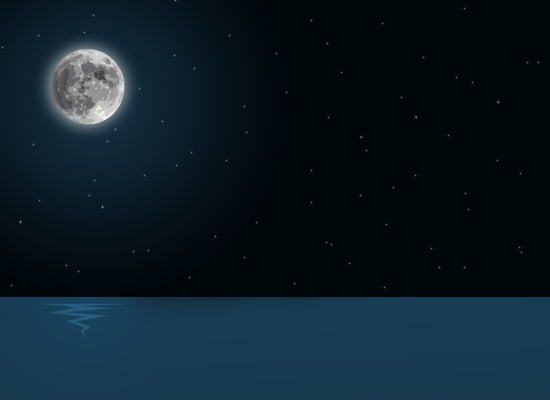
estoy trabajando en una animación con CSS y no se como conseguir un efecto con una de las imágenes. Necesito que la luz del faro (que es una imagen aparte) gire para adentro desde lo que sería el punto de emisión de la luz, como si la luz diera vueltas. He estado probando con los z-index de los diferentes div pero no he podido dar con la solución. También he logrado hacer que gire la luz del faro pero de forma que la imagen gira desde su centro y no desde un ángulo en concreto. Adjunto HMTL y CSS.
#fondo {
display: inline-block;
height: 450px;
width: 600px;
border: 1px solid black;
background-image: url("https://i.sstatic.net/iYbSl.png");
background-repeat: no-repeat;
background-size: 100% 100%;
z-index: 7;
}
#nube{
height: 1300px;
width: 800px;
background-repeat: no-repeat;
background-image: url("./17538.jpg");
position: absolute;
top: 80px;
left: 10px;
animation: nube 500s linear;
z-index: 6;
}
#pajaro{
height: 1300px;
width: 800px;
background-repeat: no-repeat;
background-image: url("https://i.sstatic.net/bfdtZ.gif");
position: absolute;
animation: pajaro 40s linear forwards;
z-index: 6;
}
#barco{
height: 1300px;
width: 800px;
background-repeat: no-repeat;
background-image: url("https://i.sstatic.net/AtnJb.png");
position: absolute;
top: 200px;
left: 10px;
animation: barco 140s linear forwards;
z-index: 4;
}
#del {
position: absolute;
display: inline-block;
height: 450px;
width: 600px;
background-image: url("./17538.jpg");
z-index: 5;
}
#luz {
height: 1300px;
width: 800px;
background-repeat: no-repeat;
background-image: url("https://i.sstatic.net/ZxquD.png");
position: absolute;
top: 120px;
left: 90px;
animation: luz 5s ease-in-out alternate infinite;
-webkit-animation: luz 5s ease-in-out alternate infinite;
z-index: 5;
}
#faro {
height: 1300px;
width: 800px;
background-repeat: no-repeat;
background-image: url("https://i.sstatic.net/4jQBZ.png");
position: absolute;
top: 50px;
left: 400px;
z-index: 5;
}
@keyframes barco {
0% {left:10px; top:200px;}
99% {opacity: 1; left:620px; top:200px;}
100% {opacity: 0; display:none; left:620px; top:200px;}
}
@keyframes nube {
0% {left:10px; top:90px;}
100% {left:700px; top:90px;}
}
@keyframes pajaro {
0% {left:580px; top:90px;}
100% {left:-30px; top:90px;}
}<!DOCTYPE html>
<html>
<head>
<title>Animacion Faro</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="fondo"></div>
<div id="faro"></div>
<div id="luz"></div>
<div id="barco"></div>
<div id="nube"></div>
<div id="pajaro">
<div id="pajaro1"></div>
<div id="pajaro2"></div>
</div>
<div id="del"></div>
</body>
</html>También me gustaría saber como poder hacer que las imágenes que se desplazan fuera del div puedan desaparecer de manera progresiva conforme van cruzando el borde del div. Gracias de antemano.