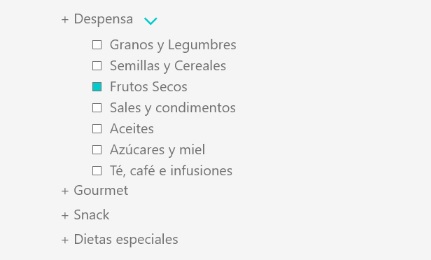
Se podría hacer un diseño igual al de esta imagen:
haciendo uso de input select con checkbox anidados ? lo que estoy haciendo es usar un contenedor y una lista de chekbox dentro del, y tengo el diseño igual al de la imágen, pero teno problemas de funcionalidad, ya que estoy trabajando con Angular y creo un contenedor que sería la categoría (en este caso Despensa), y luego creo una lista de checkbox que serían las subcategorías (Granos, aceites, etc), pero el problema que tengo es que no logro hacer que al hacer click en despensa me aparezcan solo las sucategorias que pertenecen a despensa, ya que todos comparten la misma clase que hace que se oculten o se muestren al hacer click en la categoría, se que el error es ese, pero no se como resolverlo. acá esta parte del código como creo ese diseño en la plantilla:
<div *ngFor="let item of categorias; let i = index" (click)="mostrarOcultarSubCategorias(i)">
+ {{item}}
<ul id="listaSubcategorias" [ngClass]="{'mostrarLista2': bandera2, 'ocultarLista': !bandera2}">
<li *ngFor="let item of subcategorias[i]; let index= index" class="pl-4">
<!-- <label><input type="checkbox" id="sub{{index}}" value="first_checkbox">{{item}}</label><br> -->
<input type="checkbox" id="sub-{{index}}" />
<label for="sub-{{index}}" class="ml-1">{{item}}</label>
</li>
</ul>
</div>y para que se viera igual al diseño de la imagen modifique el Css (aunque no creo importante mostrarlo) ya que es un problema mas de funcionalidad el que tengo.
Gracias de antemano al que me pueda ayudar.
[Editado]
el código que me falto:
mostrarOcultarSubCategorias(){
this.bandera2= !this.bandera2;
}codigo CSS:
.mostrarLista2{
left: 0; right: 0;
margin: auto;
display: block;
}
.ocultarLista{
display: none;
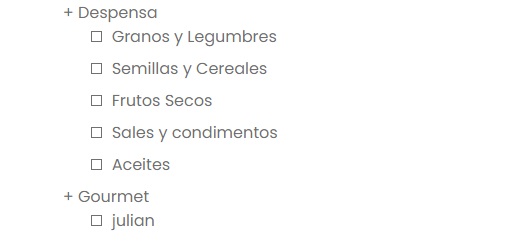
}Y esto es lo que sucede al hacer click en cualquiera de las categorías:
se muestran todos las subcategorias de todas las categorias, lo que quisiera lograr es que al hacer click en Despensa, solo se muestren las subcategorias de Despensa, al hacer click en Gormet solo se muestren las de Gorumet, y así... Como comenté arriba entiendo que se muestran todas por que todas dependen de la misma clase, pero no se me ocurre como solucionarlo.


displayeda cada elemento decategorias(inicializado enfalse). Elclickllama a la funcióntoggleCategoriacon el índice por parámetro y éste cambia el atributodisplayed = !displayed. Laulla pones con una directiva*ngIf="item.displayed"y listo. Si no te queda claro añado una respuesta con ejemplos, pero no tiene mucha pérdida.