Soporte de la funcion calc de CSS usando alguna libreria de javascript para poder hacer mi sitio responsivo para navegadores antiguo que aun tiene cuota de mercado pero no tienen soporte de la funcion calc de css segun calc-caniuse
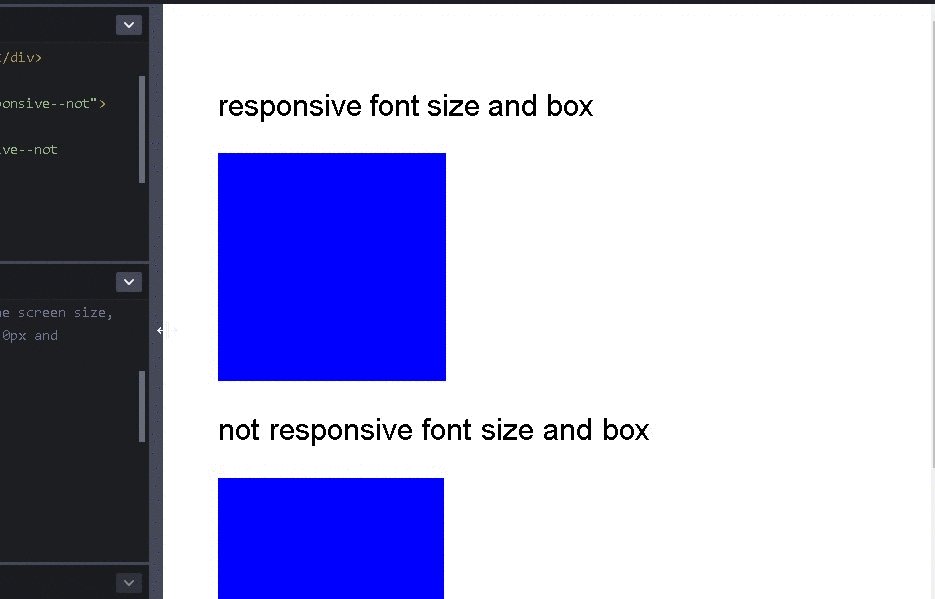
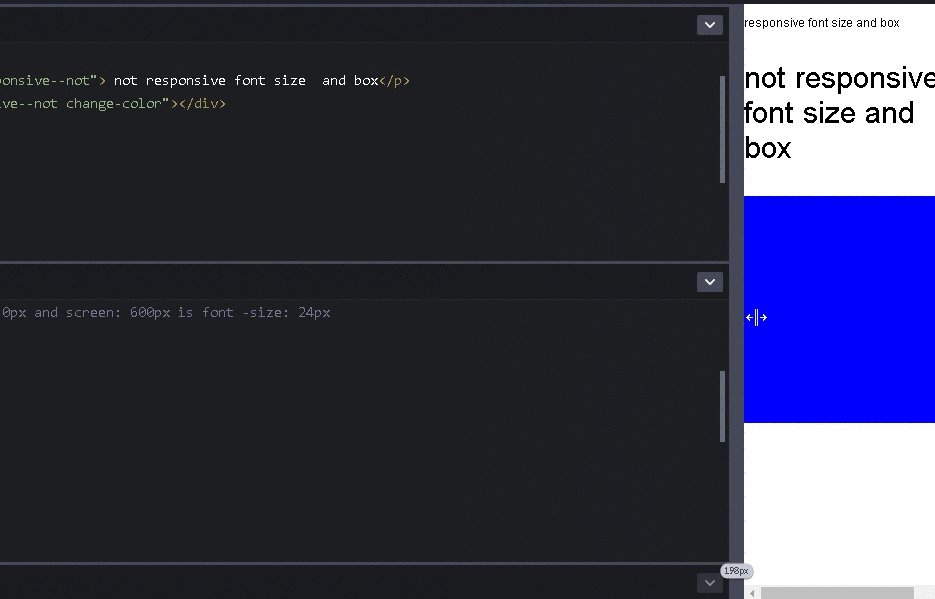
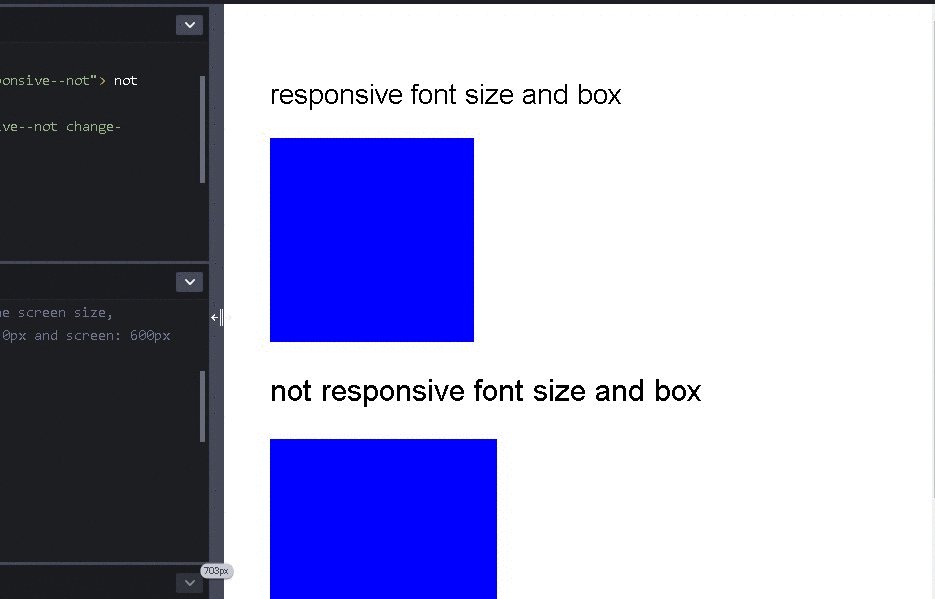
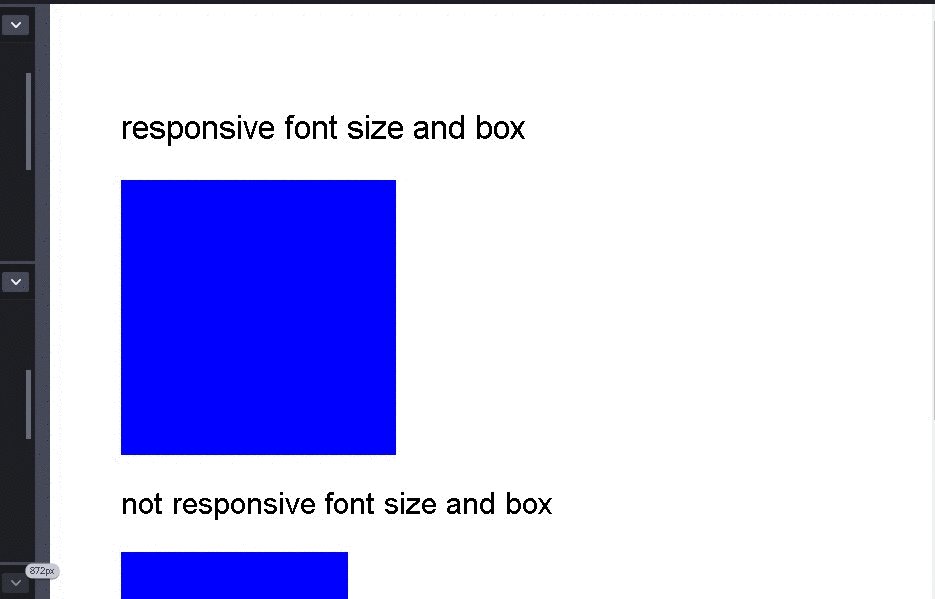
un ejemplo de codigo donde el tamanio de la fuente y la caja cambia segun el ancho de pantalla
.padding-responsive {
padding: calc( (150 * (100vw - 600px) - 30 * (100vw - 1440px)) / (1440 - 600) );
}
.font-size-responsive {
font-size: calc( (50 * (100vw - 600px) - 24 * (100vw - 1440px)) / (1440 - 600) );
}
.square-responsive {
background-color: blue;
width: calc( (500 * (100vw - 600px) - 155 * (100vw - 1440px)) / (1440 - 600) );
height: calc( (500 * (100vw - 600px) - 155 * (100vw - 1440px)) / (1440 - 600) );
}<div class="padding-responsive">
<p class="font-size-responsive">TAMANIO DE FUENTE Y CAJA RESPONSIVO CON CALC CSS</p>
<div class="square-responsive"></div>
</div>, el codigo tambien se encuentra en https://codepen.io/jasbel/pen/RwrOKMO donde se puede ver mejor
El metodo de calculo responsivo inspirado se encuentra en https://stackoverflow.com/questions/15649244/responsive-font-size-in-css
ESTARIA MUY AGRADECIDO SI HAY ALGUNA DE FORMA DE DAR SOPORTE EXTRAYENDO LOS VALORES DE CSS CALC, CALCULARLOS CON JAVASCRIPT Y DEVOLVER EL VALOR, GRACIAS DE ANTEMANO A SU RESPUESTA
!IMPORTANT: LA FUNCION
`calc((maxSize * (100vw - minWidthScreenPX) - minSize * (100vw - maxWidthScreenPX)) / (maxWidthScreen - minWidthScreen));`
ES NECESARIO PARA HACER MI SITIO RESPONSIVO