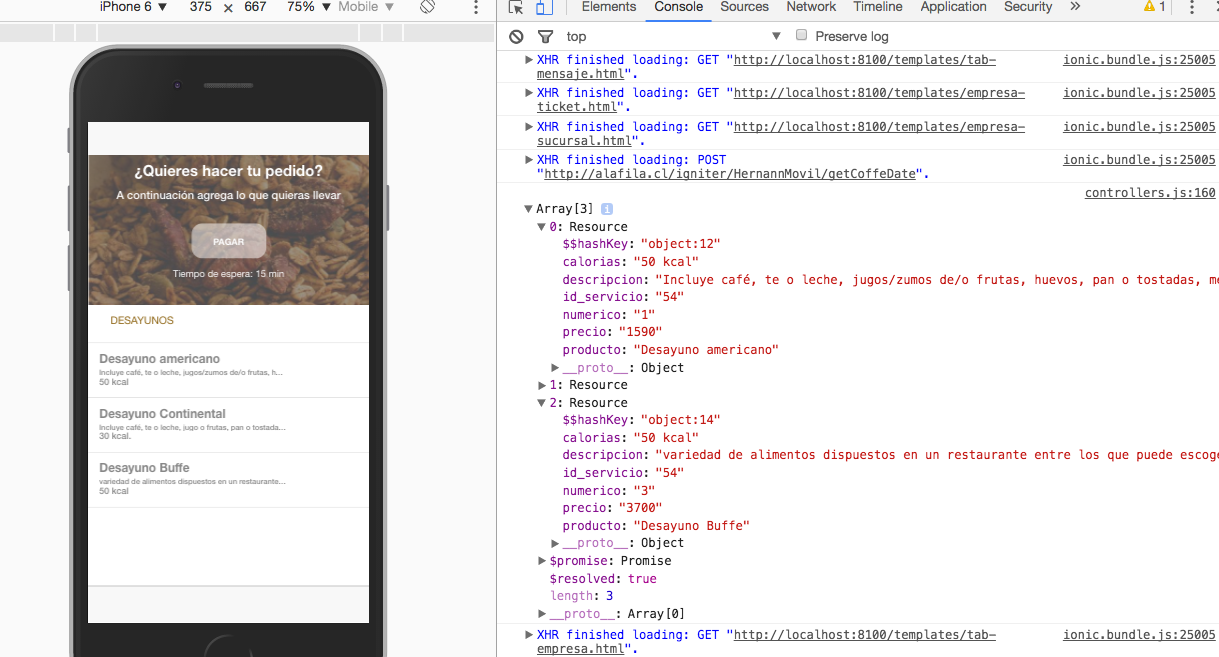
En mi html muestro de forma dinámica información traída desde un web services y los muestro con ng-repeat quedado de la siguiente manera:
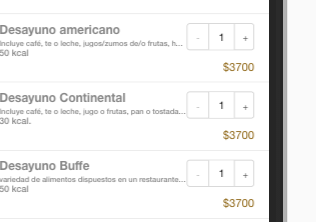
a esto le quiero agregar este check numérico para agregar y restar cantidad
pero no encuentro la manera de asociar el check a cada objeto dentro del array, es decir que me muestre el precio a cada uno que corresponda, hasta el momento toma el precio del primer valor y al sumar se suman todos, lo mismo al restar.
Este es mi codigo:
<ion-list class="text-left" style="padding-left:1px;">
<ion-item class="item-remove-animate item-avatar item-icon-right" ng-repeat="co in coffe" type="item-text-wrap" href="">
<div class="row">
<div class="col-sm-8">
<h2 style="color:#878787;"><b>{{co.producto}}</b></h2>
<div style="width:250px;">
<h5 style="color:#878787;">{{co.descripcion}}</h5>
</div>
<h4 style="color:#878787;">{{co.calorias}}</h4>
</div>
<div class="col-sm-4 text-right" style="width:90px">
<h-number value="test.count" min="1" max="5" step="1" change="onNumberChanged(co.precio)"></h-number>
<div class="precio">
${{total}}
</div>
</div>
</div>
</ion-item>
</ion-list>
Intente poner un id y for pero no funciono! :c
en controlador la cosa esta así para no confundir:
$scope.test = {};
$scope.test.count = 1;
$scope.onNumberChanged = function(valor){
var numero = parseInt(valor);
$scope.total = numero * $scope.test.count
}
HernannMovil.Getcafe({
id_servicio: id
},function(response){
console.log(response);
$scope.coffe = response;
});
Primero defino las variables, luego creo la funcion onNumberChanged
y por ultimo consumo los datos con getCofe que trae lo que esta en el array de la imagen...