5;
background-color: #ADEF1D;
max-width: 480px;
text-align: center;
margin: auto;
text-transform: uppercase;
color: #FFFFFF;
font-family: "Chalkboard SE";
transform: rotateX(-16deg) rotateY(16deg);
}
.bloque_respuesta p {
padding: .5;
max-width: 480px;
text-align: center;
margin: auto;
font-family: "Futura-Bold";
}
.menu_informacion {
position: absolute;
top: 0%;
min-width: 60%;
max-width: 60%;
min-height: 150px;
left: 21%;
padding-left: 2em;
padding-right: 2em;
background-color: #000000;
}
.hojas {
max-width: 30%;
}
.enlaces {
color: #FFFFFF;
font-family: "BlowBrush";
border-bottom: 3px solid #ADEF1D;
}
.enlaces:hover {
color: #ADEF1D;
text-decoration: none;
}
.enlaces.activo {
color: #ADEF1D;
}
.logo_menu {
max-width: 15%;
}
.contenedor_enlaces {
position: absolute;
right: 8%;
bottom: 5%;
}
*::selection {
background-color: transparent;
}
.iconos_varios {
max-width: 5%;
}
.numero_contacto {
position: absolute;
top: 5%;
left: 30%;
color: #FFFFFF;
}
.correo_contacto {
position: absolute;
top: 5%;
left: 50%;
}
.redes_sociales {
position: absolute;
top: 50%;
left: 30%;
z-index: 300;
}
.imagenes {
max-height: 530px;
}
.video_principal {
position: relative;
left: 20%;
min-width: 60%;
}
.titulo_actividad {
padding: .5;
background-color: #ADEF1D;
max-width: 180px;
text-align: center;
text-transform: uppercase;
color: #FFFFFF;
font-family: "Chalkboard SE";
transform: rotateX(-16deg) rotateY(16deg);
}
.titulo_actividad,
.imagen_actividad {
margin: auto;
}
.imagenes_actividades {
max-width: 100%;
}
.nombre_actividad {
padding: 1em;
font-size: 25pt;
margin: auto;
background-color: #000000;
max-width: 220px;
text-align: center;
text-transform: uppercase;
color: #ADEF1D;
font-family: "BlowBrush";
transform: rotateX(-30deg) rotateY(30deg);
}
.texto_actividad {
width: 80%;
text-align: center;
margin: auto;
font-size: 20pt;
}
#informacion_nosotros {
font-size: 20pt;
text-align: center;
padding: 2em;
background-color: #7E7E7E;
}
.titular {
font-size: 25pt;
font-family: "BlowBrush";
}
.info_contac {
margin: auto;
max-width: 50px;
font-size: 20pt;
}<!--Incio franjas.-->
<header>
<!--Primera franja.-->
<div class="franja_verde" id="primera_franja"></div>
<!--Fin primera franja.-->
<!--Primera franja.-->
<div class="franja_negra" id="segunda_franja">
<!--Llamada ícono de PDF.-->
<a href="./manual/manual_usuario.pdf" download="Manual de usuario.pdf"><img src="../imagenes/Ayuda_Manual_PDF.png" alt="Descargar manual." id="manual" class="iconos_varios"></a>
<!--Fin ícono PDF.-->
</div>
<!--Fin primera franja.-->
<!--Inicio navegación.-->
<nav class="menu_informacion">
<img src="../imagenes/logo.png" alt="" class="logo_menu">
<!--Inicio sección de celular.-->
<div class="numero_contacto">
<img src="../imagenes/CONTACTOS.png" alt="Contacto." class="iconos_varios"> 300 000 000
</div>
<!--Fin sección de celular.-->
<!--Inicio sección de correo.-->
<div class="correo_contacto">
<img src="../imagenes/CORREO.png" alt="Contacto." class="iconos_varios"> <a href="mailto:[email protected]">[email protected]</a>
</div>
<!--Fin sección de correo.-->
<!--Inicio redes.-->
<div class="redes_sociales">
<img src="../imagenes/FACEBOOK.png" class="iconos_varios">
<img src="../imagenes/INSTAGRAM.png" class="iconos_varios">
<img src="../imagenes/YOUTUBE.png" class="iconos_varios">
</div>
<!--Fin redes.-->
<!--Enlaces de la página.-->
<div class="contenedor_enlaces">
<a href="../" class="enlaces">INICIO</a>
<a href="../actividades/" class="enlaces">ACTIVIDADES</a>
<a href="" class="enlaces activo">NOSOTROS</a>
<a href="../contacto/" class="enlaces">CONTACTO</a>
</div>
<!--Fin enlaces.-->
</nav>
<!--Fin navegación.-->
</header>
<!--Final franjas.-->Estoy trabajándolo como si fuera un simple rectángulo. No sé muy bien cómo generar ese estilo. Tengo idea de que es posible con :before y/o :after, pero no manejo a la perfección CSS3. Por favor, agradecería muchísimo si alguien pudiera ayudarme.