una ayuda por favor quisiera mostrar una lista dentro de otra lista segun la opciones que seleccione algo, al seleccionar de la lista esta muestre sus opciones que tiene y así sucesivamente. Espero hacerme entender e buscado en internet y no logro funcionar.
Seria de la sgte forma.
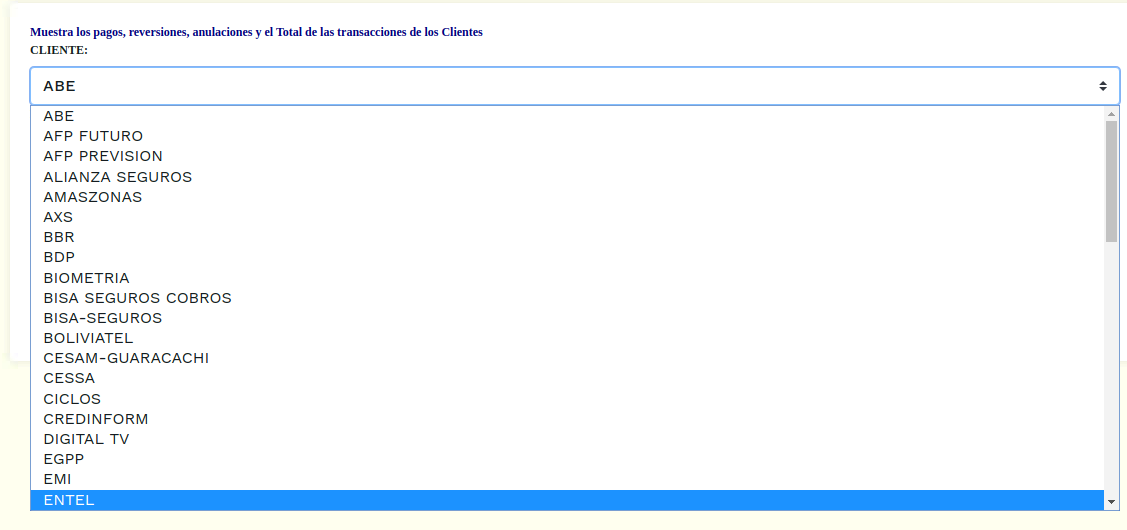
al seleccionar algo de la lista que muestre otra lista según el servicio que escogí
Espero ser claro en el codigo tengo lo siguiente.
<script language="JavaScript" type="text/JavaScript">
function MostrarServicio(value)
{
if (value == '0029')
document.getElementById("servicio").style.display = '';
else
document.getElementById("servicio").style.display = 'none'; `<label class="weight-600">CLIENTE:</label>
<select class="custom-select form-control" name="cod_cliente">
<?
while($row=mysql_fetch_array($result))
echo "<option value='$row[0]' onclick=MostrarServicio'(this.value)'>
$row[1] ";
mysql_close($link);
?>
<!--Servio Renta Dig-->
<div id="servicio" style="display: none;">
<td>Servicio: </td>
<td>
<select class="custom-select form-control" name="servicio">
<option value="1">Pagos</option>
<option value="2">Actualizaciones</option>
<option value="3">Gastos Funerales</option>
<option value="4">RD y GF</option>
</select>
</td>
</div> `Espero que me puedan ayudar estoy ocupando el boostrap ese codigo me funciona solamente en mozila pero no en otros navegadores. es codigo antiguo y tengo que actualizarlo. GRacias.