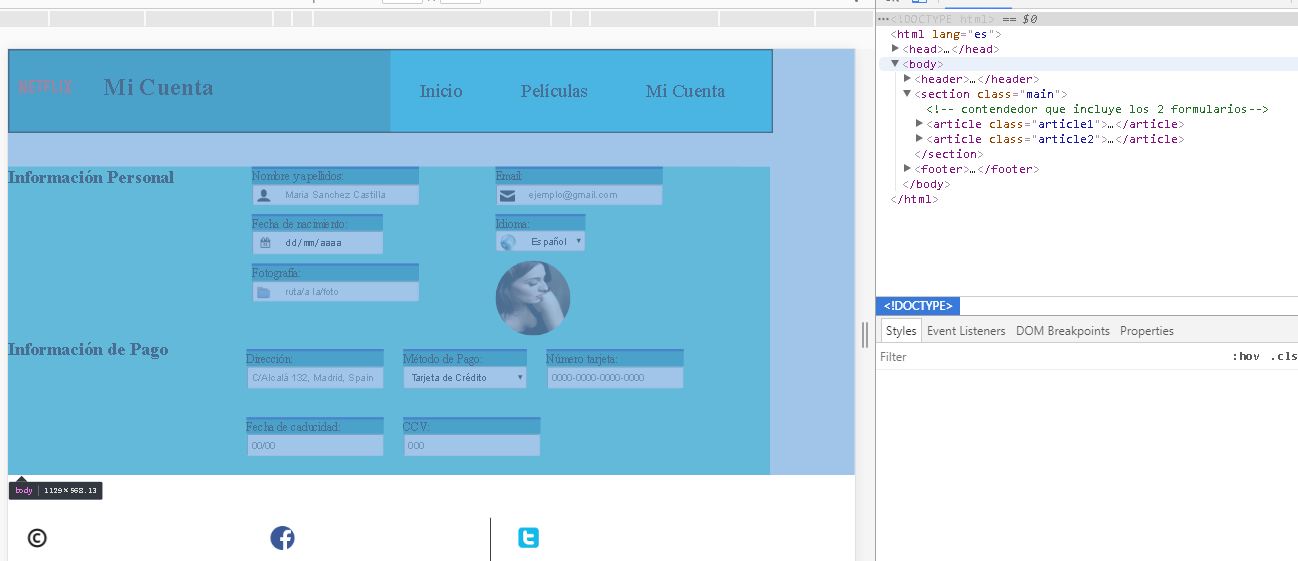
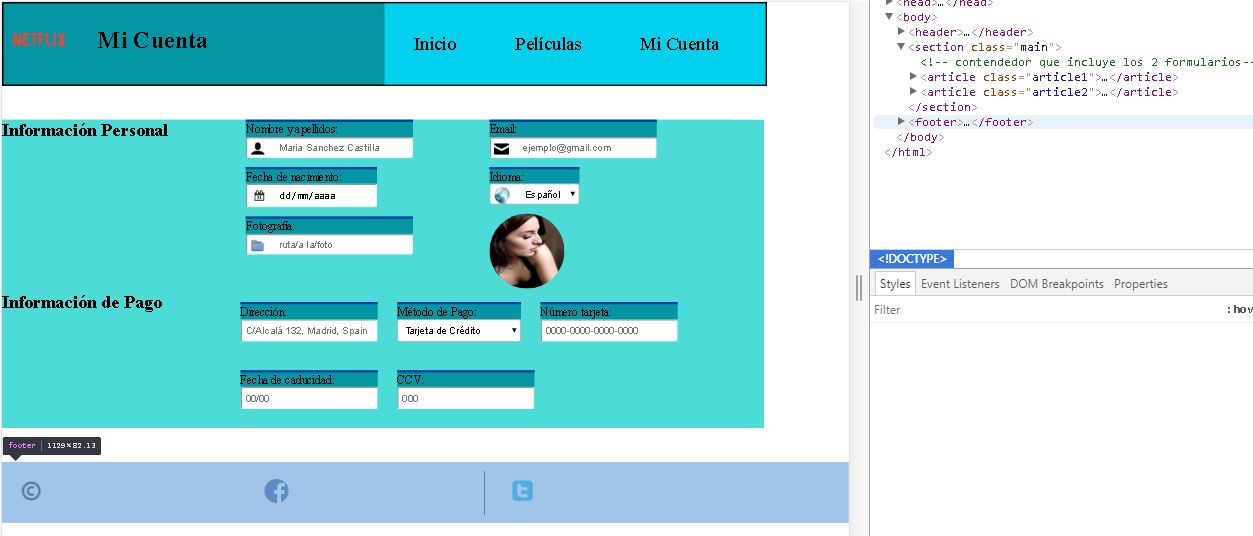
Por algún motivo que no alcanzo a entender mi footer, declarado dentro del body, se me muestra fuera!
Y aqui está el footer,fuera del body

