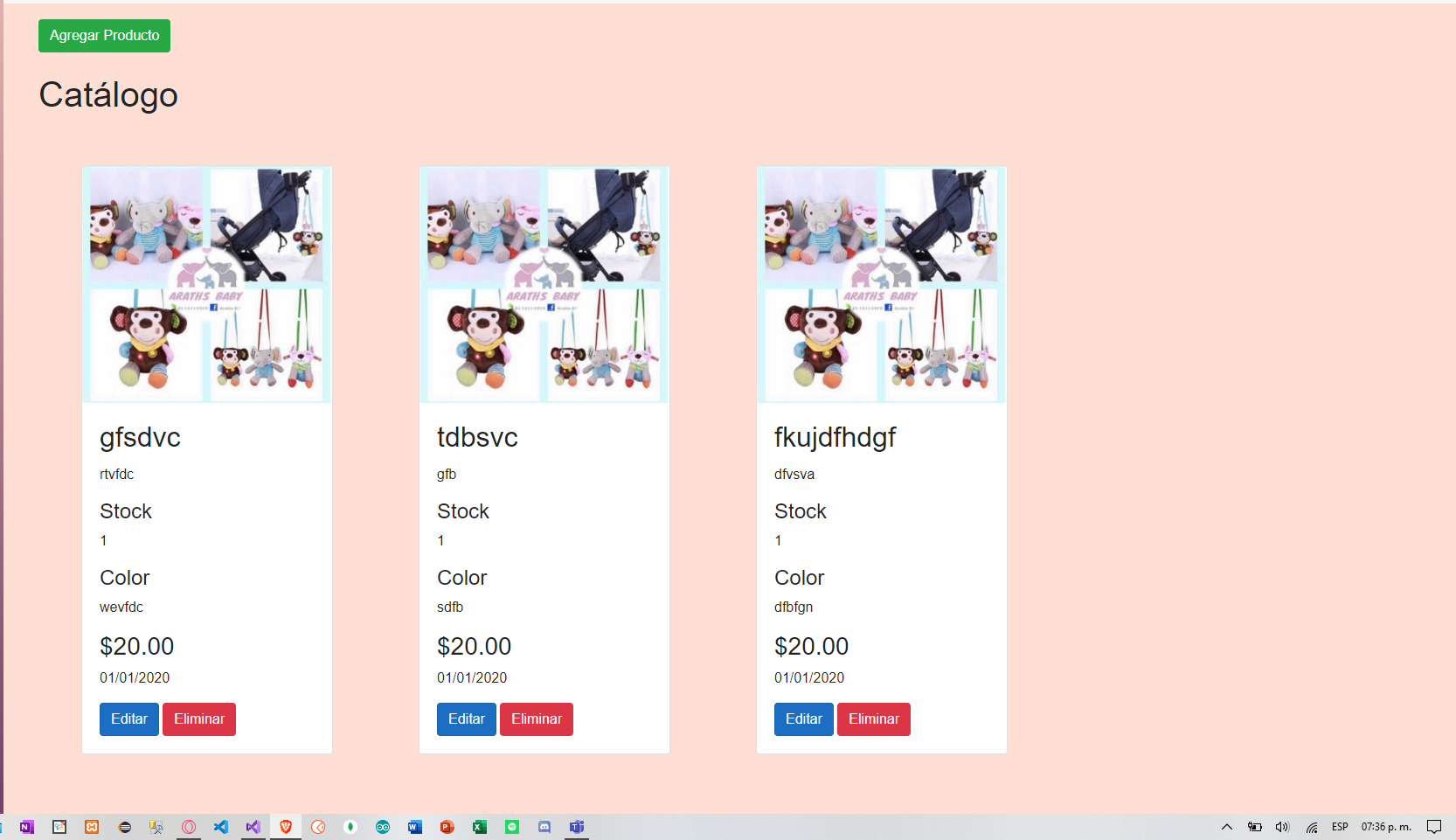
Hola tengo una pregunta siguiendo el consejo en la pregutna de Razor View dynamic table rows de tabla dinámica, hice mi tabla con foreach pero no puedo conseguir crear nuevas columnas, si agredo un registro se pone en la misma columna, no hace un salto para otra columna(tener columnas con tres o n cantidad de productos y que si ya hay esa cantidad en ese calumnda que haga un salto y que se agregue en otra culumna y asi susecivamente), ¿Qué puedo hacer en este caso? Así tengo la vista en mi archivo de razor.
<div>
<table>
<tr>
@foreach (var item in product)
{
<td>
<div class="card" style="width: 18rem; margin-top:3rem; margin-right:3rem; margin-bottom:2rem; margin-left:3rem; position:initial">
<img src="https://scontent.fntr8-1.fna.fbcdn.net/v/t1.0-9/107865247_704094323779323_2201784036865521556_n.jpg?_nc_cat=101&_nc_sid=8bfeb9&_nc_ohc=FwSgbE0cEAAAX92rcFt&_nc_ht=scontent.fntr8-1.fna&oh=4ec8b36ac7d0080b2f2bb3096b7b38cc&oe=5F37D400" class="card-img-top" alt="...">
<div class="card-body">
<h2 class="card-title">@item.ProductName</h2>
<p class="card-text">@item.Description</p>
<h4 class="card-text">Stock</h4>
<p class="card-text">@item.UnitInStock</p>
<h4 class="card-text">Color</h4>
<p class="card-text">@item.Color</p>
<h3 class="card-text" style="align-content:center">[email protected]</h3>
<p class="card-text">@item.CreationDate.ToShortDateString()</p>
<AuthorizeView>
<Authorized>
<a href="editproduct/@item.Id" class="btn btn-primary">Editar</a>
<button class="btn btn-danger" @onclick="@(() => EliminarProduct(item.Id))">Eliminar</button>
</Authorized>
<NotAuthorized>
</NotAuthorized>
</AuthorizeView>
</div>
</div>
</td>
count++;
if (count % 3 == 0)
{
@:</tr>
@:<tr>
}
}
</tr>
</table>