EL ngModel "[(ngModel)]="usuario.nombre" no me lee los Objetos de usuario y no se por que sera Porfa ayudenme
En pag.ts
import { Component } from '@angular/core';
import { NgForm } from '@angular/forms';
@Component({
selector: 'app-template',
templateUrl: './template.component.html',
styles: [`
.ng-invalid.ng-touched:not(form){
border: 1px solid red;
}
`]
})
export class TemplateComponent {
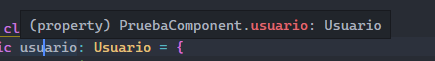
usuario:Object= {
nombre :"Felipe",
apellido :"",
correo : "",
}
constructor() { }
guardar( forma:NgForm ){
console.log('Formulario disparado');
console.log("ngForm",forma);
console.log("Valor",forma.value);
console.log("Usuario: ", this.usuario);
}
}
En pag.html
<form (ngSubmit)="guardar(forma)" #forma="ngForm" novalidate>
<div class="form-group row">
<label class="col-2 col-form-label">Nombre</label>
<div class="col-8">
<input #n="ngModel" class="form-control" name="nombre"
[(ngModel)]="usuario.nombre" required type="text" placeholder="Nombre" minlength="5">
</div>
</div>
</form>

[(ngModel)]="usuario.nombre"ahí me sale el error ya que me sale subrayado y me dice que nombre no existe en el objeto usuario que estaré haciendo mal? @EduardoJaramilloLicea