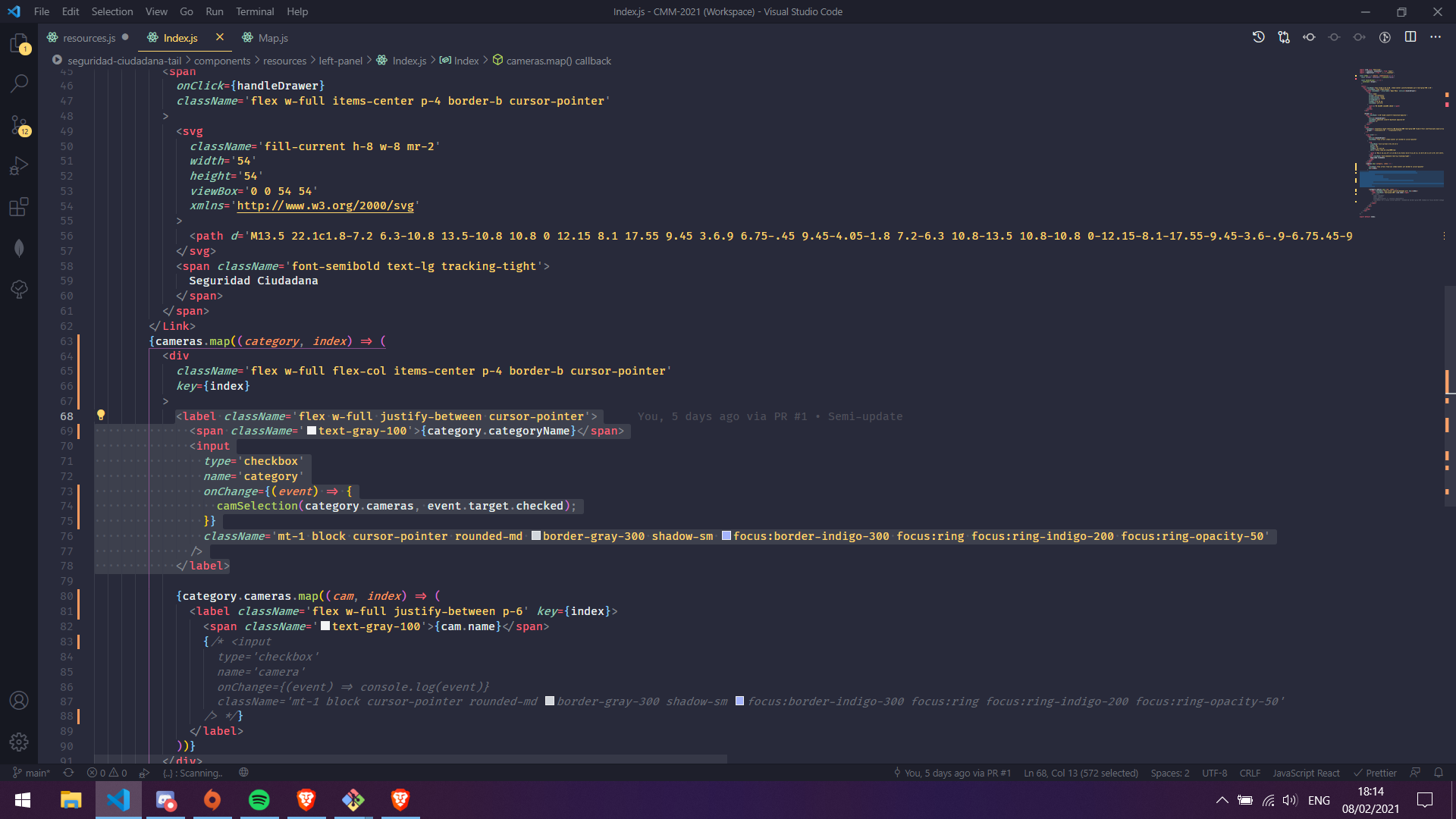
al momento de usar un onClick y pasar por parametros unos datos y escribirlos directamente en el setState si actualiza el estado, pero si intento hacer algo antes de actualizar el estado no pasa nada.
