estoy intentando usar un onclick para guardar unos productos a una sección de favoritos pero llevo horas leyendo e intentando de todo y no consigo solucionarlo, a continuación les dejo el error que me arroja la consola al darle clic al botón de favoritos.
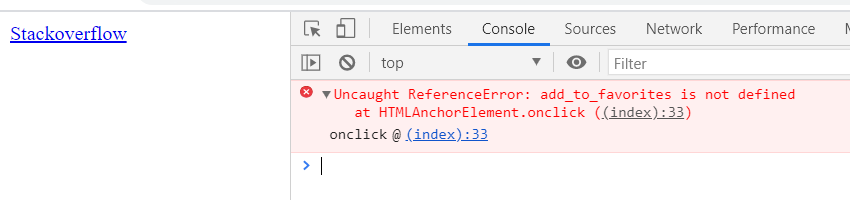
ERROR:
Uncaught ReferenceError: add_to_favorites is not defined at HTMLAnchorElement.onclick
Código:
function load_products(section){
page_section = section;
let url = base + '/load/products/'+page_section+'?page='+page;
http.open('GET', url, true);
http.setRequestHeader('X-CSRF-TOKEN', csrfToken);
http.send();
http.onreadystatechange = function (){
if (this.readyState === 4 && this.status === 200){
page = page + 1;
let data = this.responseText;
data = JSON.parse(data);
if (data.data.length === 0){
load_more_products.style.display = "none"
}
data.data.forEach(function (product, index){
let div = "";
div += "<div class=\"product\">";
div += "<div class=\"image\">"
div += "<div class=\"overlay\">";
div += "<div class=\"btns\">";
div += "<a href=\""+base+"/product/"+product.id+"/"+product.slug+"\"><img src=\"img/mostrar.svg\" alt='imagen' width=\'20\' height=\'20\'></a>";
div += "<a href=\"\"><img src=\"img/carrito-de-compras.svg\" alt='imagen' width=\'20\' height=\'20\'></a>";
div += "<a href=\"javascript:void(0)\" onclick=\"add_to_favorites('"+product.id+"', '1');\"><img src=\"img/lista-de-deseos.svg\" alt='imagen' width=\'20\' height=\'20\'></a>";
div += "</div>";
div += "</div>";
div += "<img src=\""+base+"/uploads/products/"+product.file_path+"/t_"+product.image+"\" alt='imagen de producto'>";
div += "</div>";
div += "<a href=\""+base+"/product/"+product.id+"/"+product.slug+"\">";
div += "<div class=\"title\">"+product.name+"<div>";
div += "<div class=\"price\">"+currency+""+product.price+"<div>";
div += "<div class=\"options\"><div>";
div += "</a>"
div += "</div>";
products_list.innerHTML += div;
});
}else{
//mensaje de error
}
}
}
function add_to_favorites(object, module){
url = base + '/favorites/add/'+object+'/'+module;
http.open('POST', url, true);
http.setRequestHeader('X-CSRF-TOKEN', csrfToken);
http.send();
http.onreadystatechange = function ()
{
if (this.readyState === 4 && this.status === 200)
{
let data = this.responseText;
data = JSON.parse(data);
console.log(data);
}
}
}
No entiendo porque no me reconoce la función, la probé y esta bien, no entiendo el motivo del error, agradecido quien pueda darme alguna sugerencia de como solucionar este problema.


add_to_favoritesno está en ese contexto global, sinó en el contexto deload_products.add_to_favorites. Aunque estés definiendo eseonclicken la funciónload_products, no está invocando la funciónadd_to_favorites. La invocación se dará después y des de otro contexto (el contexto deglobal).add_to_favorites, revisa que el archivo JS donde está declarada esta función, se esta llamando (<script src="archivo.js">tag) en el archivo html donde creas los elementos dinámicos. Imagino que tienes ambas funciones en el mismo archivo JS.