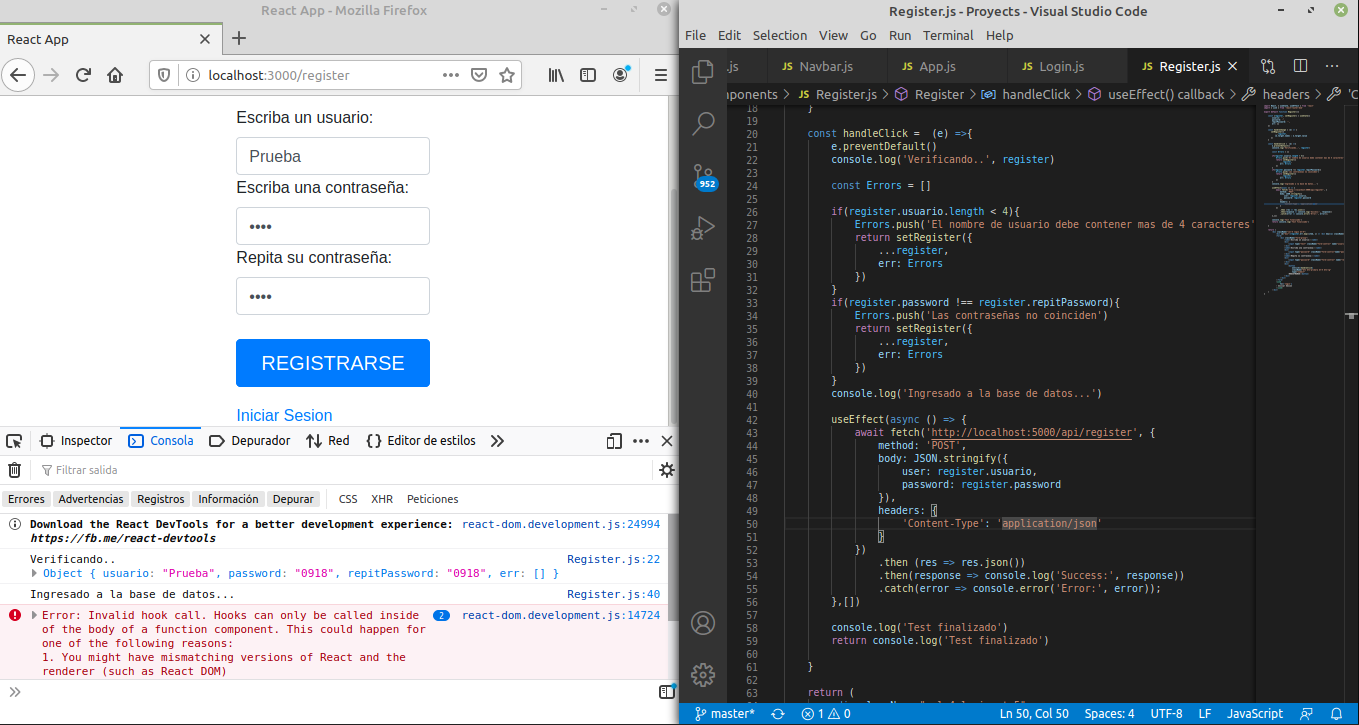
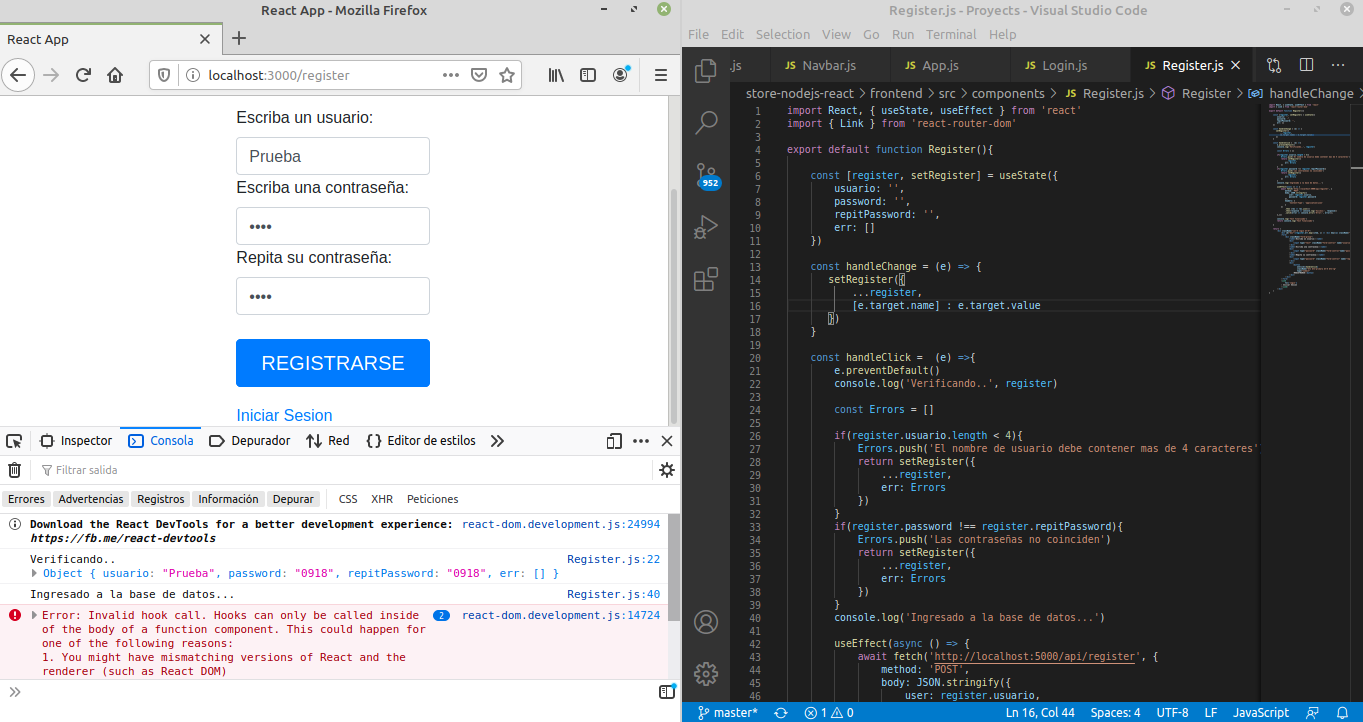
estoy tratando de hacer un login en react. Tengo mi base de datos en nodejs express, pero al momento de hacer el post a la api para registrar un usuario nuevo tengo este error por parte del uso del hook fe fetch en react. Anexo imagenes de mi codigo y el error que obtengo. De ante mano muchas gracias

-
2Ver el código de esto es bastante difícil desde una imágen. Por favor, inclute el código relevante como texto, junto con los mensajes de error.– AlfabravoCommented el 12 jun. 2020 a las 21:54
-
Por favor incluye tu código como tal, no como imagen.– Kroneaux SchneiderCommented el 12 jun. 2020 a las 22:38
Añade un comentario
|
1 respuesta
No puedes tener un "Hook" por fuera del cuerpo de la función principal, es decir, de tu función "Register()" y estás utilizando un Hook "useEffect()" por fuera del contexto de esa función. Debes sacar useEffect de "handleClick". Debes pasarte por la documentación de React Hooks porque veo que no sabes como funciona realmente los Hooks, pude haber escrito esto como un comentario pero no me lo permitió, si te sirvió mi explicación puedes marcarla como una solución.
Un ejemplo de como lo haría, sin necesidad de usar useEffect(), ya que no es necesario utilizarlo, sobra...
// API SERVICE (AUTH)
const login = async (email: string, password: string) => {
// Url final de la api
const url = 'http://localhost/auth/withEmailAndPassword';
// utilizamos fetch para enviar una petición a la api.
const resp = await fetch(url, {
method: 'POST',
headers: {'Content-Type': 'application/json'},
body: JSON.stringify({email, password}),
});
return resp.json();
};
// React FC
const register = () => {
// ... field forms with React.useState();
const [email, setEmail] = React.useState('');
const [password, setPassword] = React.useState('');
const [error, setError] = React.useState(null);
const login = async () => {
try {
await login(//pass email and password args...);
} catch (err) {
console.log(`error`)
setError(err.message);
}
}
return (
<Input
label="Email"
// logica del input email
/>
<Input
label="Password"
// logica del input password
/>
<Button onClick={login} />
);
};