Estoy haciendo un formulario de pago, pero estoy teniendo problemas con la parte del diseño, en especial cuando cambia el tamaño de la pantalla la clase "formas" no respeta el cambio del max-width.
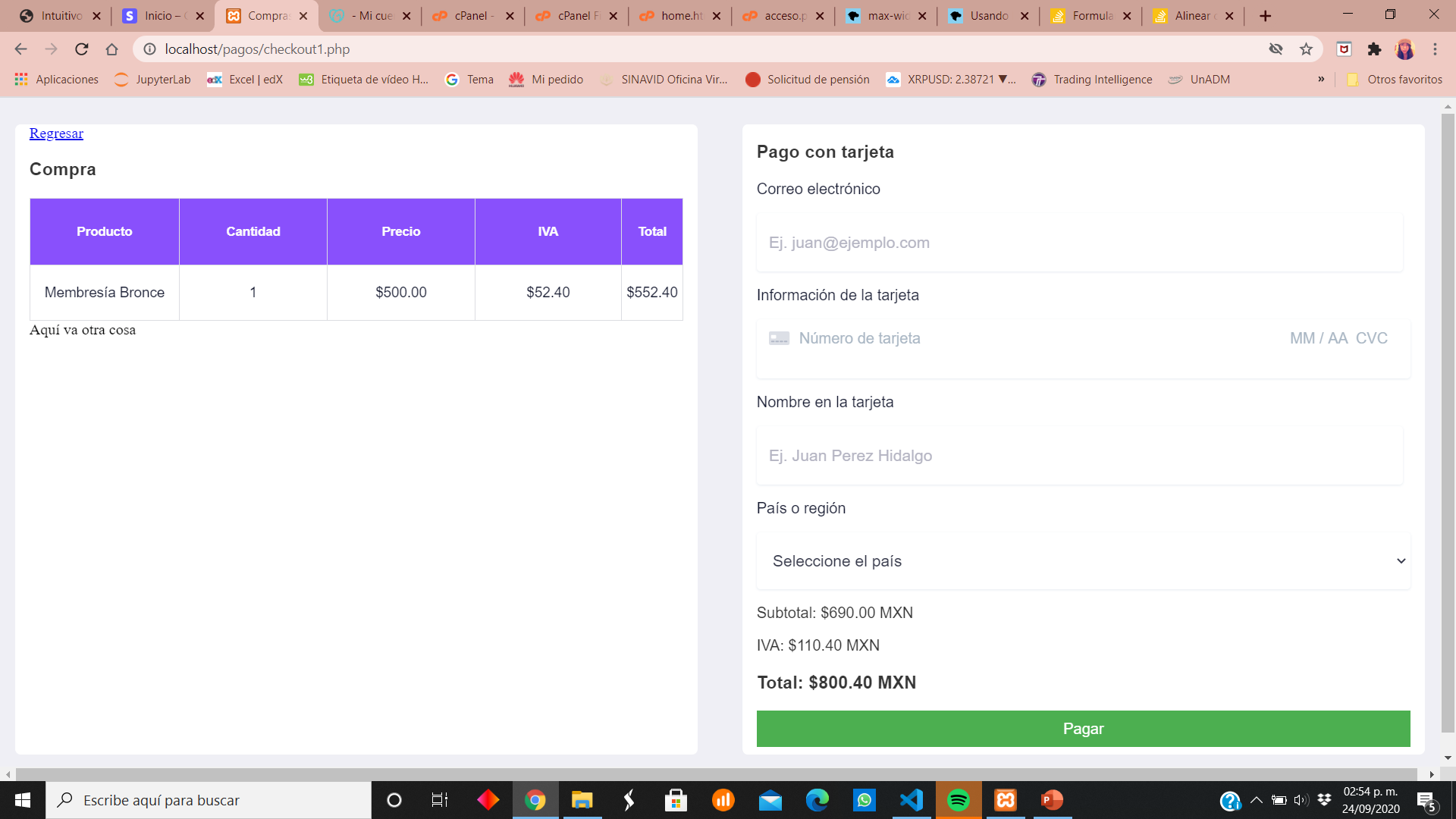
Esta es la vista desde un escritorio

Este es el código html:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=divice-width, user-scalable=no, initial-scale=1, maximum-scale=1"/>
<link rel="stylesheet" type="text/css" href="style.css"/>
<title>Compras</title>
<style>
.StripeElement {
background-color: white;
height: 40px;
padding: 10px 12px;
border-radius: 4px;
border: 1px solid transparent;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}
</style>
<script src="https://polyfill.io/v3/polyfill.min.js?version=3.52.1&features=fetch"></script>
<script src="https://js.stripe.com/v3/"></script>
</head>
<body>
<div class="row">
<div class="col-lg-6 formas2">
<a href="mi_cuenta.php">
Regresar
</a>
<br>
<h3 class="h2">Compra</h3>
<div align="center">
<table>
<tr class="headt">
<th><h5 class="h3">Producto</h5></th>
<th><h5 class="h3">Cantidad</h5></th>
<th><h5 class="h3">Precio</h5></th>
<th><h5 class="h3">IVA</h5></th>
<th><h5 class="h3">Total</h5></th>
</tr>
<tr>
<td><p class="text-dark-75">Membresía Bronce</p></td>
<td><p class="text-dark-75">1</p></td>
<td><p class="text-dark-75">$500.00</p></td>
<td><p class="text-dark-75">$52.40</p></td>
<td><p class="text-dark-75">$552.40</p></td>
</tr>
</table>
</div>
<div>
Aquí va otra cosa
</div>
</div>
<div class="col-lg-6 formas">
<h3 class="h2">Pago con tarjeta</h3>
<form action="create-session.php" method="post" id="payment-form">
<div class="form-row">
<div>
<label for="card-element">
<p class="text-dark">Correo electrónico</p>
</label>
<input class="form-control" type="email" placeholder="Ej. [email protected]" name="email" id="email"/>
</div>
<label for="card-element">
<p class="text-dark">Información de la tarjeta</p>
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
<div>
<label for="card-element">
<p class="text-dark">Nombre en la tarjeta</p>
</label>
<input class="form-control" type="text" placeholder="Ej. Juan Perez Hidalgo" name="nombre" id="nombre"/>