Mi HTML sigue esta estructura:
Body
Header
/Header
Section main
Article1
Article2
/Section
Footer
/Footer
/Body
En mi css he asignado un alto del 20% al footer, un 70% al main, y un 10% al footer.
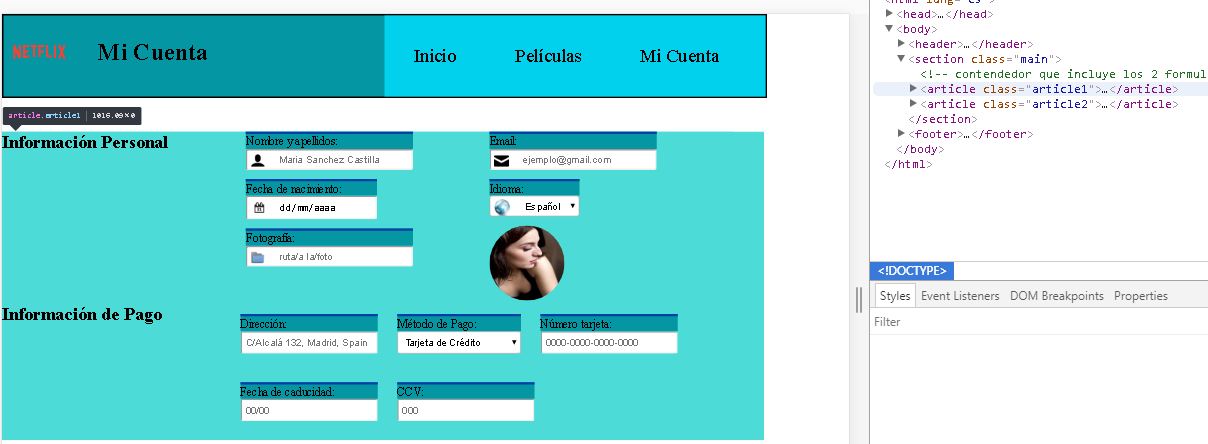
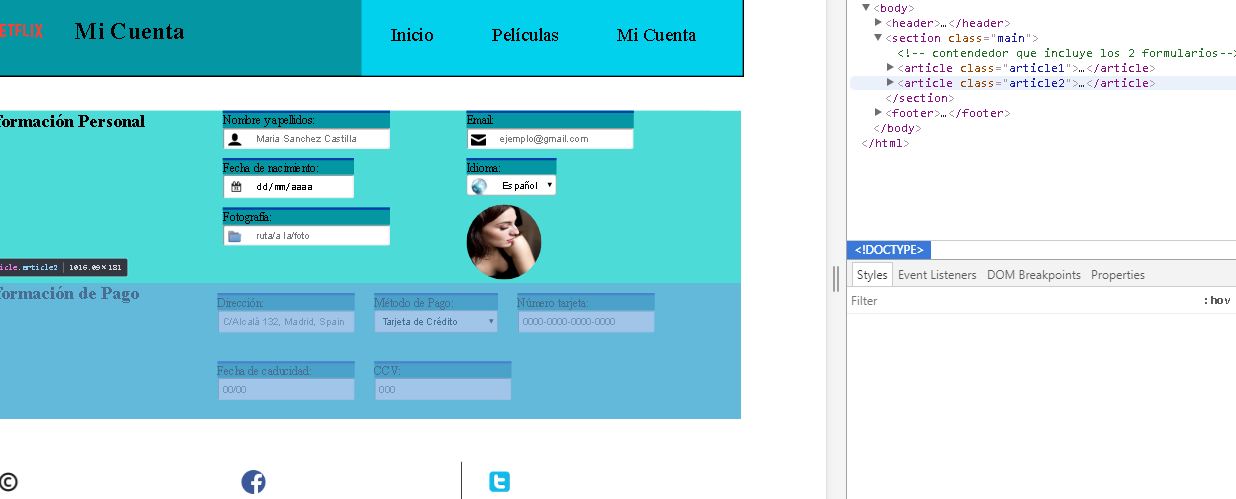
Por otro lado, el otro problemilla que tengo consiste en que dentro de mi main, tengo 2 articles, uno se muestra bien, y el otro...no
Mi article 1 muestra las cosas que tiene dentro, pero no se ve lo que sería su contenedor.

Mi article 2 se muestra tanto el contenido como el contenedor

Pues esas son mis dos dudas: por qué el footer me aparece fuera, estando declarado dentro del body, y por qué el contenedor de mi primer article no se ve, teniendo un alto del 50% de su contenedor padre (el main), al igual que el article 2, que sí aparece.