tengo dos tablas las cuales estan realcionadas por un IdEntidad la cual quiero mostrarlo agrupado EN UNA TABLA
Eh estado haciendo de esta manera:
var app = angular.module("RodoApp", []);
app.controller("RodoController", function ($scope, $http) {
$http.get('/Usuario/GetEntidad').then(function (response) {
$scope.EntidadList = response.data;
});
$http.get('/Usuario/GetUnindad').then(function (response) {
$scope.UnidadList = response.data;
});
});
tengo dos tablas
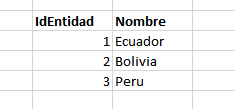
ENTIDAD
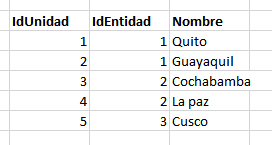
UNIDAD
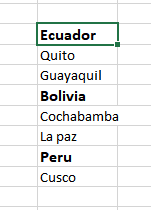
las cuales quiero mostrar de esta manera dentro una tabla



selecto en una tabla?