Hola estoy haciendo un evento llamado onclick de js lo que sucede que al presionar el botón no me manda las alertas de "Confirm"
El código es el siguiente.
<script>
$(document).ready(function(){
$("#DANGERDANGERDANGER").click(function() {
if (confirm("¿Cancelar atencion?")) {
if (confirm("¿Seguro?")) {
if (confirm("¿De veritas?")) {
if (confirm("Ok, confio en ti")) {
if (confirm("Ultima oportunidad para arrepentirse...")) {
...
}
}
}
}
}
});
});
</script>
Y donde lo estoy llamando es con el siguente boton
<button type="button" class="btn btn-primary" id="DANGERDANGERDANGER" onclick="DANGERDANGERDANGER();">
Boton
</button>
El j query lo llamo y está por debajo es decir en el footer. Si se preguntan de porque no está la integrity es porque tengo kamsperky y por motivos de seguridad tenía problemas.
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
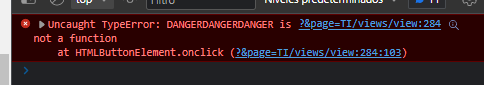
Perdón por no especificar, pero el error que me manda es el siguiente