Tengo un contenedor superior (NAVBAR) que tiene la clase position fixed de bootstrap, y un footer que tiene fixed-bottom, quiero tener contenedor en medio de estos 2 pero todo lo que he intentado ha fallado. Se que el nabvar y el footer al tener position fixed se salen del flujo normal y por eso el contenedor que quiero en el medio no respeta la posición de estos, pero como podría ubicarlo en el medio de estos? este tercer contenedor también tiene position fixed ya que quiero scroll en mi página.
¿ Que he intentado ?
se que el tercer contenedor al tener position fixed obedece a las propiedades top, bottom. Inspeccioné la altura que tiene tanto el navbar como el footer y es de 56px, así que intenté aplicar top: 56px; bottom: 56px; al contenedor del medio y no se porque solo obedece al top, el bottom no funciona, ademas intente agregar un contenedor padre (img-cont) al contenedor del medio (main) , y jugar con el paddin-top y pagging-bottom del padre pero pasa lo mismo, no me toma el padding-bottom. que podría hacer para resolver este problema?
Estoy trabajando con Angular y Bootstrap 4, pero para compartir el código acá decidí hacerlo en stackblitz y junte todo el html en un archivo y lo mismo con el css, tengo horas en esto y no he podido solucionar, acá está el link de stackblitz:
Acá explico de manera visual lo que quiero lograr:
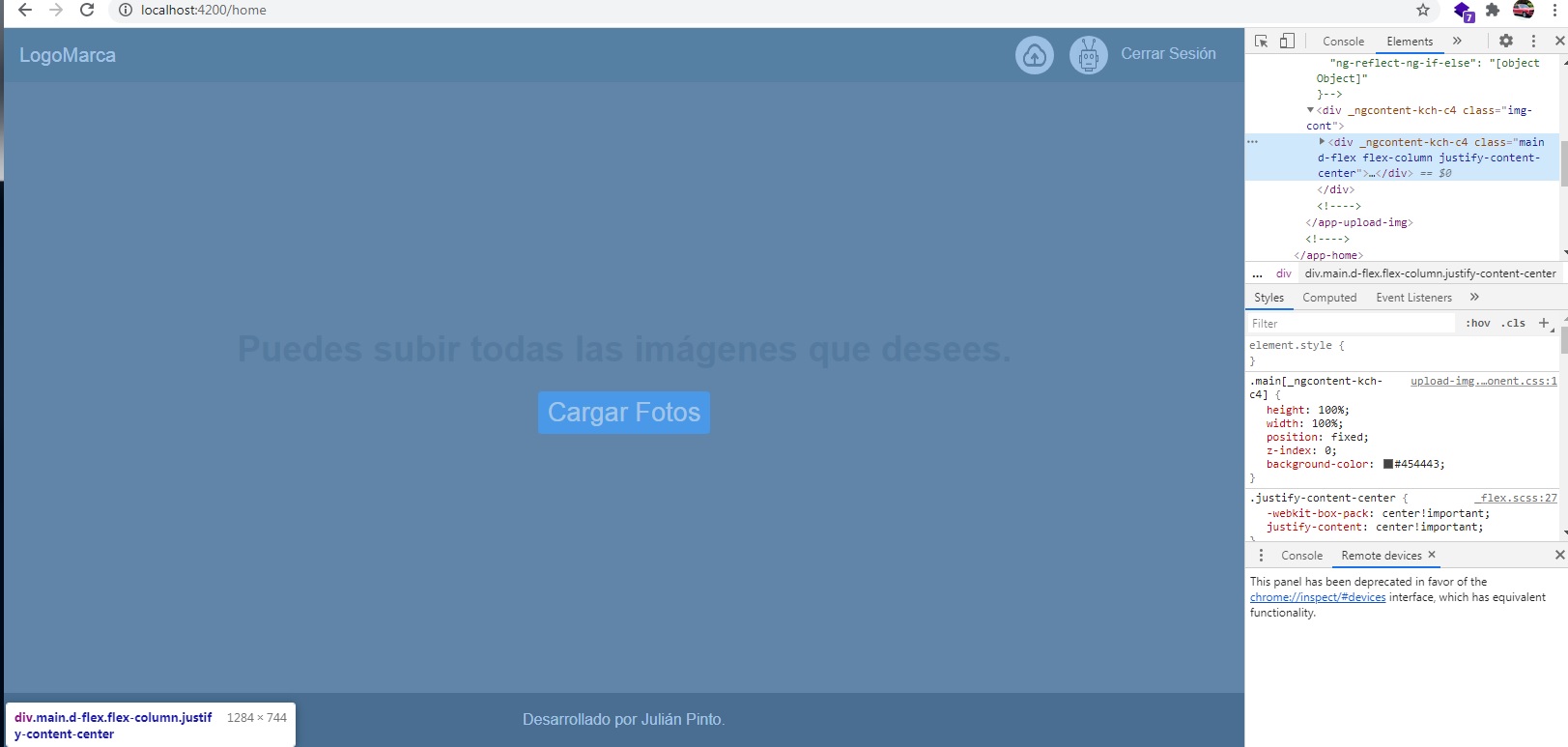
actualmente está así:
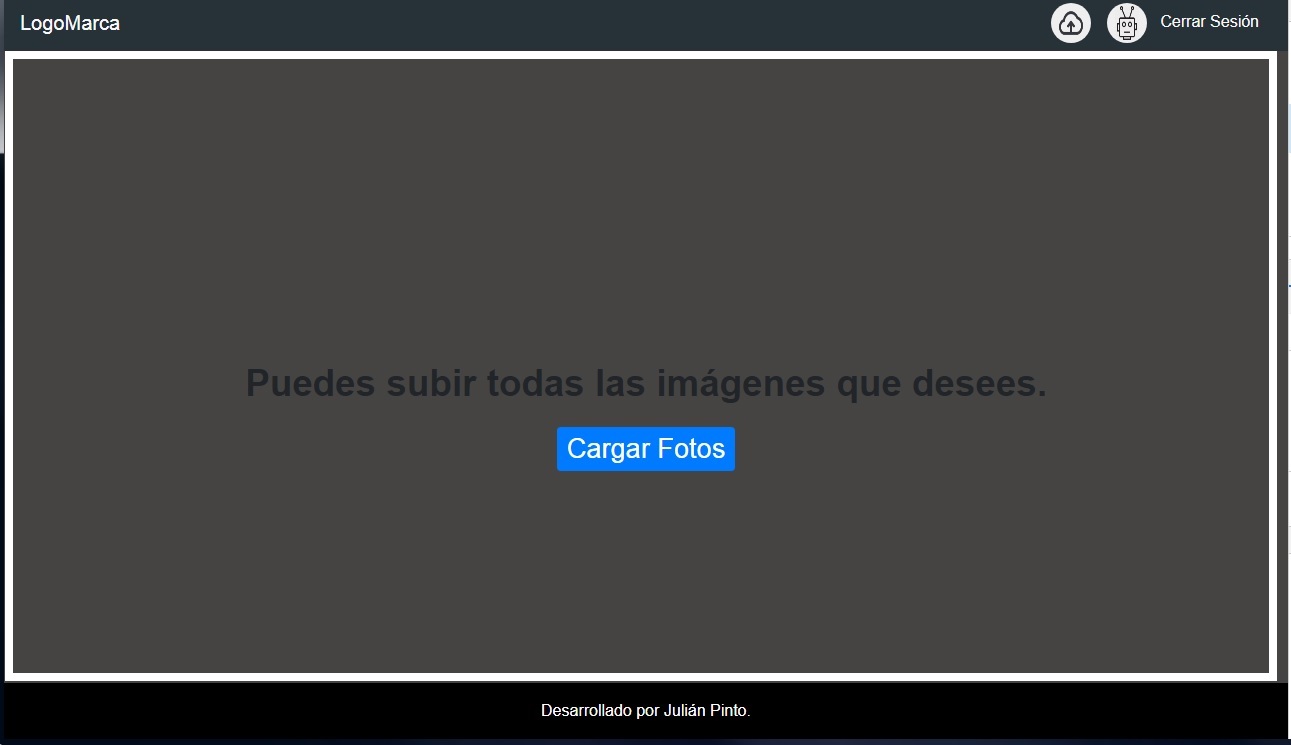
Si ven, el contenedor main (que es el contenedor que quiero en el medio del navbar y el footer) cuándo lo inspecciono me abarca todo el espacio. lo que quiero es que dicho contenedor comience debajo del navbar y termine donde comienza el footer, es decir, que su tamaño solo abarque el cuadro blanco que muestro a continuación:
¿Como podría hacer eso?
Gracias de antemano al que me pueda ayudar.