Realizando unas validaciones en un formulario utilizando Angular para el front y bootstrap para aplicar estilos rápidos, me topé con una situación de querer aplicar cambios usando ngClass en el elemento HTML correspondiente, en este caso en inputs, realice de dos formas, una queda de manera correcta, pero afecta de forma síncrona a todos los inputs, mientras que una segunda forma que realice, funciona solo afectando al que está siendo modificado, pero no cambia las clases de manera correcta.
Forma 1
Creo una función que cambio el valor de la variable acorde a lo que esté en el input
Archivo html
<div class="form-group mt-2">
<input type="text" class="form-control" placeholder="Cedula" formControlName="Cedula" (input) = isEmpty($event)" [className]="!this.boxState ? 'form-control is-invalid' : 'form-control border border-secondary'">
</div>
Archivo TS
boxState: boolean = true
isEmpty(event: any){
if(event.target.value === ""){
this.boxState = false
}else{
this.boxState = true
}
})
}
Forma 2
Se me ocurrió que, pasando el nombre del control, en este caso, el formControlName así sabría cuál está siendo afectado, crear un objeto con los mismos nombres de los controles, luego hacer un proceso de comparar nombres, y cambiar el valor booleano acorde al nombre del control que esté cambiando.
Archivo html
<div class="form-group mt-2">
<input type="text" class="form-control" placeholder="Cedula" formControlName="Cedula" (input) = isEmpty($event)" [className]="!this.boxState[1] ? 'form-control is-invalid' : 'form-control border border-secondary'">
</div>
Archivo TS
boxState2: any = {
Cedula: true,
Nombre: true,
Apellido: true,
Telefono: true,
Fecha_N: true,
email: true
}
isEmpty(event: any){
let controlName = event.target.getAttribute('formControlName')
let box = Object.entries(this.boxState2)
box.forEach(box => {
if(event.target.value === ""){
let position = box.indexOf(controlName)
if(position === 0){
box[0+1] = false
}
}else{
let position = box.indexOf(controlName)
if(position === 0){
box[0+1] = true
}
}
})
this.boxState = box
}
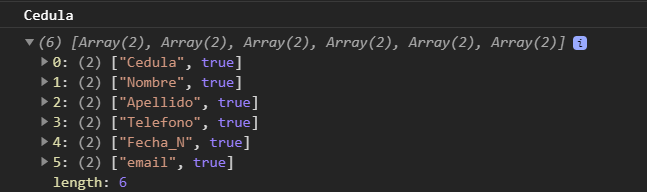
Los valores del que arroja console.log son los siguientes
Cuando presiono cualquier valor en el input del campo cédula ocurre esto
El valor de Cédula, es el nombre del control del input, y el array, es el objeto que cree en el fichero TS que lo convierto de esa forma para poderlo recorrer
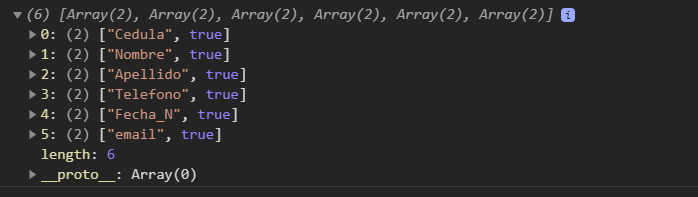
Resultado del vector presionando un valor
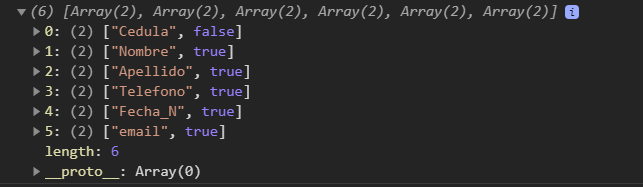
Eliminando cualquier valor del campo y dejándolo vacío, pueden comparar la posición cero, como cambio de true a false