</div>
<div>
<label for="card-element">
<p class="text-dark">País o región</p>
</label>
<select name="pais" class="form-control-select" id="pais" required="">
<option value="">Seleccione el país</option>
<option value="">----------------------</option>
<option value="">Principales países:</option>
<option value="Argentina">Argentina</option>
<option value="México">México</option>
<option value="España">España</option>
<option value="Estados Unidos">Estados Unidos</option>
<option value="">----------------------</option>
</select>
</div>
</div>
<input type="hidden" id="id_cliente" name="id_cliente" value=$id_cliente>
<input type="hidden" id="costo" name="costo" value=$precio>
<p class="h2">Subtotal: $$siniva.00 MXN</p>
<p class="h2">IVA: $$iva.$extra MXN</p>
<h3 class="h2">Total: $$costos.$extra MXN</h3>
<div align="center">
<button class="btn">Pagar</button>
</div>
</form>
</div>
</div>
</body>
<script>
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
var style = {
base: {
color: '#32325d',
lineHeight: '18px',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
</script>
</html>
Este es el código CSS
body {
background: #efeff5;
background-size: 100vw 100vh;
background-attachment: fixed;
background-repeat: no-repeat;
}
.row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
justify-content: space-between;
}
.col-lg-6 {
position: relative;
width: 100%;
padding-right: 15px;
padding-left: 15px;
-webkit-box-flex: 0;
-ms-flex: 0 0 50%;
flex: 0 0 50%;
max-width: 50%;
background-color:white;
}
.formas2{
height: 665px; /*Cambiar*/
max-width: 45%; /*Cambiar*/
margin: auto;
border-radius: 6px;
margin-bottom: 25px;
margin-top: 20px;
}
.formas{
height: 665px; /*Cambiar*/
max-width:45%; /*Cambiar*/
margin: auto;
border-radius: 6px;
border-left: 1px solid #EBEDF3;
margin-bottom: 25px;
margin-top: 20px;
}
.h2 {
color:#363636;
opacity: 1;
font-family: Arial, Helvetica, sans-serif;
}
.h3 {
color:#fcfcfc;
opacity: 1;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
}
.form-control {
background-color: white;
height: 40px;
width: 95%;
padding: 10px 12px;
border-radius: 4px;
