mi problema es que quiero ocultar el @Html.ActionLink de esta vista:
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Subject.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.State.Description)
</th>
<th>
@Html.DisplayNameFor(model => model.Subject.Exams.FirstOrDefault().StartDate)
</th>
<th></th>
</tr>
@foreach (var item in Model.Subjects) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Subject.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.State.Description)
</td>
<td>
@Html.DisplayFor(modelItem => item.Subject.Exams.FirstOrDefault().StartDate)
</td>
<td>
@if ()
{
@Html.ActionLink("Inscribirse", "Register", new { id = item.StudentSubjectId })
}
</td>
</tr>
}
Que tiene el modelo:
namespace Academica.Models.StudentExamViews
{
[NotMapped]
public class SearchView : StudentSubject
{
public List<StudentSubject> Subjects { get; set; }
}
}
Y el el controlador la siguiente acción:
public ActionResult Index()
{
var student = db.Students.Where(u => u.UserName == User.Identity.Name).FirstOrDefault();
var subjects = db.StudentSubjects.Include(ss => ss.Subject.Exams).Where(ss => ss.StudentCareer.Student.StudentId == student.StudentId &&
ss.ExamEnabled == true).ToList();
var view = new SearchView
{
Subjects = subjects,
};
return View(view);
}
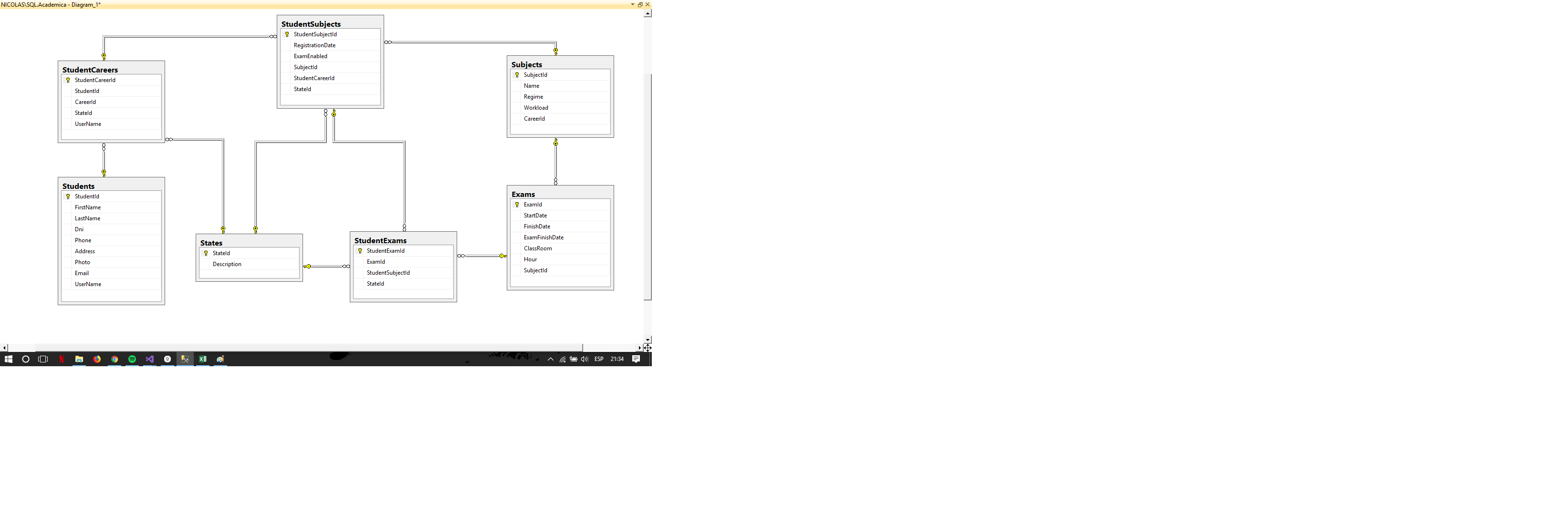
y esta el BD:
 Lo que necesito es ocultar el @Html.ActionLink "Inscribirse" cuando tenga un registro en la tabla StudentExams con ese mismo StudentSubjectId que corresponde a cada item del foreach
SeCon el boton inscribirse se guarda los registros en la tabla StudentExams con su respectivo StudentSubjectId (desde otrs accion de l controlador)
Lo que necesito es ocultar el @Html.ActionLink "Inscribirse" cuando tenga un registro en la tabla StudentExams con ese mismo StudentSubjectId que corresponde a cada item del foreach
SeCon el boton inscribirse se guarda los registros en la tabla StudentExams con su respectivo StudentSubjectId (desde otrs accion de l controlador)