Un saludo,
estoy intentado listar un select2 con javascript.
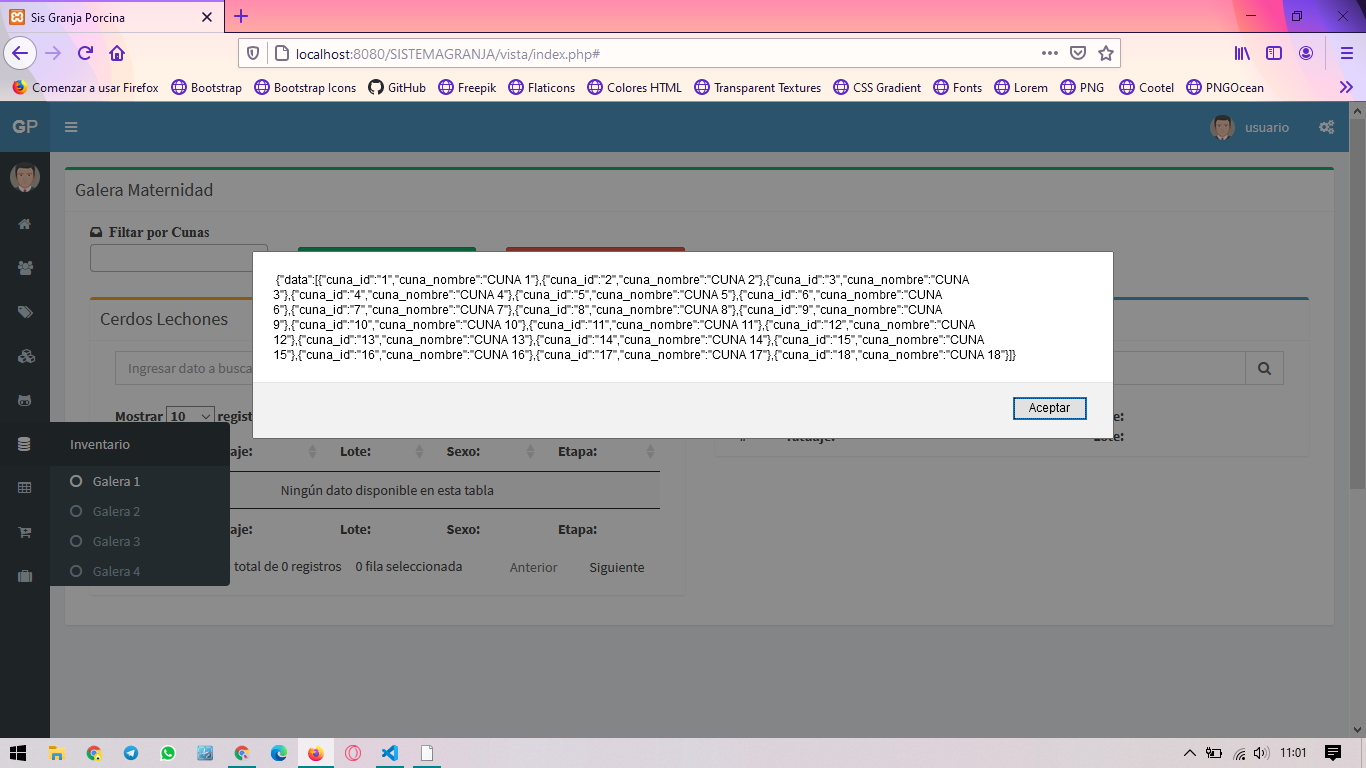
la respuesta de mi controlador con el modelo es efectiva.

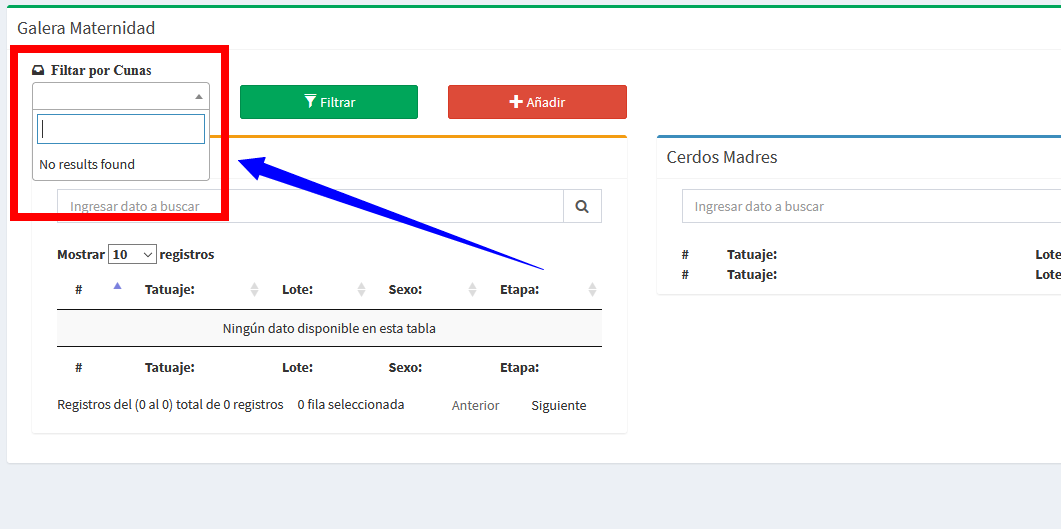
pero no me esta mostrando el resultado en mi select
este es la function js
function listar_combo_cuna(){
$.ajax({
"url":"../controlador/invmaternidad/controlador_combo_cuna_listar.php",
type:'POST'
}).done(function(resp){
var data = JSON.parse(resp);
var cadena="";
if(data.length>0){
for(var i=0; i < data.length; i++){
cadena+="<option value='"+data[i][0]+"'>"+data[i][1]+"</option>";
}
$("#cmb_cuna").html(cadena);
}else{
cadena+="<option value=''>NO SE ENCONTRARON REGISTROS</option>";
}
alert(resp);
})
}
este mi script con el que llamo el js
<script type="text/javascript" src="../js/invetario_maternidad.js?rev=<?php echo time();?>"></script>
este es mi HTML
<div class="col-lg-2">
<label for="" class="fa fa-inbox"><b> Filtar por Cunas</b></label>
<select class="js-example-basic-single form-control" name="state" id="cmb_cuna" style="width:100%;">
</select>
</div>
y este script con el que llamo el function
<script>
$(document).ready(function() {
listar_combo_cuna();
$('.js-example-basic-single').select2();
} );
</script>
Muchas Gracias de antemano