Tengo un problema al llenar una dropdown list.
Los datos los obtengo desde un archivo json.
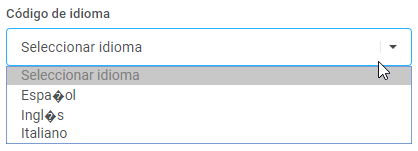
Los registros con acentos o eñes no se representan correctamente.
El código para llenar el desplegable es este:
let ddlCodigoIdiomaNAV = $('#CodigoIdioma');
ddlCodigoIdiomaNAV.empty();
ddlCodigoIdiomaNAV.append('<option selected="true" disabled>Seleccionar idioma</option>');
ddlCodigoIdiomaNAV.prop('selectedIndex', 0);
let urlCodigoIdiomaNAV = '/Json/Codigo-idioma-list.json';
$.getJSON(urlCodigoIdiomaNAV, function (data) {
$.each(data, function (key, entry) {
ddlCodigoIdiomaNAV.append($('<option></option>').attr('value', entry.Codigo).text(entry.Nombre));
});
});