Tengo un problema que no tengo ni idea de cómo solucionar.
Se trata de un <div> del cual quiero que ocupe toda la pantalla del dispositivo en altura y anchura. Es más o menos un tipo "header", nada más.
Haces scroll y se visualiza el resto de contenido de la página.
Y bueno, lo "logré", pero en dispositivos grandes.
Por ejemplo, desde mi computadora funciona correctamente sin ningún problema, pero al momento de irme a dispositivos más pequeños, como por ejemplo, un celular, falla.
Exactamente en la anchura, no ocupa toda la anchura del teléfono y no sé por qué intenté poner width: 100vw; y width: 100%;, pero nada.
No ocupa todo el ancho de la pantalla, y como dije; no tengo ni idea del por qué.
Les adjunto el código:
SCSS:
.main-header {
font-family: "Montserrat", sans-serif;
font-weight: 300;
font-size: 13px;
text-align: center;
line-height: 22px;
letter-spacing: 6px;
text-transform: uppercase;
border-bottom: solid 1px #ddd;
color: #000;
background-color: #fff;
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
bottom: $body-padding-top;
z-index: 2000;
&__logo {
width: 120px;
height: 120px;
}
}
HTML:
{% load static %}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{% block title %}La Voz Del Pensamiento{% endblock %}</title>
<!-- Styles -->
<link rel="stylesheet" href="{% static 'vendor/bootstrap/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'vendor/fontello/css/fontello.css' %}">
<link rel="stylesheet" href="{% static 'css/base.css' %}?v1">
{% block extrastyles %}{% endblock %}
<!-- Extra Head -->
{% block extrahead %}{% endblock %}
</head>
<body>
<div class="main-header">
<img src="{% static 'img/vp001.svg' %}" class="main-header__logo" alt="">
<span>
/* <span id="typed-text"></span> <span id="typed-cursor" style="transition: .0ms;">|</span> */
</span>
</div>
<!-- .navbar -->
<nav class="navbar navbar-expand-lg navbar-light bg-white fixed-top navbar--blue-custom">
<div class="container">
<a href="{% url 'home' %}" class="navbar-brand">
<img height="70px" width="70px" src="{% static 'img/vp001.svg' %}" alt="VP">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#nav" aria-controls="nav" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="nav">
<ul class="navbar-nav">
<li class="nav-item">
<a href="{% url 'podcast_list' %}" class="nav-link">Podcasts</a>
</li>
<li class="nav-item">
<a href="{% url 'article_list' %}" class="nav-link">Artículos</a>
</li>
<li class="nav-item">
<a href="{% url 'contact_form' %}" class="nav-link">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- ./navbar -->
...
<!-- Scripts -->
<script src="{% static 'vendor/bootstrap/js/jquery-3.4.1.min.js' %}"></script>
<script src="{% static 'vendor/bootstrap/js/popper.min.js' %}"></script>
<script src="{% static 'vendor/bootstrap/js/bootstrap.min.js' %}"></script>
{% block extrajs %}{% endblock %}
</body>
</html>
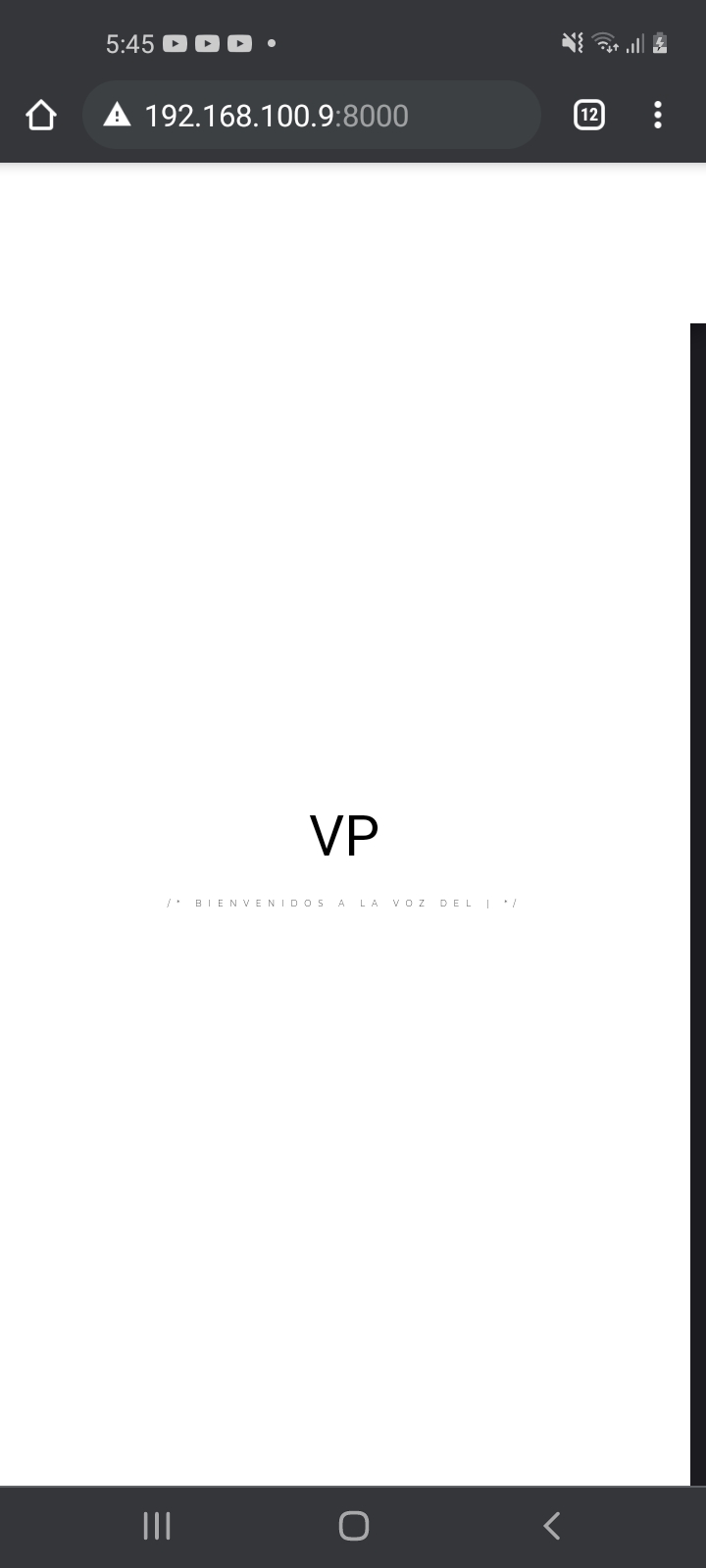
Les adjunto una imagen del problema para que puedan visualizarlo:
¿Hay alguna manera de solucionarlo?
Si se preguntan que es lo negro, es el <body>. Tiene ese background. También se podrán fijar que hay una parte blanca, es el menú de navegación.
¡De antemano gracias por sus respuestas!