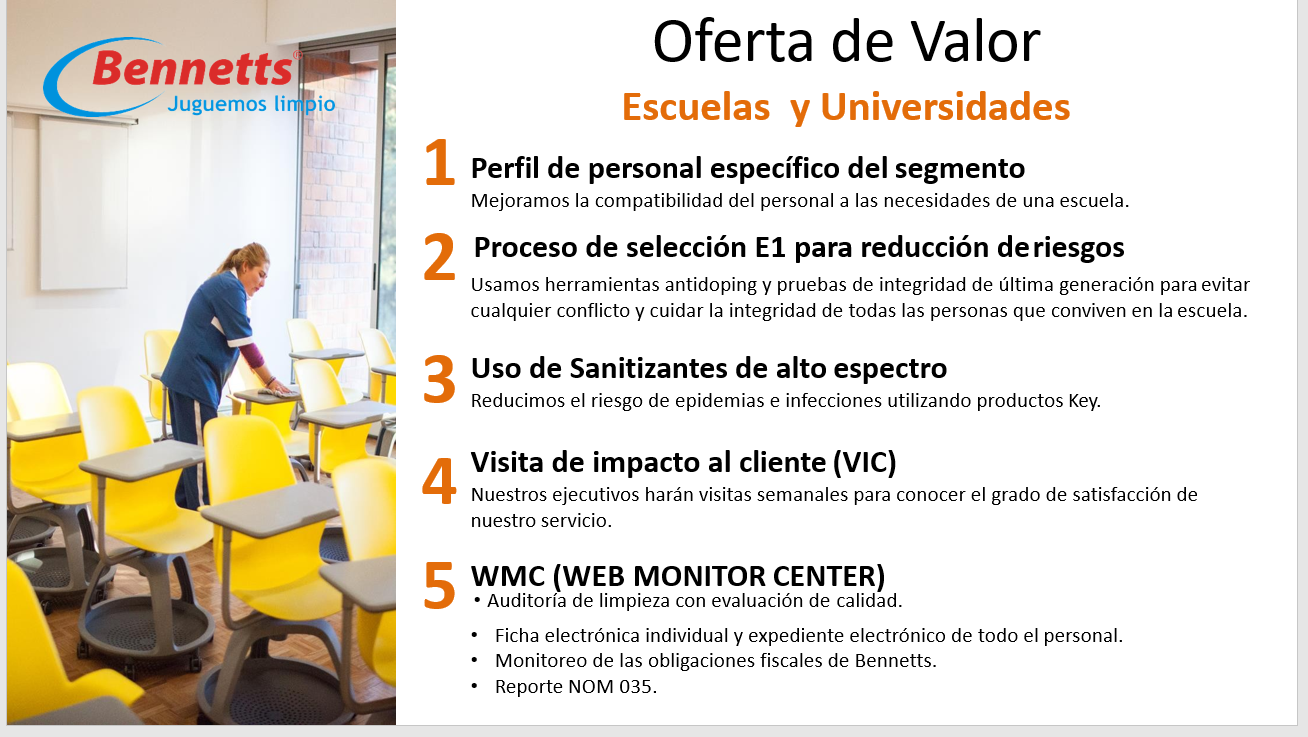
Quiero lograr esto en un modal
Pero la imagen no se de que manera puedo ponerla en todo lo largo solo en una parte, este es mi codigo, el texto no es tanto problema es acomodar asi la imagen
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header text-center">
<h5 class="modal-title text-center" style="font-weight: 700;" id="exampleModalLabel">Escuelas y Universidades</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-2">
<img src="bennetts/Picture1.png" class="img-fluid" alt="">
</div>
<div class="col-md-10">
<h3 class="text-center">Oferta de Valor</h3>
<p class="text-center" style="color: orange; font-size: 20px;">Escuelas y Universidades</p>
<ol>
<li value="1">Perfil Especifico del Segmento</li>
<li>Perfil Especifico del Segmento</li>
</ol>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>