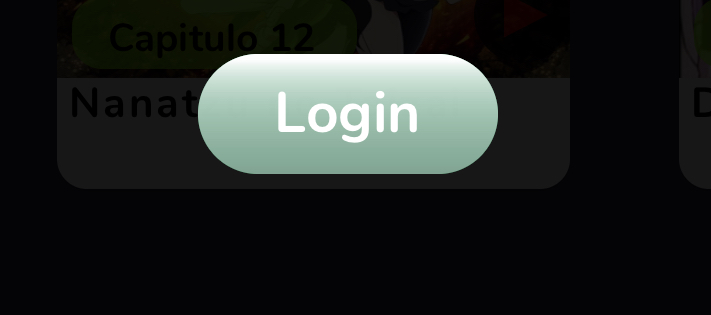
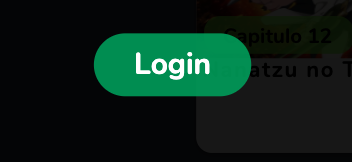
el input es de color verde pero en el navegador safari lo detecta verde y con un color blanco, este problema sucede precisamente usando un smartphone,
Usando el navegador Chrome esta bien correctamente el color, he buscado algún webkit que me diera la solución al problema pero no me da la solución.. alguna sugerencia para este problema
input#btn-submit{
position: absolute;
top: 142px;
left: 82px;
background-color:rgba(0, 156, 85,0.9);
line-height: 30px;
width: 100px;
height: 40px;
font-size: 19px;
color: white;
border: none;
}