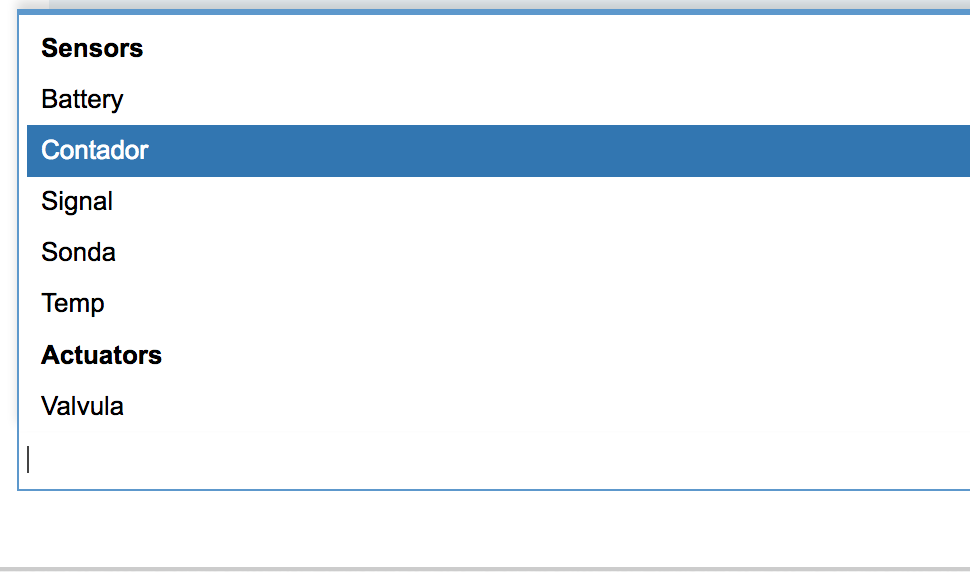
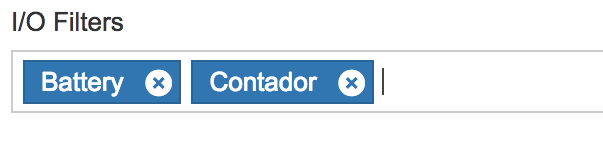
Mi problema es que al cargar los datos, intento que el primer elemento aparezca como selected="selected", apareciendo así encima del input de mi web y mi programa crea ese atributo en la etiqueta, pero el plugin select2 no es capaz de ver ningún evento y por eso no lo representa.
De este modo solo cuando selecciono un segundo elemento desde la web, me aparece el seleccionado y que había generado de forma dinámica mediante AJAX.
He visto algunos casos similares pero no consigo arreglarlo.
function loadDeviceElements(tag, sN){
var cont = 0;
$("#SensorsActuatorsList").empty();
$.ajax({
type: 'POST',
async: true,
url:getContextPath()+"/user_area/getConnectedElementAndActuatorList",
dataType : 'json',
data : {"serialNumber": sN},
success: function(response){
list = document.getElementById("SensorsActuatorsList");
sensors = document.createElement("optgroup");
sensors.setAttribute("label", "Sensors");
list.appendChild(sensors);
list.appendChild(actuators);
for(key in response.elements)
{
//response.elements[key].id;
sensorsOption = document.createElement("option");
sensorsText = document.createTextNode(response.elements[key].tag);
sensorsOption.setAttribute("value", response.elements[key].tag);
sensorsOption.appendChild(sensorsText);
sensors.appendChild(sensorsOption);
if(cont === 0){
sensorsOption.setAttribute("selected", "selected");
cont++;
}
}
}
});
}
<select multiple style="width:100%" class="select2" id="SensorsActuatorsList"
</select>