border: 1px solid transparent;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
font-size: 1.05rem;
color: #373a4b
}
.form-control--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.form-control--invalid {
border-color: #fa755a;
}
.form-control--webkit-autofill {
background-color: #fefde5 !important;
}
.form-control::-webkit-input-placeholder {
color: #B5B5C3;
opacity: 1;
font-size: 1.06rem;
}
.form-control-select {
background-color: white;
height: 60px;
width: 100%;
padding: 10px 12px;
border-radius: 4px;
border: 1px solid transparent;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
font-size: 1.05rem;
color: #373a4b
}
.form-control-select--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.form-control-select--invalid {
border-color: #fa755a;
}
.form-control-select--webkit-autofill {
background-color: #fefde5 !important;
}
.form-control-select::-webkit-input-placeholder {
color: #B5B5C3;
opacity: 1;
font-size: 1.06rem;
}
.btn{
background-color: #4CAF50; /* verde */
border: none;
color: white;
padding: 10px 40px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
width: 25%;
text-align: center;
vertical-align: center;
border: 1px solid #dcdde2;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
.headt {
min-width: 235px;
height: 10px;
background-color: #8950FC;
}
.text-dark {
color: #181C32 !important;
font-family: Arial, Helvetica, sans-serif;
}
.text-dark-75 {
color: #181C32 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
}
@media (max-width:415px) {
.formas2{
height: 300px; /*Cambia*/
max-width: 401px; /*Cambia*/
margin: auto;
border-radius: 6px;
margin-bottom: 25px;
margin-top: 20px;
}
.formas{
height: 665px; /*Cambia*/
max-width: 400px; /*Error*/
margin: auto;
border-radius: 6px;
border-left: 1px solid #ffffff;
}
}
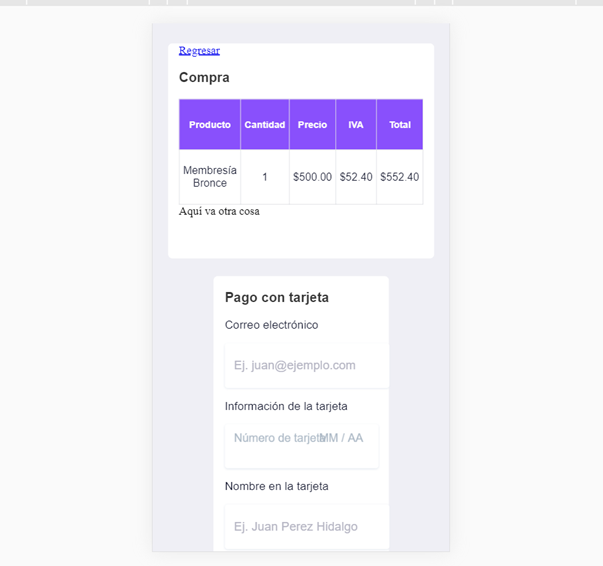
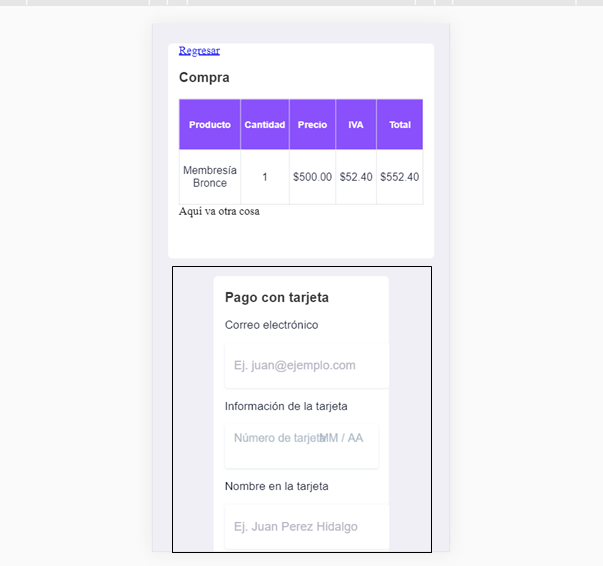
Este es el resultado. La clase formas en @media(max-width:415px) no toma el max-width establecido, solo modifica su tamaño de 10px hasta 225px.
Lo que necesito es que se ajuste al ancho de la pantalla, pero no me respeta el width. La clase formas2 que es literalmente lo mismo si hace el cambio de dimensiones, pero la clase formas no lo hace.