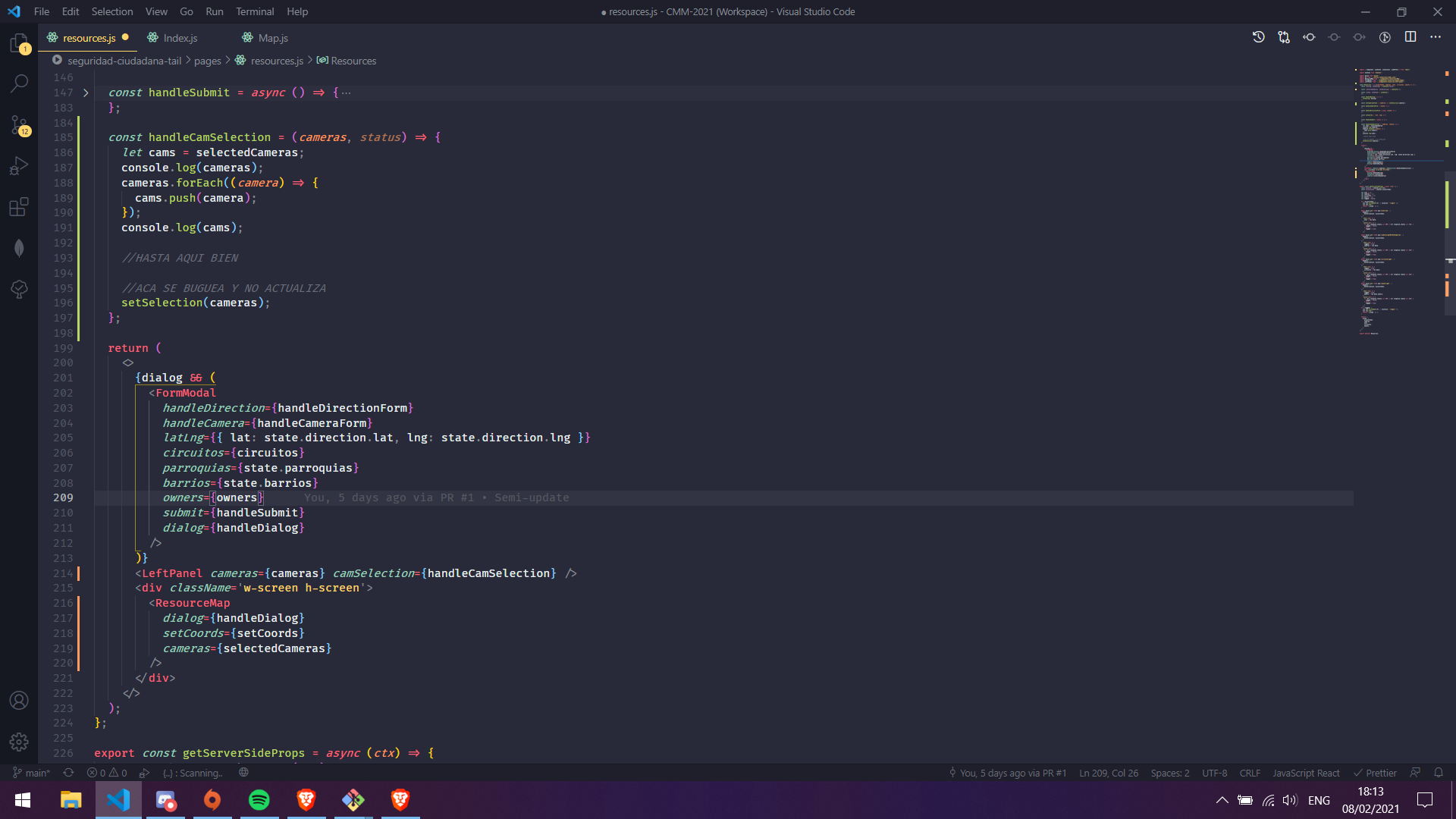
const handleCamSelection = (cameras, status) => {
let cams = selectedCameras;
console.log(cameras);
cameras.forEach((camera) => {
cams.push(camera);
});
console.log(cams);
//HASTA AQUI BIEN
//ACA SE BUGUEA Y NO ACTUALIZA
setSelection(cams);
};
Simplemente estoy jugando con un array y no pasa nada, pero si hago lo siguiente si se actualiza.
const handleCamSelection = (cameras, status) => {
setSelection(cameras);
};
Que puede ser y que puedo hacer?



selectedCamerassea unarray, no debe haber problemas. Saludos