Tengo los siguientes datos que son devueltos en json para recuperar los con jquery
$response = array($query_license,$query_estate);
if ($this->request->is('ajax')) {
echo json_encode($response,TRUE);
die();
}
esta es la respuesta del json en codigo php
[[{"cantidad_pendiente":5}],[{"estado":3}]]
mi función para recuperar los datos del json
$.ajax({
type: 'GET',
async: true,
cache: false,
url: license,
dataType: 'json',
data:{id_user_license:id_user_license,id_evaluation:id_evaluation},
success: function (data){
$.each(data,function(i,s){
console.log(s);
if(s[0].cantidad_pendiente === 0){
$("#message_license").html('<p>Usted no cuenta con licensias disponibles</p>');
$("#modal_report__footer").html('<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button>');
}else if(s[0].estado === 3){
$("#message_license").html('<p>Usted cuenta con '+ s[0].cantidad_pendiente +'</p>');
$("#message_consumed").html('<p>Esta evaluacion ya consumio licencia</p>');
$("#modal_report__footer").html('<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button>');
}else{
$("#message_license").html('<p>Usted cuenta con '+ s[0].cantidad_pendiente +'</p>');
$("#modal_report__footer").html('<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button> <button type="submit" class="btn btn-danger">Consumir</button>');
}
});
}
});
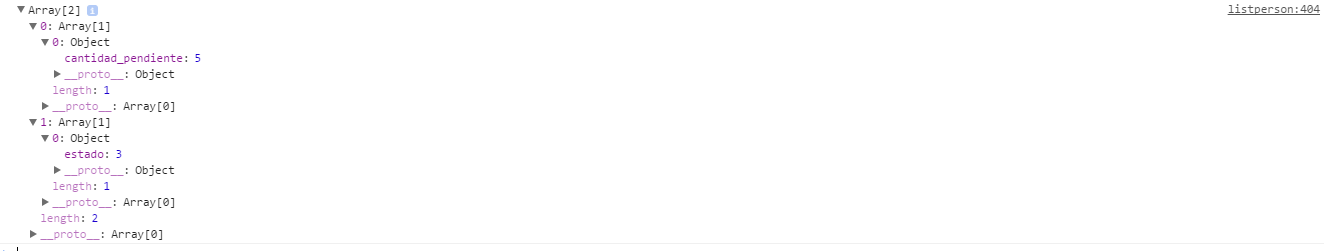
ahora verifique los datos con console.log(data); esto fue el resultado
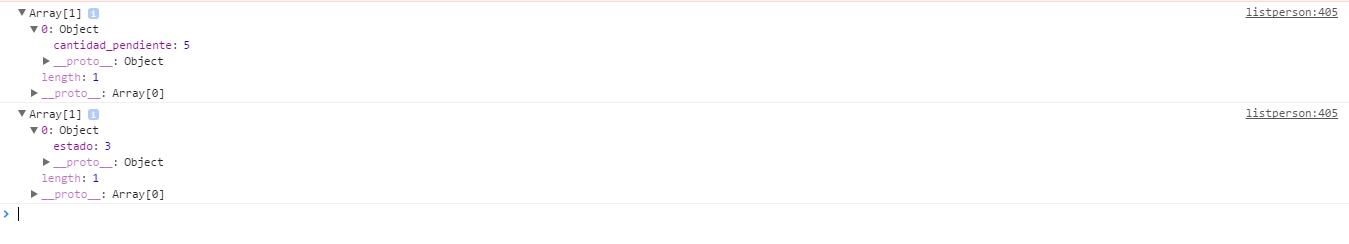
Ahora cuando lo hago los mismo pero dentro del each
$.each(data,function(i,s){
console.log(s)
}
me resulta esto
ahora mi duda es como me posiciono en cantidad_pendiente y mostrar su valor al usuario, porque haciéndolo asi $("#message_license").html('<p>Usted cuenta con '+ s[0].cantidad_pendiente +'</p>'); dentro de mi if me muestra undefined tal vez estoy haciendo mal :(


[[{"cantidad_pendiente":5}],[{"estado":3}]]el json